一、实验目的
1. 理解盒子模型的理论。
2. 掌握边框、边距和填充的使用。
3. 熟悉 CSS 布局理念。
4. 掌握 DIV+CSS 常见布局。
二、实验环境
1. 硬件:计算机。操作系统: Windows;
2. 软件:HBuilder;
三、实验内容
1、顶部导航栏 1
实验步骤
1)新建html文档
2)设置网页标题
3)编写div,在div里放无序列表,将无序列表设置成无列表项,向左浮动。
4)用css设置div上边框和下边框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>顶部导航栏1</title>
<style>
div{
width: 500px;
height: 50px;
border-top: 3px orange solid;/* 上边框3px橙色实现 */
border-bottom: 1px gray solid;/* 下边框1px灰色实线 */
background-color: lightgrey;/* 背景颜色设置为灰色 */
}
li{
width: 80px;
list-style: none;/* 列表项无 */
float: left;
}
</style>
</head>
<body>
<div>
<ul>
<li>网站首页</li>
<li>学校介绍</li>
<li>学员作品</li>
<li>联系我们</li>
</ul>
</div>
</body>
</html>
2、顶部导航栏 2
实验步骤
1)新建html文档
2)设置网页标题
3)在div中编写a标签,将标签设置成块级标签,设置a标签行高并设置垂直居中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>顶部导航栏2</title>
<style>
div{
width: 500px;
height: 50px;
border-top: 3px orange solid;/* 上边框3px橙色实现 */
border-bottom: 1px gray solid;/* 下边框1px灰色实线 */
background-color: lightgrey;/* 背景颜色设置为灰色 */
}
a{
width: 90px;
display: inline-block;/* 设置行内块 */
line-height: 50px;/* 设置行高 */
padding-left: 10px;
margin-left: 20px;
text-decoration: none;/* 链接下划线无 */
vertical-align: middle;/* 垂直居中 */
}
a:link{
color: #808080
}
a:hover{
color: #FFA500;
}
</style>
</head>
<body>
<div>
<a href="#">网站首页</a>
<a href="#">学校介绍</a>
<a href="#">学员作品</a>
<a href="#">留言簿</a>
</div>
</body>
</html> 
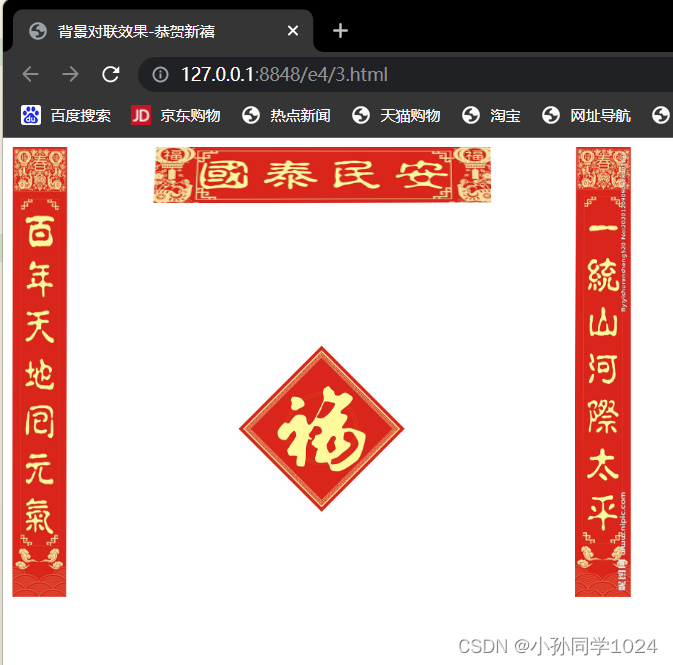
3、背景对联效果-恭贺新禧
实验步骤
1)新建html文档
2)设置网页标题
3)设置四个div,分别将每一个div嵌套到前一个div中。
4)使用css分别对四个div的背景图片进行设置。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景对联效果-恭贺新禧</title>
<style>
div{
height: 500px;
width: 550px;
background-repeat: no-repeat;/* 设置背景图像不平铺 */
}
#div1{
background-image: url(img/sl.jpg);
background-size: 50px 400px;/* 设置背景图像大小 */
background-position-x: left;/* 背景图像横向居左 */
}
#div2{
background-image: url(img/xl.jpg);
background-size: 50px 400px;/* 设置背景图像大小 */
background-position-x: right;/* 背景图像横向居右 */
}
#div3{
background-image: url(img/hp.jpg);
background-size: 300px 50px;/* 设置背景图像大小 */
background-position-x:center;/* 背景图像横向居中 */
}
#div4{
background-image: url(img/fz.jpg);
background-size: 150px;/* 设置背景图像大小 */
background-position-x: center;/* 设置背景图像横向居中 */
background-position-y: center;/* 设置背景图像垂直居中 */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3">
<div id="div4"></div>
</div>
</div>
</div>
</body>
</html> 
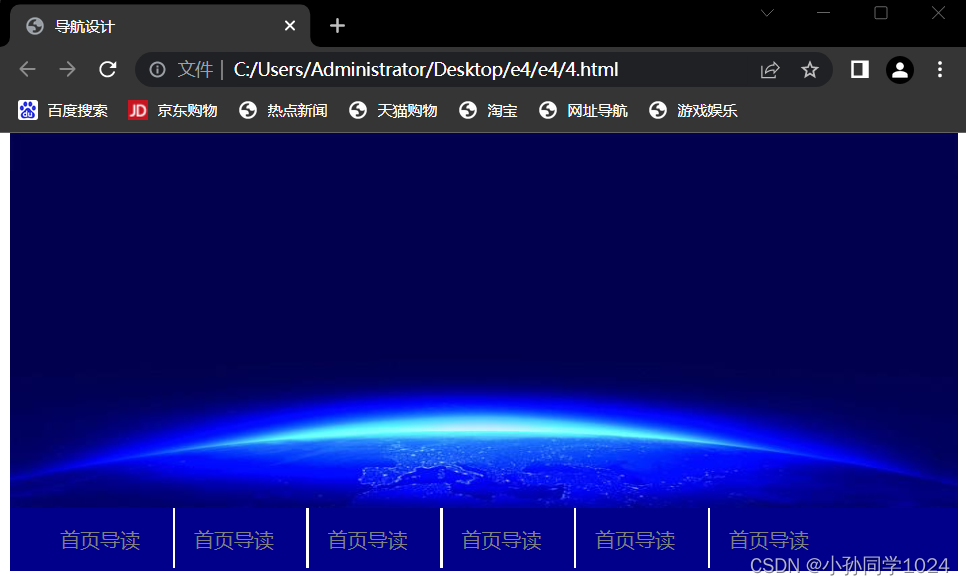
4.导航设计
实验步骤
1)新建html文档
2)设置网页标题
3)添加图片,使图片设置页面顶部显示,设置div在div中加入无序列表,全部设置向左悬浮
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>导航设计</title>
<style>
*{
padding-top: 0px;/* 将网页的顶部内边距设置0 */
margin-top: 0px;/* 将网页的顶部外边距设置为0 */
}
img{
width: 100%;
height: 300px;
float: left;
}
div{
width: 100%;
height: 50px;
float: left;
background-color: darkblue;
}
li{
list-style: none;
float: left;
}
.li{
background-color: white;
width: 2px;
height: 48px;
margin-right: 15px;
}
a{
width: 90px;
line-height: 50px;/* 行高50px */
float: left;
text-decoration: none;/* 超链接下划线无 */
vertical-align: middle;/* 垂直居中 */
}
a:link{
color: #808080
}
a:hover{
color: #FFA500;
}
</style>
</head>
<body>
<img src="img/banner.jpg" />
<div>
<ul>
<li><a href="#">首页导读</a></li>
<li class="li"></li>
<li><a href="#">首页导读</a></li>
<li class="li"></li>
<li><a href="#">首页导读</a></li>
<li class="li"></li>
<li><a href="#">首页导读</a></li>
<li class="li"></li>
<li><a href="#">首页导读</a></li>
<li class="li"></li>
<li><a href="#">首页导读</a></li>
</ul>
</div>
</body>
</html> 
四、实验总结
只有通过实验才会发现对知识的具体掌握程度,通过本次实验,又一次复习了a标签的各种css样式,复习了float的用法,div的嵌套和背景图像的一些重要设置属性。
























 245
245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










