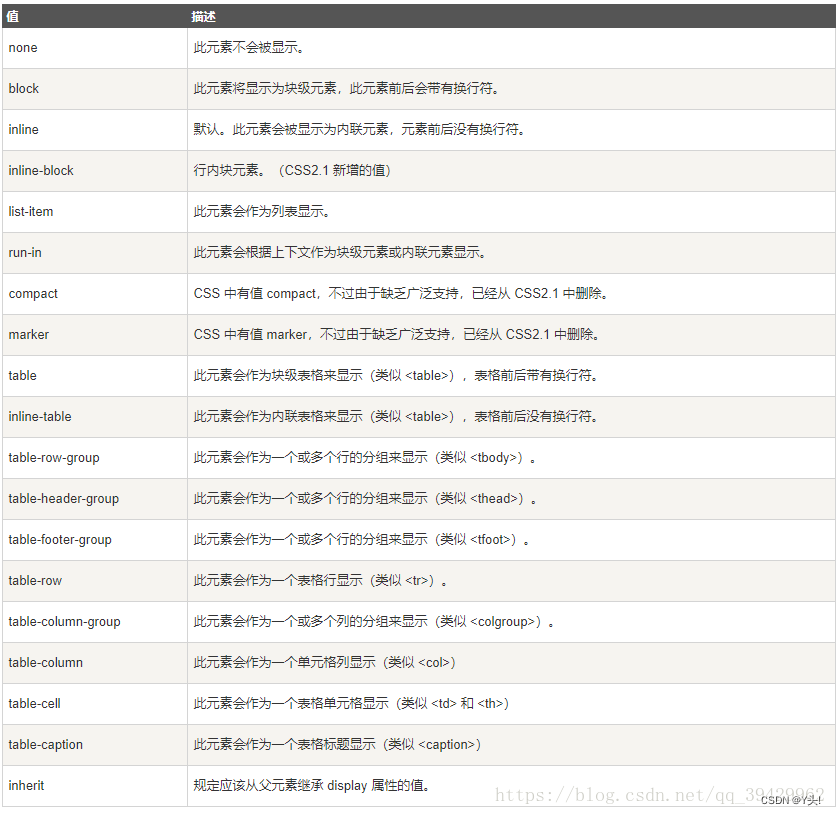
常用的display的属性
1. display:inline(默认值)
将设置该元素的标签以内联元素即像普通文本一样插入文档流,不会自动换行或者设置宽度跟高度;
其中设置该元素的标签的宽度跟高度以放入的该标签的元素的宽高为准,不允许修改。
2. display:none
将该元素隐藏,不会再文档流中出现,所谓的文档流也就是文档中可显示对象在排列时所占用的位置
3. display:inline-block
将绑定该元素的标签以inline内联样式插入到文档流中,然后它本身拥有block块的属性,可以设置宽度跟高度,通俗的说也就是,把我们要放的东西先以不换行的形式放到一个块中,然后再将这个块保存到我们的页面中
4. display:block
将绑定该属性的标签以块的形式插入到文档流中,即会自动设置宽跟高并,且会换行,说俗一点也就是我们口中的块,他会单独的占一行,可以设定margin 跟padding。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








