Action
action 是 Vuex 的核心概念之一,用于触发异步操作的,它可以包含任意异步操作,并通过去调用Mutations来修改状态
1. 组件触发Action调用
在Vue组件中,当某个事件或生命周期需要发异步请求时,可以在组件的方法中去调用一个Action
2. Action发起异步请求
在Action中,可以使用异步操作(例如发起网络请求)来获取数据。
3. Action调用Mutation
当异步请求成功后,Action会调用一个或多个Mutation来修改应用程序的状态。Mutation是同步操作,负责修改状态。
4. Mutation修改状态
在Mutation中,可以去修改状态的属性值,以反映异步请求的结果
5. 状态更新反映在组件中
由于状态是响应式的,一旦状态被Mutation修改,组件将自动更新以反映最新的状态
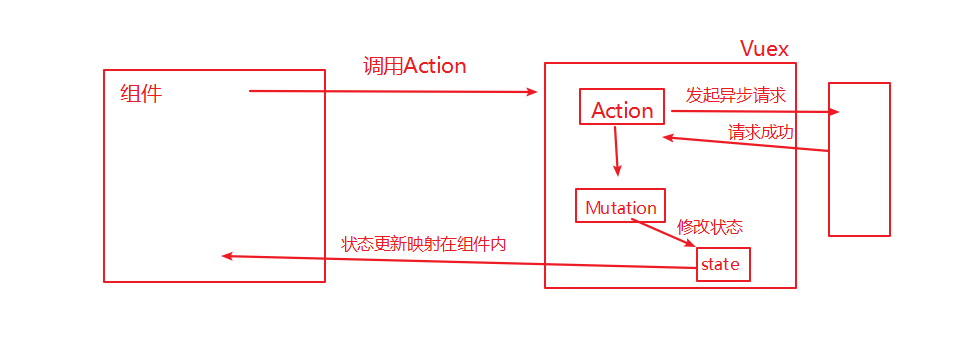
图解























 2180
2180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








