提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
核心概念1-- state状态
State提供唯一的公共数据源,所有共享的数据都要统一放到Store中的State中存储
1.使用数据:
方式一,通过store直接访问
this.$store.state.xxx
方式二,通过辅助函数
- 在需要访问store仓库中数据state的组件中,导入辅助函数mapState
- 数组方式引入state中的需要的数据,即mapState的参数是一个数组
- 一般在辅助函数前面使用展开运算符…mapState([‘属性名’]),并添加在需要数据的组件中,此处的属性名要和store文件夹下state中的属性名一致
<script>
import { mapState } from 'vuex'
export default {
computed: {
...mapState(['username', 'age'])
}
}
</script>
- 模板中就不需要写成 {{ $store.state.属性名}},直接写成{{属性名}}
<span>从vuex中获取的值:--辅助函数</span><br>
<span :class="{'red':true}">{{username}}</span><br>
<span :class="{green:true}">{{ age }}</span><br>
核心概念2-- mutations
vuex同样遵循单向数据流,组件中不能直接修改仓库的数据
错误写法
this.$store.state.count += 1 //错误写法
【效果】:错误代码并没有报错,也没有“正确”执行—视图数据可以改变,但仓库里的是数据没有改变
【预防措施】:开启严格模式,有利于初学者,上线需要关闭,需要消耗性能
在store文件夹中的 index.js文件中添加 strict:true 开启严格模式
const store = new Vuex.Store({
strict: true,
state: {
count: 100,
title: 'Vuex练习',
username: '张三',
age: 18
}
})
1.操作流程:
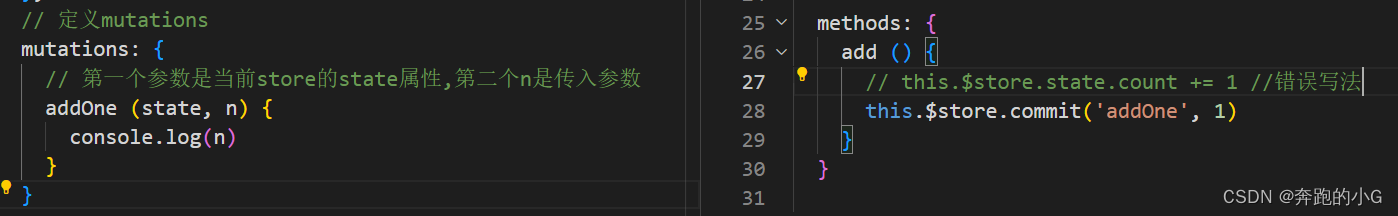
- 定义mutations,对象中存放修改state的方法
第一个参数是当前store的state属性
第二个参数n是参入的参数,名字可改 - 组件中提交调用mutations
在组件中使用commit调用mutations中的方法或者用辅助函数mapMutations
提交的参数只能有一个,如果有多个参数,包装成一个对象传递


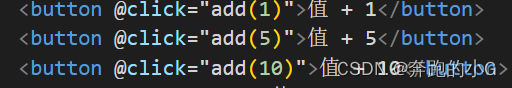
1.调用同一个方法


2.使用v-model绑定输入框,给state中的count加输入的数字操作,有坑
子组件中的代码,注意:此处v-model绑定的是子组件自己data中的数据,然后将修改后的数据通过commit提交给mutations,不是直接绑定的是仓库中的数据,代码优化看操作3
输入数字:<input type="text" v-model="nub">
data () {
return {
nub: 0
}
},
methods: {
add () {
// this.$store.state.count += 1 //错误写法
this.$store.commit('addOne', +this.nub)
}
}
index.js中的代码
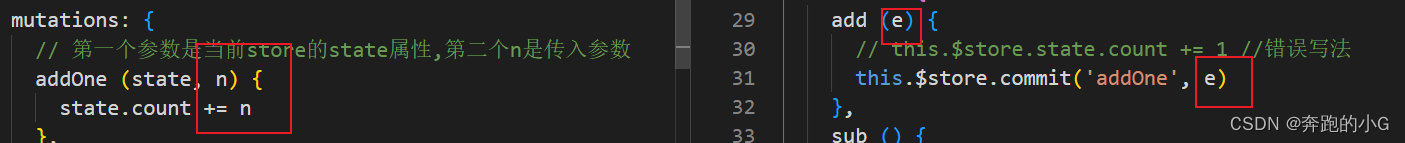
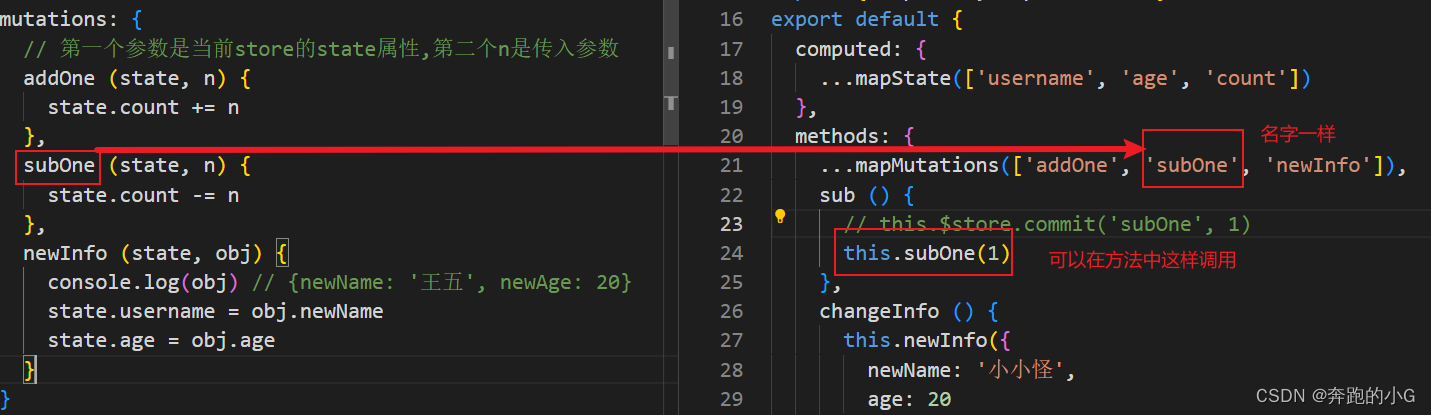
mutations: {
// 第一个参数是当前store的state属性,第二个n是传入参数
addOne (state, n) {
state.count += n
}
}
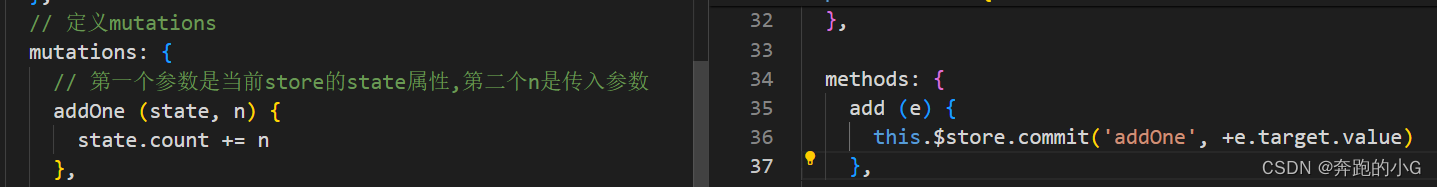
3.v-model优化,拆解v-model,直接绑定仓库传过来的数据,此时输入框会直接显示count的值
输入数字:<input type="text" :value="$store.state.count" @input="add">

+e.target.value +可以
2.使用辅助函数mapMutations
1.在使用数据的组件中的methods中导入辅助函数mapMutations

2.在方法里面用this.函数名调用,也可以直接在页面中直接用

核心概念3-- actions
mutations必须是同步的,便于检测数据的变化,记录调试
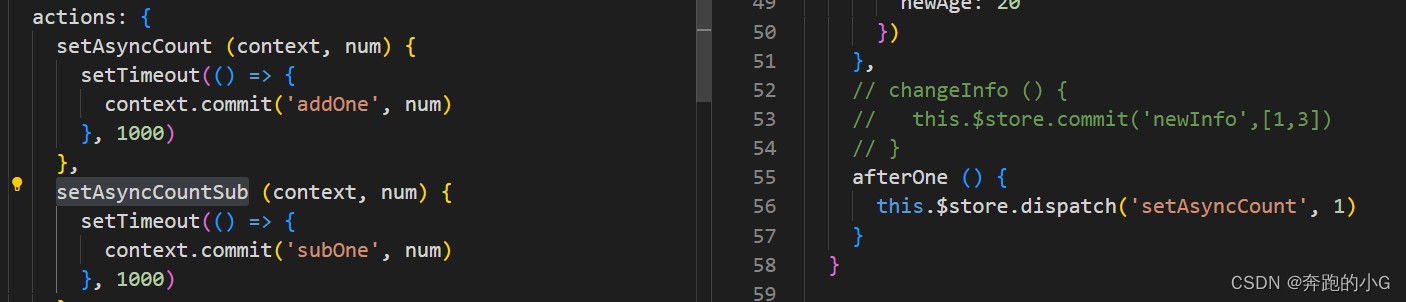
actions处理异步操作
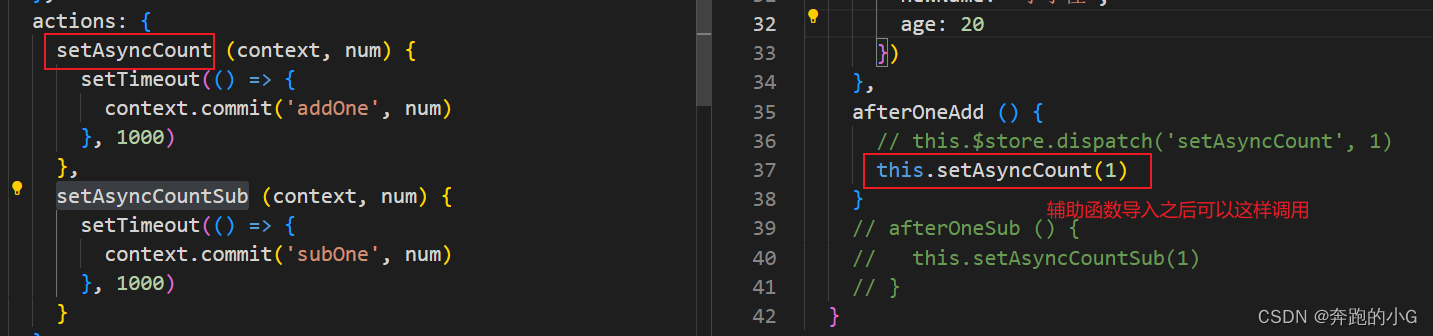
1.通过store访问
语法: this.$store.dispatch('actions里的函数名', 参数) 有且只能传一个参数,多参数包装成一个对象

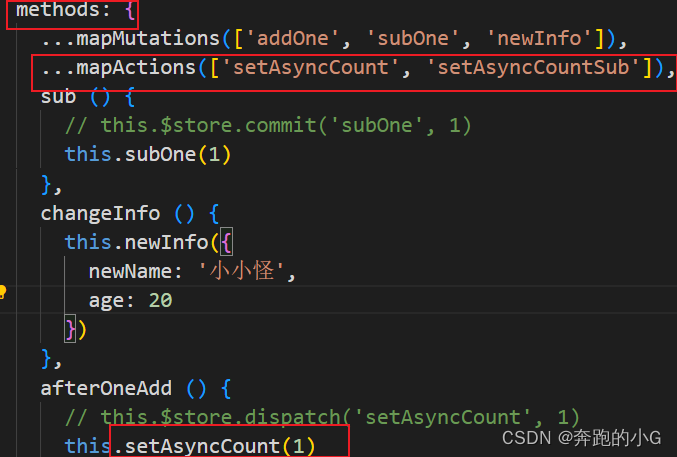
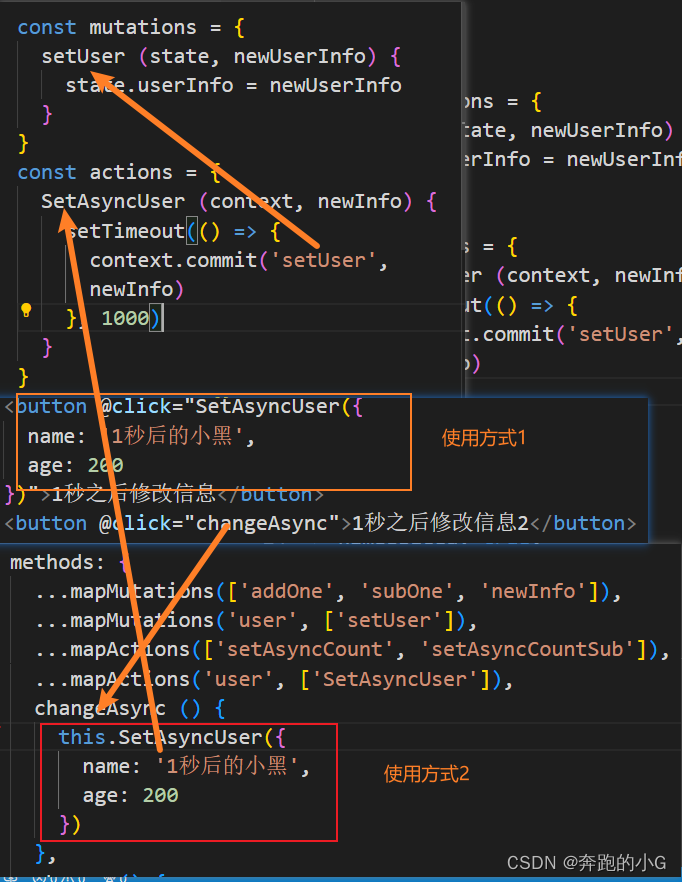
2.使用辅助函数
(1)在需要使用的组件中的methods中导入mapActions

(2) 导入之后,可以直接this.函数名(参数)使用,也可以在页面中直接调用函数名使用


核心概念4-- getters
类似于计算属性
除了state之外,有时我们还需要从state中派生出一些状态,这些状态是依赖state的,此时会用到getters
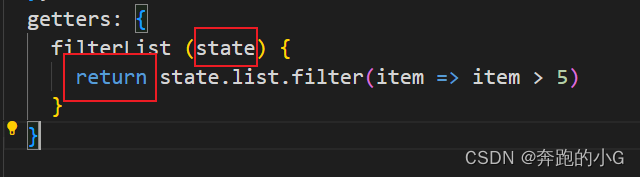
1.定义getters
getters函数的第一个参数是 state
getters函数必须要有返回值,要写return
注意 getters只能获取,不能修改,如果要修改,则需要经过mutations
getters中的数据是响应式的,依赖项变了,getters中的数据也会响应的变化
和computed一样,也会缓存

2.访问getters
(1) 通过store访问getters
<span :class="{'red':true}">{{ $store.getters.filterList }}</span><br>
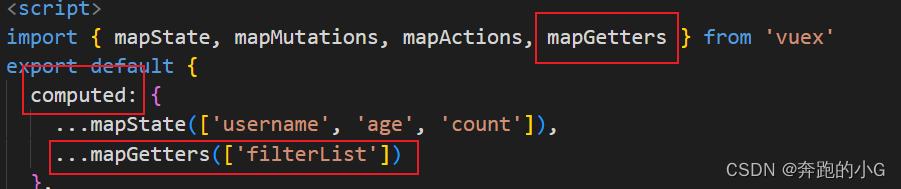
(2) 通过辅助函数mapGetters映射
<span :class="{'red':true}">{{ filterList }}</span><br>

如何修改Vuex

核心概念5-- module
所有数据读写在一个state中会显得非常臃肿和不好维护
1.操作步骤
(1)在store文件夹下新建modules文件夹
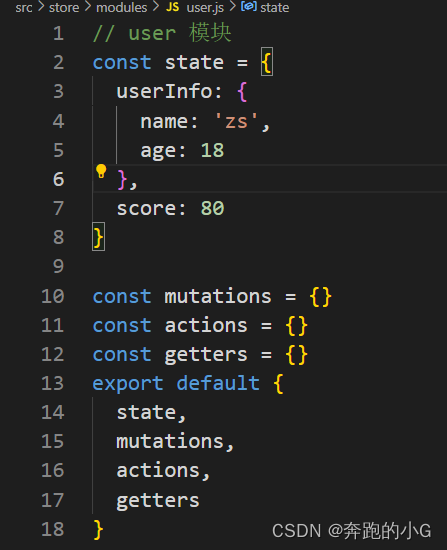
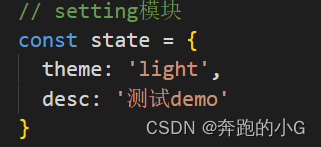
(2)在modules下新建模块文件,例如 user.js, 每一个js文件就是一个模块,并且每一个模块都有自己的核心概念:state,mutations,actions,getters
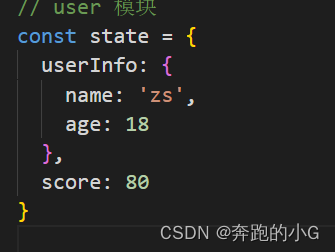
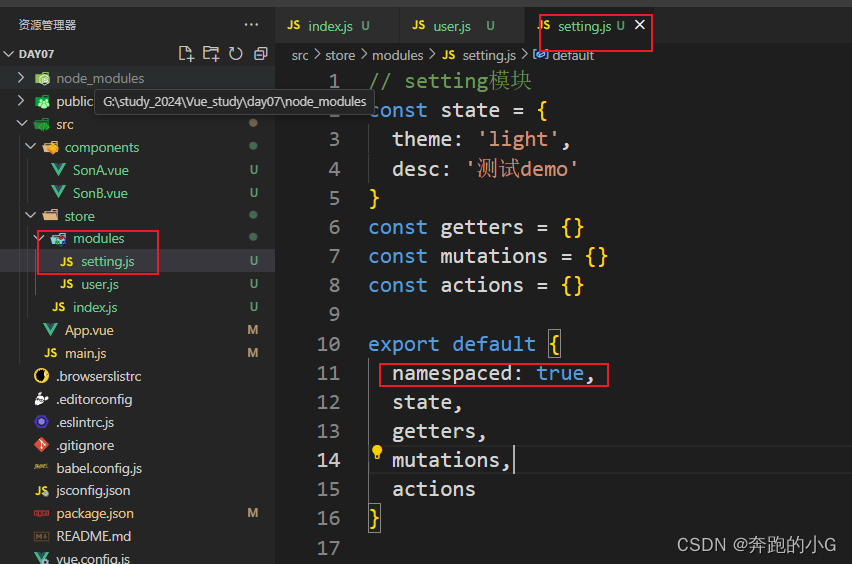
例如 user.js 模块内容

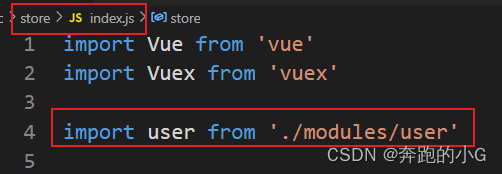
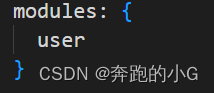
(3) 导入到store文件夹下的index.js中,并挂载

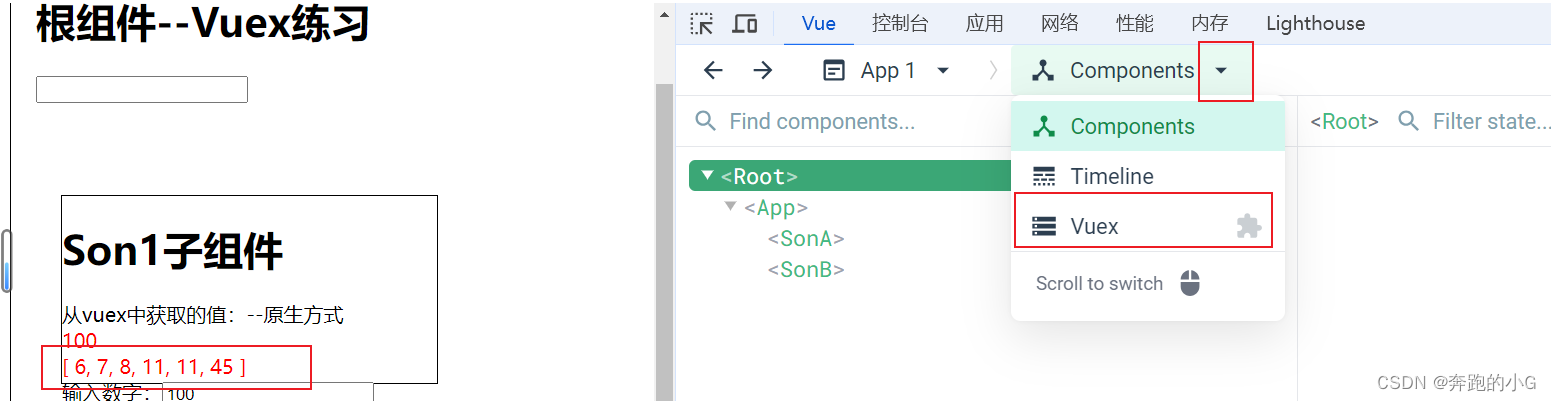
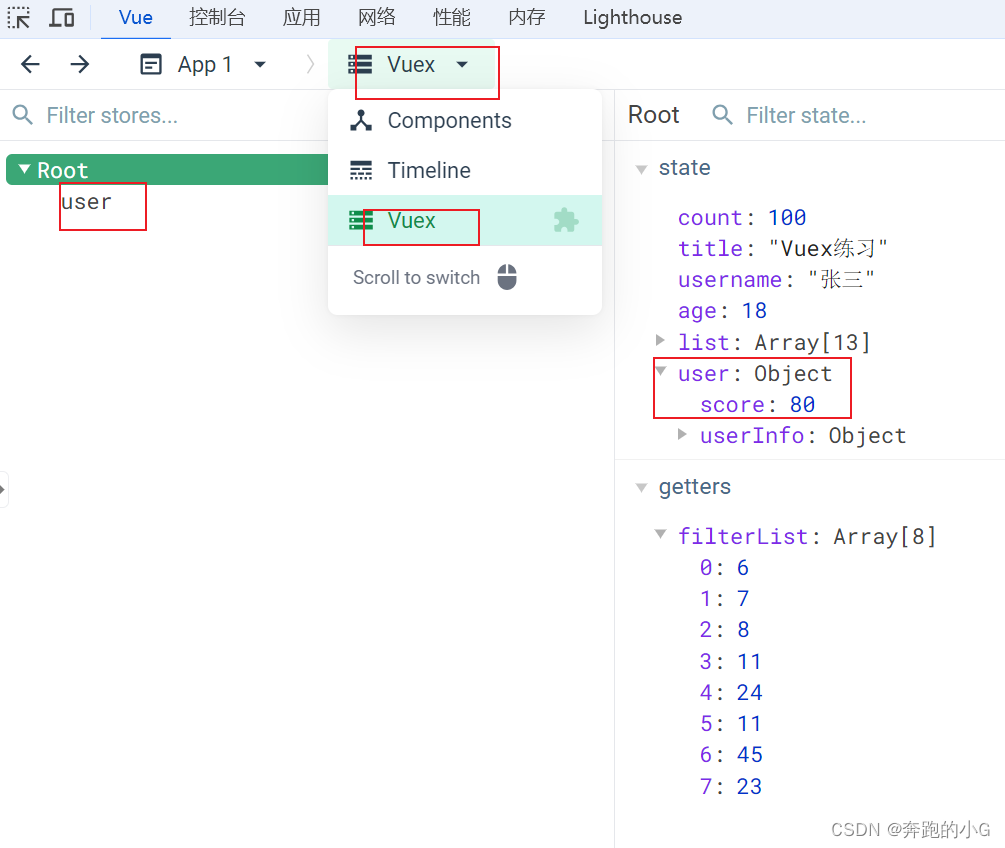
在modules中使用 此时数据已绑定,如何查看是否绑定成功呢

看Vuex调试工具,处理Root根级别数据之外,还可以看到有一个user子模块

模块中state的访问语法
尽管已经分模块了,但其实子模块的状态,还是会挂到根级别的state中,属性名就是模块名
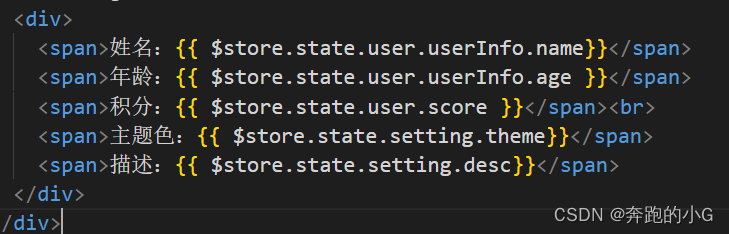
使用模块中的数据


(1)直接通过模块名访问$store.state.模块名.xxx

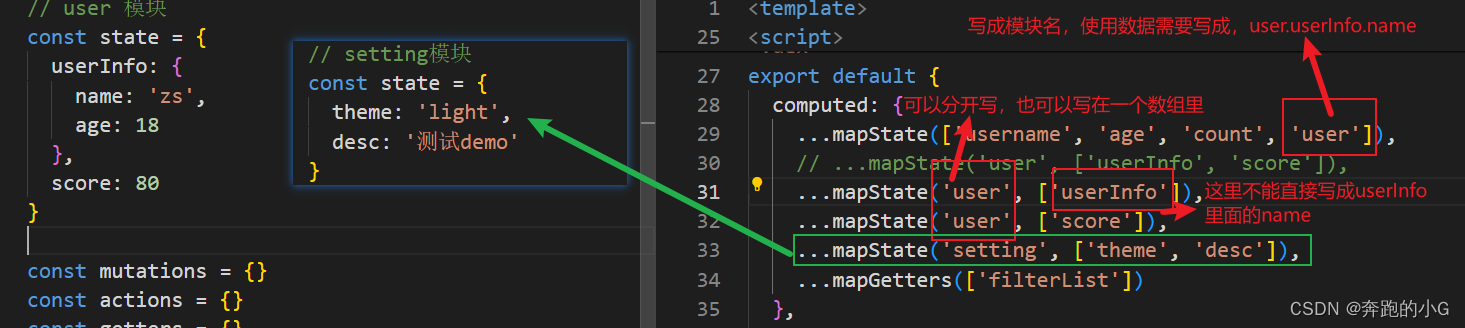
(2)通过mapState映射
默认根级别的映射 mapState(['xxx'])
子模块的映射 mapState('模块名',['xxx']) 需要开启命名空间




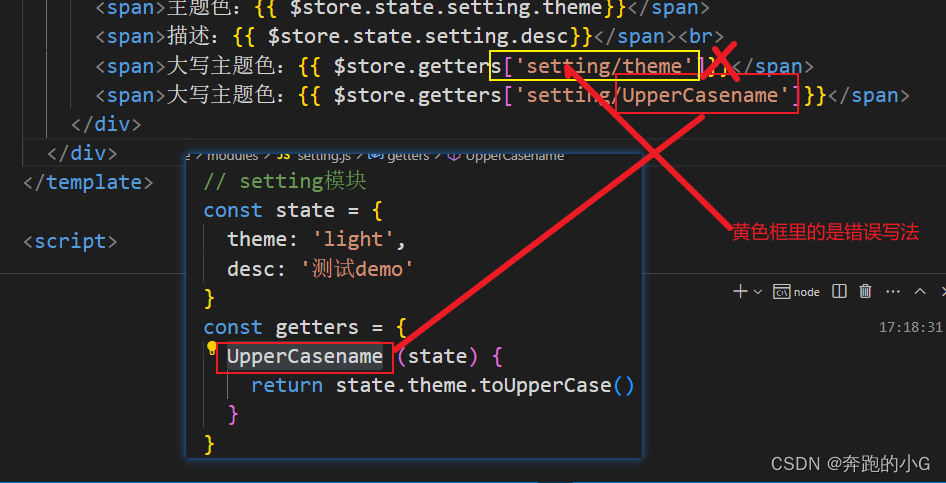
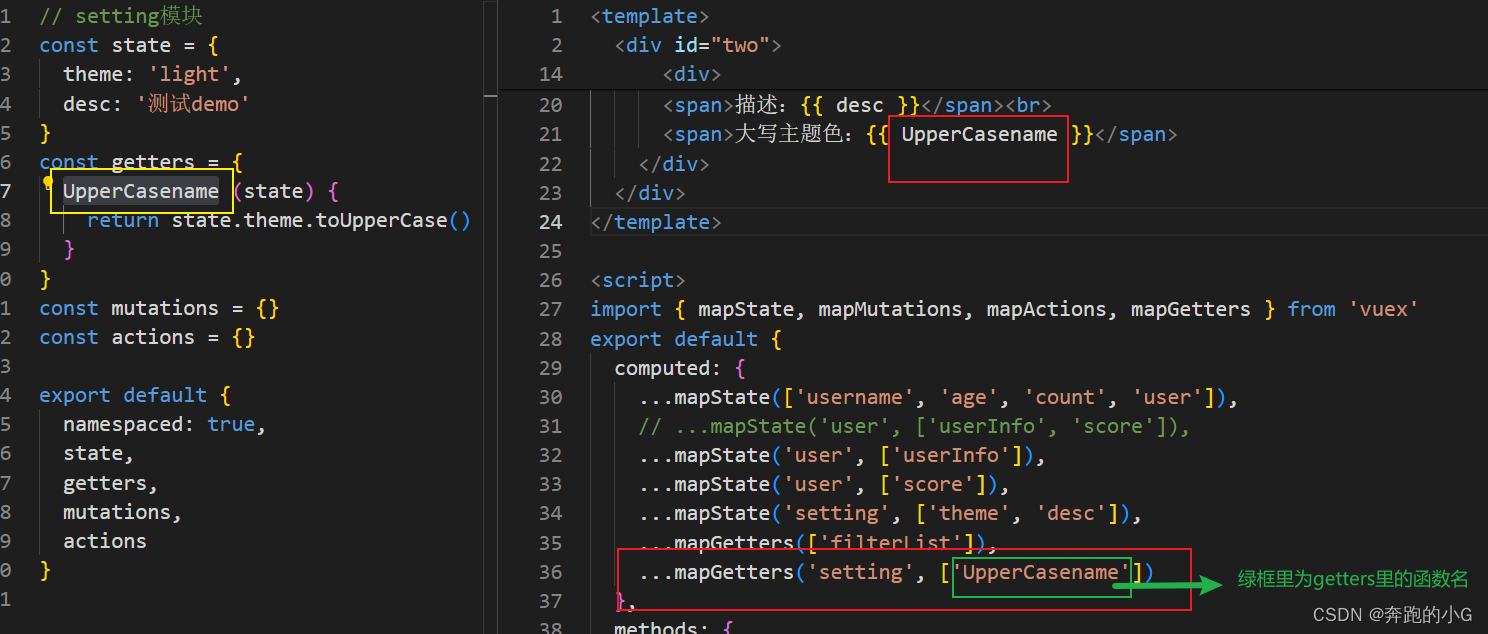
模块中getters的访问语法
使用模块中的数据
(1)直接通过模块名访问$store.getters['模块名/xxx'] 此处xxx为getters里面的函数名

(2)通过mapGetters映射
默认根级别的映射 mapGetters(['xxx'])
子模块的映射 mapGetters('模块名',['xxx']) 需要开启命名空间 xxx为getters里的函数名

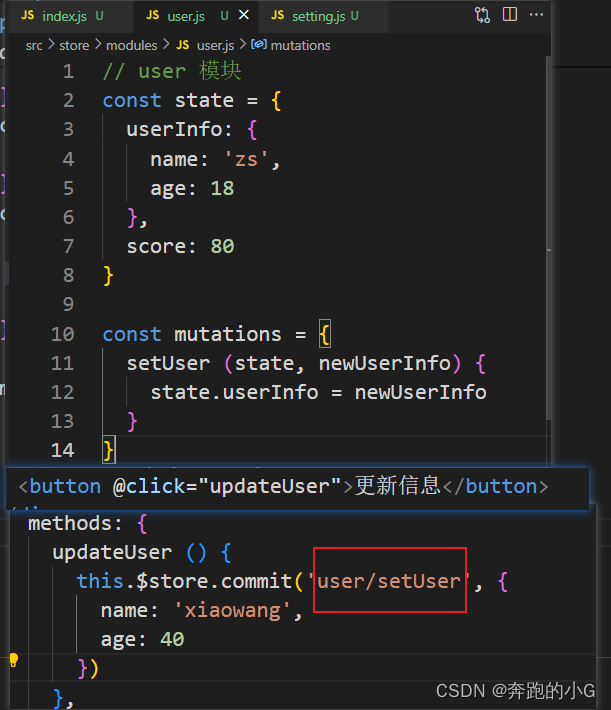
模块中mutation的调用语法
默认模块中的mutation和actions会被挂载到全局,需要开启命名空间,才会挂载到子模块
调用子模块中的mutation:
(1)直接通过store调用$store.commit('模块名/xxx',额外参数)

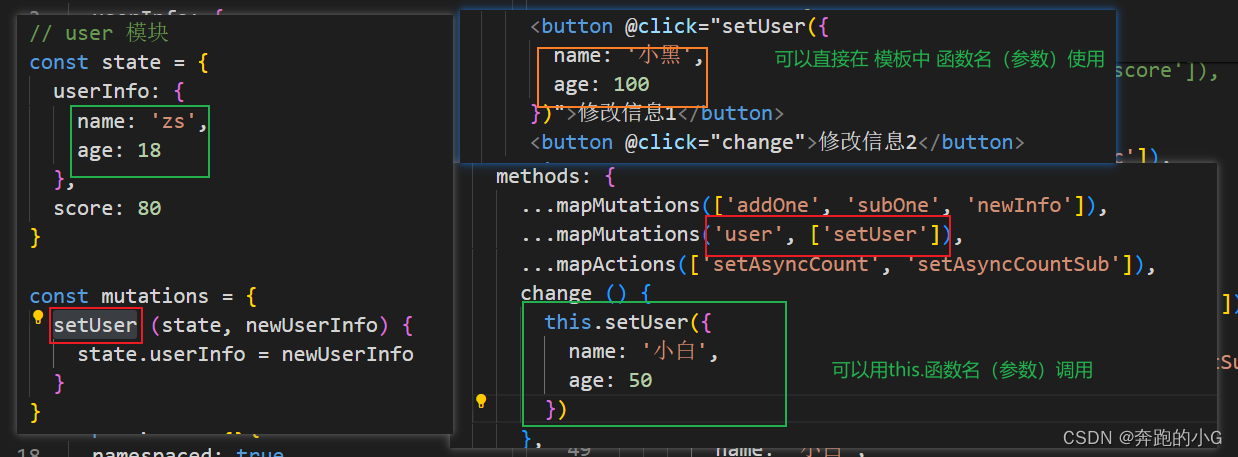
(2)通过mapMutations映射
默认根级别的映射 mapMutations(['xxx'])
子模块的映射 mapMutations('模块名',['xxx']) 需要开启命名空间 xxx为mapMutations中的函数名

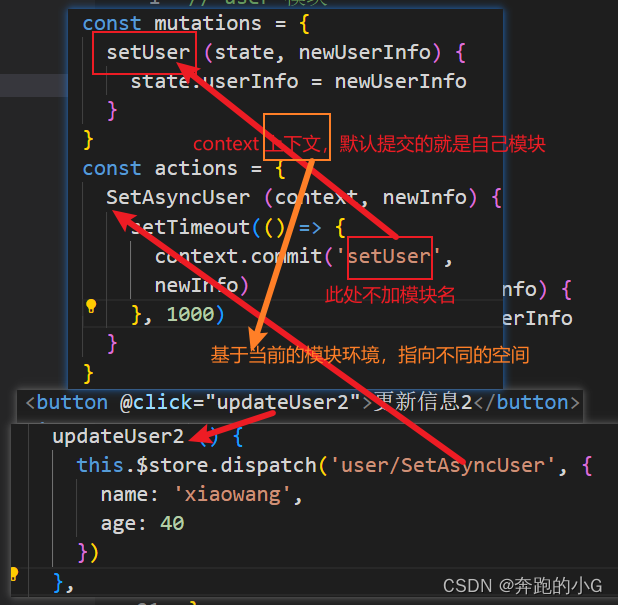
模块中action的调用语法
默认模块中的mutation和actions会被挂载到全局,需要开启命名空间,才会挂载到子模块
调用子模块中action:
(1)直接通过store调用$store.dispatch('模块名/xxx',额外参数)

(2)通过mapActions映射
默认根级别的映射 mapActions(['xxx'])
子模块的映射 mapActions('模块名',['xxx']) 需要开启命名空间 xxx为mapActions中的函数名








 本文详细介绍了Vuex的核心概念,包括状态(state)的使用、mutations的同步操作、actions的异步处理、getters的派生状态以及模块化的组织方式。同时强调了单向数据流原则和命名空间的设置。
本文详细介绍了Vuex的核心概念,包括状态(state)的使用、mutations的同步操作、actions的异步处理、getters的派生状态以及模块化的组织方式。同时强调了单向数据流原则和命名空间的设置。















 3944
3944

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








