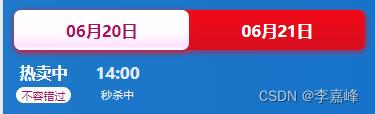
安卓和模拟机初始化界面的时候正常展示是这样的。

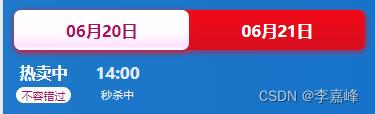
但在ios机型中。就因为自定义内容变成这样。底部内容有缺失。

最后发现是 .van-tab__text--ellipsis没有撑起高度,外加上overflow:hidden属性,使得内容展示不全。只需要将样式穿透。给个高度100%即可。
.van-tab__text--ellipsis {
height: 100%;
}
安卓和模拟机初始化界面的时候正常展示是这样的。

但在ios机型中。就因为自定义内容变成这样。底部内容有缺失。

最后发现是 .van-tab__text--ellipsis没有撑起高度,外加上overflow:hidden属性,使得内容展示不全。只需要将样式穿透。给个高度100%即可。
.van-tab__text--ellipsis {
height: 100%;
}











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


