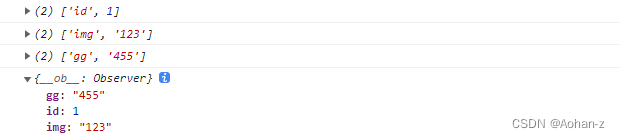
Object.entries()
返回一个给定对象自身可枚举属性的键值对数组
<template>
<div>
<el-button v-model="button1" @click="button2" />
</div>
</template>
<script>
export default {
data() {
return {
button1: '',
object: {
id: 1,
img: '123',
gg: '455'
}
}
},
methods: {
button2() {
Object.entries(this.object).forEach(item => {
console.log(item)
})
console.log(this.object)
}
}
}
</script>
<style lang="scss" scoped>
</style>

methods: {
button2() {
console.log(Object.entries(this.object))
console.log(this.object)
}
}








 运用JavaScript将object转化为array
运用JavaScript将object转化为array
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 258
258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








