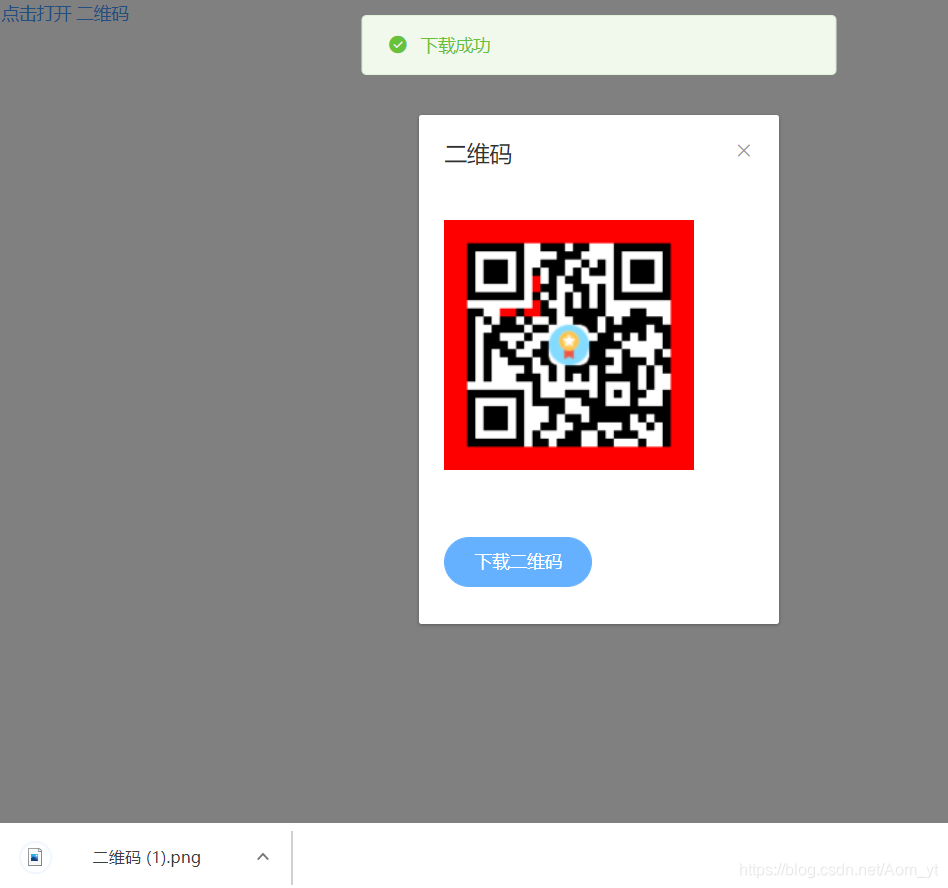
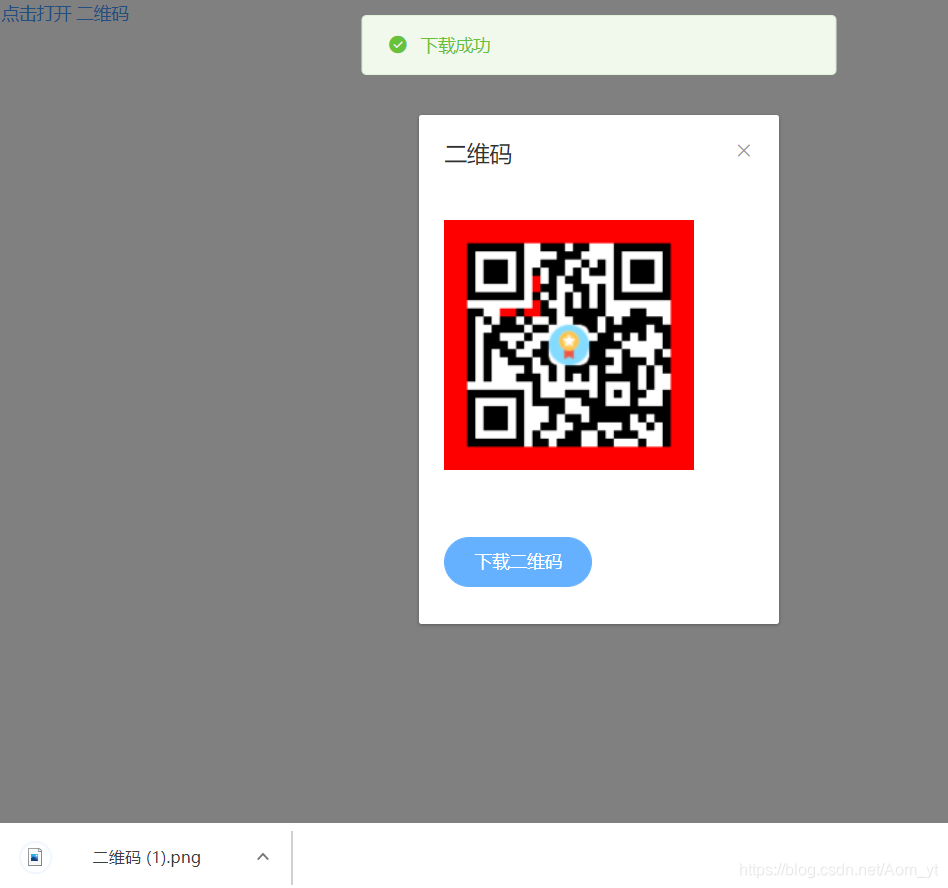
最终效果展示

npm安装vue-qr
npm install vue-qr --save
vue-qr-npm官方链接
引入
import VueQr from 'vue-qr'
template部分
<el-dialog title="二维码" :visible.sync="qrdialogVisible" width="30%">
<div class="qrcode">
<vue-qr
:backgroundColor="config.backgroundColor"
:text="config.value"
:logoScale="config.logoScale"
:size="config.size"
:margin="config.margin"
:logoSrc="config.logoSrc"
></vue-qr>
<el-button
style="margin-top:50px;display:block"
type="primary"
round
mini
@click="downloadQrcode"
>下载二维码</el-button>
</div>
</el-dialog>
data部分
data () {
return {
qrdialogVisible: false,
config: {
backgroundColor: "red",
value: "http://www.baidu.com",
logoScale: 0.2,
size: 200,
margin: 20,
logoSrc: "../../static/medal.png"
}
}
},
下载
downloadQrcode () {
let myImg = document.querySelector(".qrcode img");
let url = myImg.src;
let a = document.createElement('a');
a.href = url;
a.download = '二维码';
a.click();
this.$message({
message: "下载成功",
type: 'success'
})
}























 188
188











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








