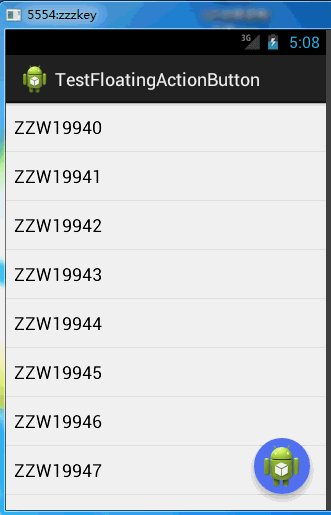
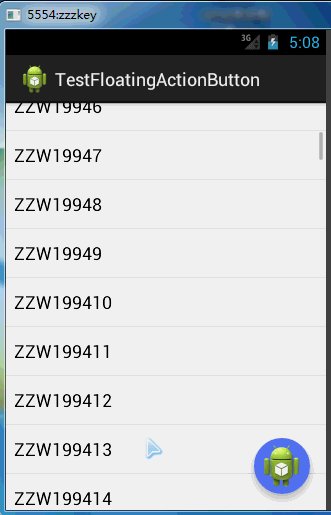
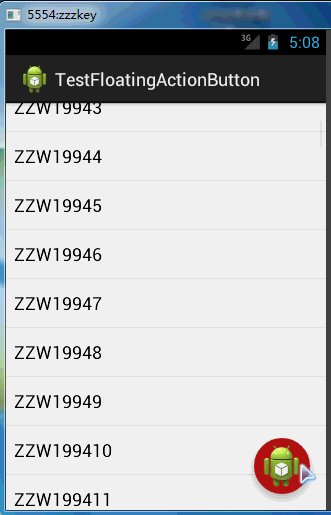
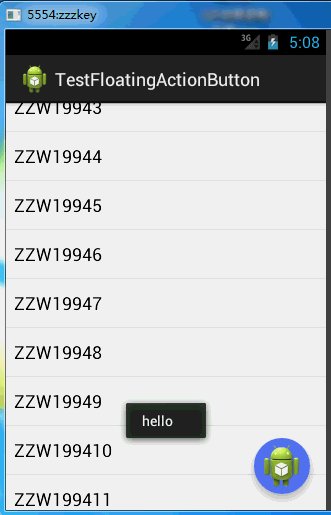
在android5.0之后谷歌推出了一种新的设计规范Material Design下面我们要实现的就是其中的一种recyclerview+floatingactionbutto实现联动的效果(上滑动显示下滑动隐藏)
要说到这个效果的实现不得不提到一个布局———CoordinatorLayout
CoordinatorLayout使用新的思路通过协调调度子布局的形式实现触摸影响布局的形式产生动画效果。CoordinatorLayout通过设置子View的 Behaviors来调度子view
使用CoordinatorLayout需要在Gradle加入Support Design Library:
compile 'com.android.support:design:23.2.1'下面我们将详细介绍此次的联动效果
先来看下布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.zhaomy.recyclerview_fab.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:title="RecycleView+fab"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/recycleview"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_marginRight="16dp"
android:layout_marginBottom="@dimen/fab_margin" app:layout_behavior="com.zhaomy.recyclerview_fab.MyBehavior"
android:src="@android:drawable/ic_dialog_email" />
</android.support.design.widget.CoordinatorLayout>
简单的就是让CoordinatorLayout包裹了recyclerview与FloatingActionButton
在给FloatingActionButton设置一个app:layout_behavior
(其实内部的原理就是滑动recyclerview 通知给coordinatorlayout在反馈给FAB)
好了 重点就是我们要说的自定义的behavior下面请看代码内部都有详细的注释就不再次赘述了
package com.zhaomy.recyclerview_fab;
import android.content.Context;
import android.support.design.widget.CoordinatorLayout;
import android.support.design.widget.FloatingActionButton;
import android.support.v4.view.ViewCompat;
import android.support.v4.view.ViewPropertyAnimatorListenerAdapter;
import android.support.v4.view.animation.FastOutLinearInInterpolator;
import android.util.AttributeSet;
import android.view.View;
import android.view.ViewGroup;
/**
* Created by 赵梦阳 on 2016/4/10.
*/
public class MyBehavior extends FloatingActionButton.Behavior {
//我们还可以加一个加速器实现弹射效果
private FastOutLinearInInterpolator folistener=new FastOutLinearInInterpolator();
public MyBehavior(Context context, AttributeSet attr){
super();
}
@Override
public boolean onStartNestedScroll(CoordinatorLayout coordinatorLayout, FloatingActionButton child, View directTargetChild, View target, int nestedScrollAxes) {
//开始滑监听---当观察recyclerview开始发生滑动的时候回调
//nestedScrollAxes滑动关联的方向
return nestedScrollAxes==ViewGroup.SCROLL_AXIS_VERTICAL||super.onStartNestedScroll(coordinatorLayout, child, directTargetChild, target, nestedScrollAxes);
}
//正在滑出来
boolean isAnimatingOut=false;
@Override
public void onNestedScroll(CoordinatorLayout coordinatorLayout, FloatingActionButton child, View target, int dxConsumed, int dyConsumed, int dxUnconsumed, int dyUnconsumed) {
//不断的调用
//判断滑动的方向 dyConsumed 某个方向的增量
if(dyConsumed>0&&!isAnimatingOut&&child.getVisibility()==View.VISIBLE){
//fab划出去
animateOut(child);
}else if(dyConsumed<0&&child.getVisibility()!=View.VISIBLE){
//fab划进来
animateIn(child);
}
super.onNestedScroll(coordinatorLayout, child, target, dxConsumed, dyConsumed, dxUnconsumed, dyUnconsumed);
}
//滑进来
private void animateIn(FloatingActionButton child) {
child.setVisibility(View.VISIBLE);
//属性动画
ViewCompat.animate(child).translationX(0).setInterpolator(folistener).setListener(null).start();
}
//滑出去
private void animateOut(FloatingActionButton child) {
//属性动画
//设置监听判断状态
ViewCompat.animate(child).translationX(child.getHeight()).setInterpolator(folistener).setListener(new ViewPropertyAnimatorListenerAdapter(){
@Override
public void onAnimationStart(View view) {
isAnimatingOut=true;
super.onAnimationStart(view);
}
@Override
public void onAnimationCancel(View view) {
isAnimatingOut=false;
super.onAnimationCancel(view);
}
@Override
public void onAnimationEnd(View view) {
view.setVisibility(View.GONE);
isAnimatingOut=false;
super.onAnimationEnd(view);
}
}).start();
}
@Override
public void onStopNestedScroll(CoordinatorLayout coordinatorLayout, FloatingActionButton child, View target) {
super.onStopNestedScroll(coordinatorLayout, child, target);
}
}
[下载地址](http://download.csdn.net/detail/applicaton/9490049)






















 1461
1461

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








