文章目录
实现成果
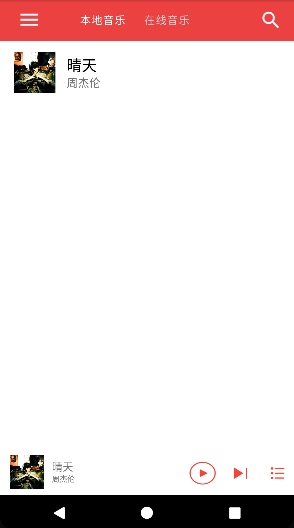
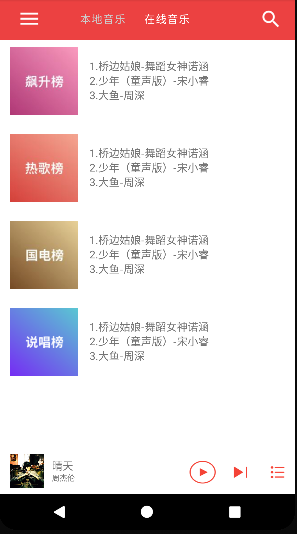
本地音乐和在线音乐页面的切换


一、ViewPaper2控件的使用
1.该控件可以滑动的格式显示视图或Fragment
在MainActivity对应的布局文件中使用ViewPaper2控件
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/vp_change"
android:layout_below="@id/head"
android:background="@color/white"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
2.创建ViewPaper2对应的适配器
在该适配器中,ArrayList<Fragment>指的是两个页面对应的fragment。createFragment方法用于创建fragment, getItemCount方法,用于返回fragment的个数。
import androidx.annotation.NonNull;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentActivity;
import androidx.viewpager2.adapter.FragmentStateAdapter;
import java.util.ArrayList;
public class ViewPaperAdapter2 extends FragmentStateAdapter {
private ArrayList<Fragment> mfragments;
public ViewPaperAdapter2(@NonNull FragmentActivity fragmentActivity,ArrayList<Fragment> fragments){
super(fragmentActivity);
this.mfragments=fragments;
}
@NonNull
@Override
public Fragment createFragment(int position) {
return mfragments.get(position);
}
@Override
public int getItemCount() {
return mfragments.size();
}
}
二、Fragment实现两个页面
可以将fragment理解为两个页面的容器,即Fragment装载着在线音乐和本地音乐两个页面.以本地音乐为例子。
1.创建实体类,本地音乐中的音乐歌单list主要有三个数据:歌曲图片,歌曲名称,歌手。
public class LocalMusic {
private String songName,songAuthor;
private int imageId;
public LocalMusic(String songName, String songAuthor, int imageId) {
this.songName = songName;
this.songAuthor = songAuthor;
this.imageId = imageId;
}








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5866
5866











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








