文章目录
一、事件监听
1. v-on
v-on 指令,用来给 DOM 绑定事件,并且触发时,执行 Vue 对象 中的自定义方法,其语法为 v-on:事件名(去掉 on)
,语法糖为 @事件名(去掉 on),下面以按钮单击事件为例,罗列几种具体用法:
调用方法时,如果不传参数,可以不用写方法名后的小括号
用法一:无参
效果:

代码:
<body>
<div id="app">
<button v-on:click="pop">按钮</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
methods: {
pop: function () {
console.log('点击了按钮')
}
}
})
</script>
</body>
用法二:有参不传时,默认传入事件对象
效果:

代码:
<body>
<div id="app">
<button v-on:click="pop">按钮</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
methods: {
pop: function (param) {
console.log(param)
}
}
})
</script>
</body>
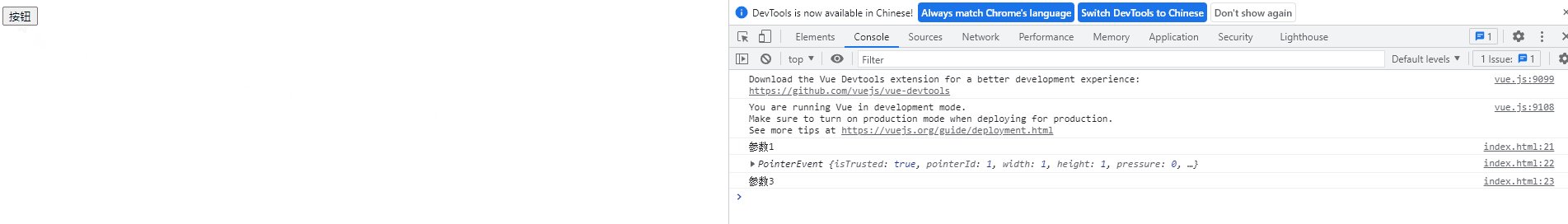
用法三:既需要事件对象,又需要其他参数时,使用 Vue 提供的固定参数 $event 指明传入事件对象
效果:

代码:
<body>
<div id="app">
<button v-on:click="pop('参数1', $event, '参数3')">按钮</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
methods: {
pop: function (param1, param2, param3) {
console.log(param1)
console.log(param2)
console.log(param3)
}
}
})
</script>
</body>
2. v-on 修饰符
v-on 指令,还可以使用修饰符来增强功能,下面列举几个
1. stop 停止冒泡
<body>
<div id="app">
<div @click="pop('div')">
<button @click.stop="pop('button')">按钮</button>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
methods: {
pop: function (element) {
console.log(element)
}
}
})
</script>
</body>
2. prevent 阻止默认事件
<body>
<div id="app">
<a href="http://www.baidu.com" @click.prevent="pop">超链接</a>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
methods: {
pop: function () {
console.log('阻止了默认的跳转事件')
}
}
})
</script>
</body>
3. once 事件只会被执行一次
<body>
<div id="app">
<button @click.once="pop()">按钮</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
methods: {
pop: function () {
console.log('事件只会被执行一次')
}
}
})
</script>
</body>
4. keyup.enter 或 keyup.13 回车事件
<body>
<div id="app">
<input type="text" @keyup.enter="pop">
<input type="text" v-on:keyup.13="pop">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
methods: {
pop: function () {
console.log('回车事件')
}
}
})
</script>
</body>
二、条件判断
1. v-if、v-else、v-else-if
v-if 相关指令,根据布尔值决定是否在页面显示元素,为 false 时, v-if 所在元素不会出现在 DOM 流中
效果:false 时元素会从 DOM 中删除

代码:
<style>
.box {
width: 100px;
height: 100px;
border: 1px solid black;
}
</style>
<body>
<div id="app">
<button @click="toggle">{{text}}</button>
<div class="box" v-if="show"></div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
text: '显示',
show: true
},
methods: {
toggle: function () {
this.show = !this.show
this.text = this.text === '显示' ? '隐藏' : '显示'
}
}
})
</script>
</body>
最常用的就是 v-if, v-else 和 v-else-if 很少用,此处简单演示
<body>
<div id="app">
<label for="score">分数, 回车提交:</label>
<input name="score" type="text" @keyup.13='go'>
<p v-if="score === ''"></p>
<p v-else-if="score == 100">优秀</p>
<p v-else-if="score >= 60 && score <= 100">及格</p>
<p v-else>不及格</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
score: ''
},
methods: {
go: function (event) {
this.score = event.target.value
}
}
})
</script>
</body>
2. v-show
v-show 指令,与 v-if 视觉效果是一样的,不同的是 v-show 为 false 时,不会将元素从 DOM 流中删除,只是将 v-show 所在元素的样式修改成 display:none 而已
效果:

代码:
<style>
.box {
width: 100px;
height: 100px;
border: 1px solid black;
}
</style>
<body>
<div id="app">
<button @click="toggle">{{text}}</button>
<div class="box" v-show="show"></div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
text: '显示',
show: true
},
methods: {
toggle: function () {
this.show = !this.show
this.text = this.text === '显示' ? '隐藏' : '显示'
}
}
})
</script>
</body>
三、循环
v-for 指令,比较适合对元素进行迭代添加的场景
1. 基于对象循环
基于对象循环的语法:
使用对象属性值:v-for = 属性值变量 in vue 中的自定义对象
使用对象属性名: v-for = 属性值变量, 属性名变量 in vue 中的自定义对象
使用对象属性索引: v-for = 属性值变量, 属性名变量, 索引变量 in vue 中的自定义对象
v-for 是响应式的,会一直监听对象,当对象已有属性的属性值发生变化后,会同步到元素中,但是对象属性的
增加和删除不会被监听
效果:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vue</title>
<style>
table {
width: 300px;
height: 8px;
border: 1px solid black;
text-align: center;
}
th,td {
border: 1px solid black;
}
</style>
</head>
<body>
<div id="app">
<table>
<thead>
<tr>
<th v-for="item, itemName, index in user">{{index}} - {{itemName}}</th>
</tr>
</thead>
<tbody>
<tr>
<td v-for="item in user">{{item}}</td>
</tr>
</tbody>
</table>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
user: {
name: 'ares5k',
age: 27,
job: 'coder'
}
}
})
</script>
</body>
</html>
2. 基于数组循环
基于数组循环的语法:
使用数组元素:v-for = 数组元素变量 in vue 中的自定义数组
使用数组下标: v-for = 数组元素变量, 数组元素下标变量 in vue 中的自定义数组
使用下标修改数组时,v-for 是否为响应式总结如下:
| 操作 | 数组内保存对象 | 数组内保存基本类型 |
|---|---|---|
| 添加元素 | 非响应式 | 非响应式 |
| 删除元素 | 非响应式 | 非响应式 |
| 修改元素 | 修改对象已有属性时为响应式,改变对应下标的指向时为非响应式 | 非响应式 |
可以看到大部分场景都不是响应式的,所以不推荐使用下标操作数组,尽量使用下面列出的数组方法,v-for 对
它们都支持响应式
| 方法名 | 作用 |
|---|---|
| push | 新增元素 - 末尾添加 |
| pop | 移除元素 - 末尾删除 |
| shift | 移除元素 - 开头删除 |
| unshift | 新增元素 - 开头添加 |
| splice | 数组增删改 |
| sort | 数组排序 |
| reverse | 数组内容倒序 |
效果:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vue</title>
<style>
table {
width: 500px;
height: 8px;
border: 1px solid black;
text-align: center;
}
th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<div id="app">
<table>
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>职业</th>
</tr>
</thead>
<tbody>
<tr v-for="(item, index) in users">
<td>{{index + 1}}</td>
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>{{item.job}}</td>
</tr>
</tbody>
</table>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
users: [{
name: 'ares5k',
age: 27,
job: 'coder'
},
{
name: 'wby',
age: 26,
job: 'coder'
}
]
}
})
</script>
</body>
</html>
3. 数字范围值循环
v-for 指令,还提供了,根据数字范围循环的功能
<body>
<div id="app">
<p v-for="n in 10">{{n}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app'
})
</script>
</body>
四、双向绑定
1. v-model
v-model 指令,其为 Vue 对于 M-V-VM 模式的具体体现,实现了双向绑定,不管数据变化还是 DOM 元素值变化,
都会自动同步到另一边
效果:

代码:
<body>
<div id="app">
<input type="text" v-model="message">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data:{
message:'这是默认消息'
}
})
</script>
</body>
下面列举下 v-model 搭配 radio、select 和 checkbox 时的用法
搭配 radio 用法:
当画面选中后,会把对应 radio 的 value 赋值给 v-model 绑定的数据,同理,初始化时,当 v-model 绑定的数据
与 radio 的 value 属性相同时,其会被默认选中
<body>
<div id="app">
<input type="radio" name="hobby" value="boxing" v-model = "hobby"> boxing
<input type="radio" name="hobby" value="mma" v-model = "hobby"> mma
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data:{
hobby:'mma'
}
})
</script>
</body>
搭配 select 用法:
单选下拉框:当画面选中后,会把对应 option 的 value 赋值给 v-model 绑定的数据,同理,初始化时,当 v-model
绑定的数据与 option 的 value 属性相同时,其会被默认选中
<body>
<div id="app">
<select name="hobby" v-model="hobby">
<option value="boxing">拳击</option>
<option value="mma">综合格斗</option>
</select>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data:{
hobby:'mma'
}
})
</script>
</body>
多选下拉框:与单选下拉框不同的是,多选时 v-model 绑定的数据类型应该是数组
<body>
<div id="app">
<select name="hobby" v-model="hobbys" multiple>
<option value="boxing">拳击</option>
<option value="mma">综合格斗</option>
</select>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
hobbys: []
}
})
</script>
</body>
搭配 checkbox 用法:
复选框:当画面选中后,会把对应 checkbox 的 value 赋值给 v-model 绑定的数据,同理,初始化时,当 v-model 绑定的数据与 checkbox 的 value 属性相同时,其会被默认选中,v-model 绑定的数据类型应该是数组
<body>
<div id="app">
Boxing: <input type="checkbox" name="hobby" value="boxing" v-model="hobbys">
MMA: <input type="checkbox" name="hobby" value="mma" v-model="hobbys">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
hobbys: ['boxing']
}
})
</script>
</body>
单复选框:有一些场景,我们只需要一个复选框,常见的就是一些用户须知下面的 “我同意” 部分,这个时候没必要
让 v-model 绑定数组,我们可以让其绑定一个布尔类型,当选中时为 true,未选中时为 false
<body>
<div id="app">
<input type="checkbox" name="agree" v-model="agree"> 勾选同意
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
agree: false
}
})
</script>
</body>
也可以让其绑定一个字符串类型,利用 Vue 提供的 true-value 属性 和 false-value 属性,返回指定字符串
<body>
<div id="app">
<input type="checkbox" name="agree" true-value="选中" false-value="未选中" v-model="agree"> 勾选同意
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
agree: "选中"
}
})
</script>
</body>
2. v-model 修饰符
v-model 指令,也可以使用修饰符来增强功能,下面列举几个
1. lazy 懒同步
主要针对 input 的 text,v-model 绑定后,默认是每次输入都会进行同步,而大部分场合我们只需要全部输入完在
同步即可(既 text 失去焦点后同步)
<body>
<div id="app">
<p>{{message}}</p>
<input type="text" v-model.lazy="message">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: ''
}
})
</script>
</body>
2. number 自动转成数字型
input 的 text 值,默认都是字符串类型,如果想用数字型接收,可以使用该修饰符,避免手动转型,如果值无法
用 parseFloat() 转型,则会返回原始的值
<body>
<div id="app">
年龄: <input type="text" v-model.number="age">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
age: ''
}
})
</script>
</body>
3. trim 去掉表单值的两头空格
<body>
<div id="app">
<p>*****{{message}}*****</p>
<input type="text" v-model.trim="message">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: ''
}
})
</script>
</body>






















 668
668

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








