大家好,最近一直忙于工作,忙于生活,没有时间写博客。好吧,这都是借口
今天主要编写的是笔者在实际开发中遇到的问题,首先笔者先阐述一下出现此问题的环境。
1、编写了一个用户引导页的功能
2、用OC的masonry进行tableView的布局
出现的场景:第一次打开app时候 就会出现tableView上面会有一段的空白。当第二次打开的时,就显示正常了
具体的代码:
self.tableView = [[UITableView alloc]initWithFrame:CGRectMake(0, 0, 0, 0) style:UITableViewStylePlain];
if (@available(iOS 11.0, *)) {
self.tableView.contentInsetAdjustmentBehavior = UIApplicationBackgroundFetchIntervalNever;
} else {
self.automaticallyAdjustsScrollViewInsets = false;
}
self.tableView.backgroundColor = [UIColor whiteColor];
self.tableView.delegate = self;
self.tableView.dataSource = self;
[self.tableView registerNib:[UINib nibWithNibName:@"LoansTableViewCell" bundle:nil] forCellReuseIdentifier:@"LoansTableViewCell"];
self.tableView.tableHeaderView = [self creatTableViewHeaderView];
self.tableView.tableFooterView = [self creatTableViewFooterView];
[self.tableView addSubview:[self creatBGViewHeaderView]];
[self.view addSubview:self.tableView];
BlockWeakSelf weakSelf = self;
[self.tableView mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.mas_equalTo(weakSelf.view.mas_top).offset(MARVIEWH);
make.left.mas_equalTo(weakSelf.view.mas_left).offset(0);
make.right.mas_equalTo(weakSelf.view.mas_right).offset(0);
make.bottom.mas_equalTo(weakSelf.view.mas_bottom).offset(-TABBAR_HEIGHT);
}];
以上都是出现问题的环境和具体的步骤。通过笔者不断的尝试,终于解决了,
解决方案:
1、代码设置tabelView的frame和用masonry设置的要一致,不然就会出现上述所说那种情况
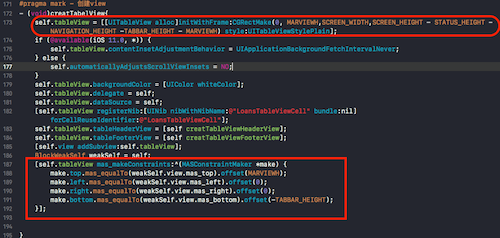
解决之后的代码:
注意 两个红色框的frame其实是一致的
下面是笔者的联系方式:
qq 3145419760
微信号 WSMl062925
邮箱 wusong_gongzuo@163.com
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








