最近在用代码去布局ScrollView时候,出现一些问题,记录下来。
先来看需求:(这里将说的简单下)放两个view,在scrollView上,让其上下滑动,左右不滑动。
因为是记录问题,就把需求简化了,这样下面的会更容易理解和讲解。好了,进入今天的正题。
首要前提:
1.使用代码布局scrollView时,是不能手动设置contentSize,他的contentSize是会自己根据子控件来自动计算
2.设置子控件时候,一定要直接了当的设置子控件的大小(width height),只有这样,scrollview才会知道自己的contentSize是多大
3.用到SnapKit第三方
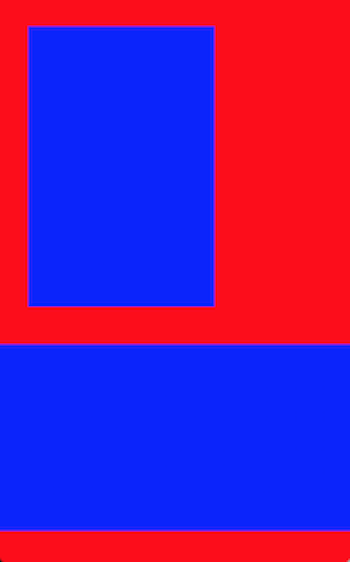
4.效果图:
一、scrollView放在控制器的view上面
这里是给scrollView以子视图的方式添加到控制器的view上面,同时是设置和底部view的四个边界一样
scrollView = UIScrollView()
scrollView!.backgroundColor = UIColor.red
view.addSubview(scrollView!)
scrollView?.snp.remakeConstraints({ (make) in
make.edges.equalTo(self.view)
})
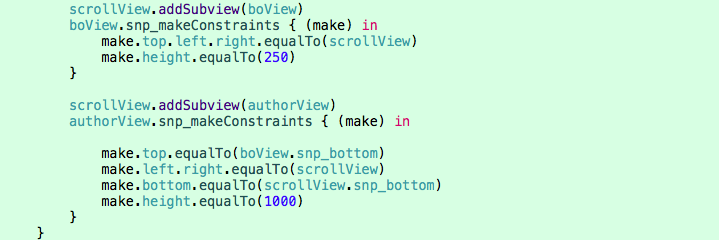
二、重点来了,两个view的位置,以此来自动确定contentSize
这里笔者要重点说一下,首先viewA的红色框内的设置,是要直接给大小的。在viewB中红色部分也是一样,同样估计有的同学也看到有个黄色框内的代码了,对的,这句代码就是告诉scrollView,让其知道自己的contentSize的大小。这里笔者是设置bottom,因为是根据上面需求来的,因为要设置的目的是上下滚动,所以这里笔者设置的是bottom,如果有的同学是让其左右滚动,那就设置right即可。上面说的都是正确使用代码布局scrollView姿势。
这里还是在苹果6上面还是不能滚动的,原因很简单,就是 (30 +300 + 40 + 200) < 667,让其滚动也是可以,只需要满足之前 大于667,比如把viewB的高度200改为500,你就会神奇的发现,可能上下滚动了。
下面笔者上传一张错误的书写方式供大家参考:(图片来自网络)
1、为了避免出现你不想看到的画面,请记住,您必须直接的给出子控件的高和宽。
2、不要妄想约束边界自动帮你计算,同时这里面的左右边界是有他自己的目的
好了,今天的分享就到这里,如果还有什么不明白的地方,可通过下面的方式联系笔者,笔者会在第一时间来回答各位的问题:
qq 3145419760
微信号 WSMl062925
邮箱 wusong_gongzuo@163.com
或者是直接在下面评论也是可以的。记得多点赞哦,转发加评论


























 1388
1388

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








