以前在项目中实现二级联动是通过单纯的JS方法,在对JS的深度了解中发现通过JSDom加载写好的XML文件也可以实现二级联动,这也不失为一种好的方法,下面就跟大家分享一下。
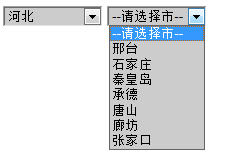
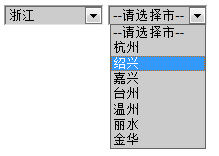
首先,我们来看下要呈现的效果:



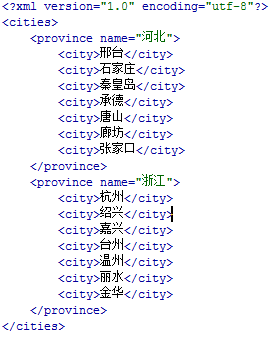
好,我们来看下需要的一个简单的XML文件:

我们可以看到该XML文档有三层:
根节点:cities
子节点:province
子节点:city
Province节点拥有一个Name属性
下面我们来看下JS的源码:
HTML源码:
注意:这段js脚本代码仅支持IE浏览器(本人使用IE9测试),还有其中的XML加载路径,我的是默认在本站也就是同一个文件夹内;
此外,当再次点击“请选择省“这个选项时,右侧市的选择框会停留在你上一次点击的省的下属市上不会做改变,这也算一个小小的bug吧,大家见谅,有解决的请回复我。
本文版权所有,转载请注明出处。






















 252
252

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








