<!-- 父组件 father.html -->
<div class="father">
<dwb-child></dwb-child>
</div>
<div class="other">
<dwb-child></dwb-child>
</div>
<!-- 子组件 child.html -->
<h2>我是子组件H2</h2>
<h3>我是子组件H3</h3>
一、 在子组件中,根据父组件来改变自身的样式:
// 子组件样式 child.component.scss
:host-context(.father) h2 {
background: red;
}
:host-context(.other) h2 {
background: orange;
}
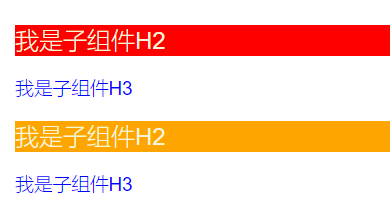
结果:

二、在父组件中,来修改子组件的样式
// 父组件样式 father.component.scss
::ng-deep dwb-child {
h2 {
color: beige;
}
h3 {
color: blue;
}
}
结果:





















 1141
1141











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








