修改子组件样式:
angular在父组件修改子组件样式使用
:host ::ng-deep .className{
}
常在修改第三方组件样式时使用
其他方式
:host /deep/ .className{
}
其中:
:host 表示选择当前的组件。
::ng-deep 可以忽略中间className的嵌套层级关系。直接找到你要修改的className。
参考:https://www.jianshu.com/p/2361020a89b8
参考:https://www.cnblogs.com/junjun-001/p/12914996.html
动态修改样式:
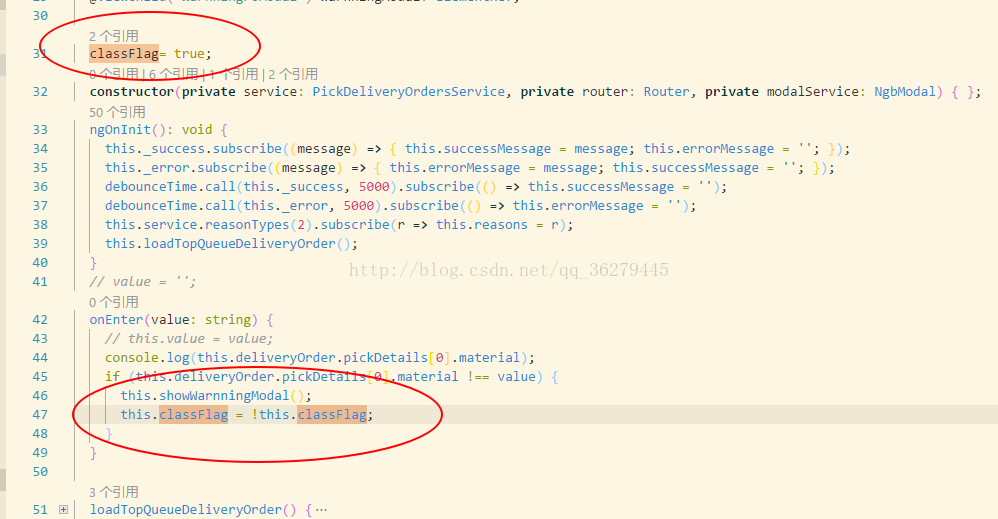
定义 classFlag,
在页面中用 ngClass,样式一和样式二切换;








 本文介绍了在Angular中如何修改子组件的样式,包括使用`:host ::ng-deep .className`进行修改,以及通过定义classFlag结合ngClass实现动态切换样式。同时探讨了动态修改子组件样式的方法和关联自定义样式的问题。
本文介绍了在Angular中如何修改子组件的样式,包括使用`:host ::ng-deep .className`进行修改,以及通过定义classFlag结合ngClass实现动态切换样式。同时探讨了动态修改子组件样式的方法和关联自定义样式的问题。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








