通过一天的学习,将书中的代码敲打下来,有些事情,你不做的话永远感觉难,继续坚持下去,目前,图形学的编程还没有给我带来激情,学起来很吃力.
经过前面的学习,我们先来看一看最简单的例子:点
#include<GL/glut.h>
#include<stdio.h>
void display()
{
glClear(GL_COLOR_BUFFER_BIT);//没有这一句,则背景使用的是当前的屏幕背景
glPointSize(2.0);//定义点的大小
glBegin(GL_POINTS);
glColor3f(1.0,1.0,1.0);//定义点的颜色
glVertex2f(-0.5,-0.5);
glColor3f(1.0,0.0,0.0);
glVertex2f(-0.5,0.5);
glColor3f(0.0,1.0,0.0);
glVertex2f(0.5,-0.5);
glColor3f(0.0,0.0,1.0);
glVertex2f(0.5,0.5);
glEnd();
glFlush();
}
int main(int argc,char **argv)
{
glutInit(&argc,argv);
glutCreateWindow("POINTS!");
glutDisplayFunc(display);
glutMainLoop();
}
再来看第二个例子:线,这个图元分为三部分
GL_LINES:
#include<GL/glut.h>//本种用法每一对顶点画一条线段
#include<stdio.h>
void display()
{
float i;
glClear(GL_COLOR_BUFFER_BIT);
glColor3f(1.0,0.0,0.0);//设置颜色
glBegin(GL_LINES);
glVertex2f(-0.5,0.5);
glVertex2f(10,8);
glVertex2f(10,8);
glVertex2f(5,6);//不知为什么无法画多条直线
glEnd();
glFlush();
}
int main(int argc,char **argv)
{
glutInit(&argc,argv);
glutCreateWindow("LiNES!");
glutDisplayFunc(display);
glutMainLoop();
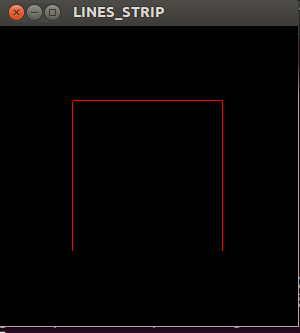
}2.GL_LINES_STRIP:每条线段的终点都是下条线段的起点
#include<GL/glut.h>
#include<stdio.h>
void display()
{
glClear(GL_COLOR_BUFFER_BIT);
glBegin(GL_LINE_STRIP);
glColor3f(1.0,0.0,0.0);
glVertex2f(-0.5,-0.5);
glVertex2f(-0.5,0.5);
glVertex2f(0.5,0.5);
glVertex2f(0.5,-0.5);
glEnd();
glFlush();
}
int main(int argc,char **argv)
{
glutInit(&argc,argv);
glutCreateWindow("LINES_STRIP");
glutDisplayFunc(display);
glutMainLoop();
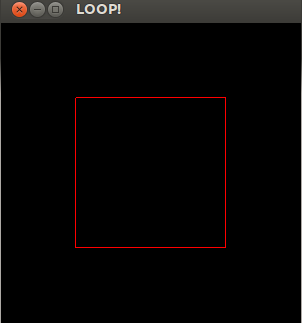
}3.GL_LINE_LOOP:和GL_LINE_STRIP一样,只不过最后一个顶点自动连接第一个顶点
#include<GL/glut.h>
#include<stdio.h>
void display()
{
glClear(GL_COLOR_BUFFER_BIT);
glBegin(GL_LINE_LOOP);
glColor3f(1.0,0.0,0.0);
glVertex2f(-0.5,-0.5);
glVertex2f(-0.5,0.5);
glVertex2f(0.5,0.5);
glVertex2f(0.5,-0.5);
glEnd();
glFlush();
}
int main(int argc,char **argv)
{
glutInit(&argc,argv);
glutCreateWindow("LOOP!");
glutDisplayFunc(display);
glutMainLoop();
}线段的属性包括颜色线段粗细以及一个条纹图案后者允许我们创建虚线
下图效果与上图一样,只不过定义的线段宽度为4.0;
#include<GL/glut.h>
#include<stdio.h>
void display()
{
glClear(GL_COLOR_BUFFER_BIT);
/*与前一个的不同之处*/
glBegin(GL_LINE_LOOP);
glColor3f(1.0,0.0,0.0);
glLineWidth(4.0);//线宽
glLineStipple(3,0xcccc);//位模式`
glVertex2f(-0.5,-0.5);
glVertex2f(-0.5,0.5);
glVertex2f(0.5,0.5);
glVertex2f(0.5,-0.5);
glEnd();
glFlush();
}
int main(int argc,char **argv)
{
glutInit(&argc,argv);
glutCreateWindow("LOOP!");
glutDisplayFunc(display);
glutMainLoop();
}
二 下面的代码:加入了键盘事件,也就是使应用程序能够接受程序员的指令,
我们将一个打开的窗口通过自定义键盘'q'或者'Q'键关闭窗口
#include <GL/glut.h>
#include <stdio.h>
#include <stdlib.h>
#include<iostream>
using namespace std;
void display()
{
glClear(GL_COLOR_BUFFER_BIT);
// glClearColor//清除颜色
glBegin(GL_POLYGON);
glVertex2f(-0.5,-0.5);
glVertex2f(-0.5,0.5);
glVertex2f(0.5,0.5);
glVertex2f(0.5,-0.5);
glEnd();
glFlush();
}
void mykey(unsigned char key,int x,int y)//使用键盘处理交互信息
{
if(key=='q' || key=='Q' || key=='\27')
exit(0);
}
int main(int argc,char **argv)
{
glutInit(&argc,argv);
glutCreateWindow("Hello,world!");
glutDisplayFunc(display);//glutDisplayFunc(void (*func)(void))
glutKeyboardFunc(mykey);//使用键盘
// glutMouseFunc(mymouse);
glutMainLoop();//导致程序进入一个事件
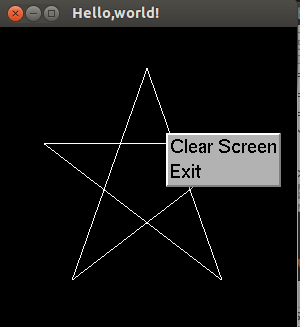
}OpenGL 自己有设置菜单的函数,这对于一直写控制台程序的我来说,显的非常好玩.下面的代码,我们定义了一个鼠标右键的特性,
可以下拉两个菜单,清屏和退出.
#include <GL/glut.h>
#include <stdio.h>
#include <cmath>
void mymenu(int value)
{
if(value == 1)
{
glClear(GL_COLOR_BUFFER_BIT);
glutSwapBuffers();//or glFlush()
glutAttachMenu(GLUT_RIGHT_BUTTON);
}
if(value == 2)
exit(0);
}
void init()
{
glutCreateMenu(mymenu);//添加菜单,要得到菜单项的整数值
glutAddMenuEntry("Clear Screen",1);//
glutAddMenuEntry("Exit",2);
glutAttachMenu(GLUT_RIGHT_BUTTON);//绑定到鼠标键
}
int main(int argc,char **argv)
{
glutInit(&argc,argv);
glutCreateWindow("Hello,world!");
// glutDisplayFunc(display);//glutDisplayFunc(void (*func)(void))
glClear(GL_COLOR_BUFFER_BIT);
init();
glutMainLoop();//导致程序进入一个事件
}#include <GL/glut.h>
#include <stdio.h>
#include <cmath>
const GLfloat Pi = 3.1415926536f;
void display()//欠缺几何方面的知识
{
GLfloat a = 1 / (2-2*cos(72*Pi/180));
GLfloat bx = a * cos(18 * Pi/180);
GLfloat by = a * sin(18 * Pi/180);
GLfloat cy = -a * cos(18 * Pi/180);
GLfloat
PointA[2] = { 0, a },
PointB[2] = { bx, by },
PointC[2] = { 0.5, cy },
PointD[2] = { -0.5, cy },
PointE[2] = { -bx, by };
glClear(GL_COLOR_BUFFER_BIT);
// 按照A->C->E->B->D->A的顺序,可以一笔将五角星画出
glBegin(GL_LINE_LOOP);
glVertex2fv(PointA);
glVertex2fv(PointC);
glVertex2fv(PointE);
glVertex2fv(PointB);
glVertex2fv(PointD);
glEnd();
glFlush();
}
void mymenu(int value)
{
if(value == 1)
{
glClear(GL_COLOR_BUFFER_BIT);
glutSwapBuffers();//or glFlush()
glutAttachMenu(GLUT_RIGHT_BUTTON);
}
if(value == 2)
exit(0);
}
void init()
{
glutCreateMenu(mymenu);//添加菜单,要得到菜单项的整数值
glutAddMenuEntry("Clear Screen",1);//
glutAddMenuEntry("Exit",2);
glutAttachMenu(GLUT_RIGHT_BUTTON);//绑定到鼠标键
}
int main(int argc,char **argv)
{
glutInit(&argc,argv);
glutCreateWindow("Hello,world!");
glutDisplayFunc(display);//glutDisplayFunc(void (*func)(void))
//glClear(GL_COLOR_BUFFER_BIT);
init();
glutMainLoop();//导致程序进入一个事件
}
渲染多边形
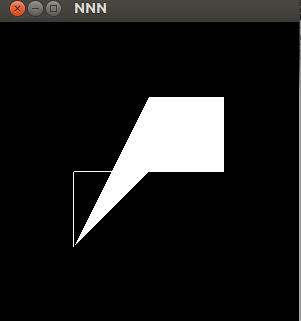
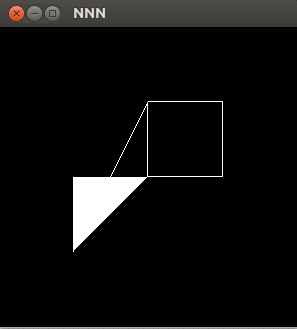
启动函数,主要我是看看他们放在什么位置,注意正反面
//多边形类型
#include<GL/glut.h>
#include<stdio.h>
void display()
{
glClear(GL_COLOR_BUFFER_BIT);
glPolygonMode(GL_FRONT,GL_FILL);//设置正面为填充模式
glPolygonMode(GL_BACK,GL_LINE);//设置反面为线性模式
glFrontFace(GL_CW);//设置逆时针方向为正面
glBegin(GL_POLYGON);//按逆时针绘制一个正方形,在左下方
glVertex2f(-0.5,-0.5);
glVertex2f(0.0,0.5);
glVertex2f(0.0,0.0);
glVertex2f(-0.5,0.0);
glEnd();
glBegin(GL_POLYGON);//按顺 dram a recent
glVertex2f(0.0,0.0);
glVertex2f(0.0,0.5);
glVertex2f(0.5,0.5);
glVertex2f(0.5,0.0);
glEnd();
glFlush();
}
int main(int argc,char** argv)
{
glutInit(&argc,argv);
glutCreateWindow("NNN");
glutDisplayFunc(display);
glutMainLoop();
}
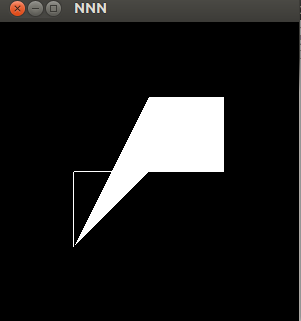
渲染正反面
//多边形类型
#include<GL/glut.h>
#include<stdio.h>
void display()
{
glClear(GL_COLOR_BUFFER_BIT);
glPolygonMode(GL_FRONT,GL_FILL);//设置正面为填充模式
glPolygonMode(GL_BACK,GL_LINE);//设置反面为线性模式
glFrontFace(GL_CCW);//<span style="color:#FF0000;"></span>
glEnable(GL_CULL_FACE);//开启特性
glCullFace(GL_BACK);//指定隐藏的那面
glBegin(GL_POLYGON);//按逆时针绘制一个正方形,在左下方
glVertex2f(-0.5,-0.5);
glVertex2f(0.0,0.5);
glVertex2f(0.0,0.0);
glVertex2f(-0.5,0.0);
glEnd();
glBegin(GL_POLYGON);//按顺 dram a recent
glVertex2f(0.0,0.0);
glVertex2f(0.0,0.5);
glVertex2f(0.5,0.5);
glVertex2f(0.5,0.0);
glEnd();
glDisable(GL_CULL_FACE);//关闭特性
glFlush();
}
int main(int argc,char** argv)
{
glutInit(&argc,argv);
glutCreateWindow("NNN");
glutDisplayFunc(display);
glutMainLoop();
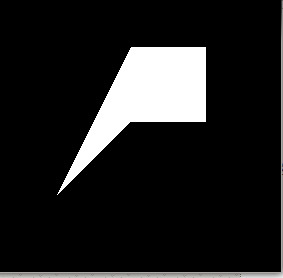
}镂空正面
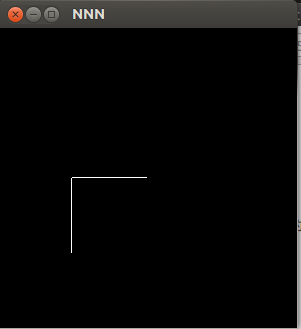
镂空反面
http://blog.csdn.net/yuzibo747/article/details/19906563





























 3193
3193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








