前端之HTML
前端学习三件套
HTML CSS JS
什么是HTML?
HTML是用来描述网页的一种语言
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言 (markup language)
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
网页和浏览器
HTML 文档 = 网页
HTML 文档描述网页
HTML 文档包含 HTML 标签和纯文本
HTML 文档也被称为网页
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容
web标准
结构:用于对于网页元素进行整理和分类,HTML
表现:用于设置网页元素的排版,颜色,大小等外观样式 ,CSS
行为: 网页模型的定义以及交互的编写, javascript
三者中结构最重要
HTML学习
目标
超文本标记语言 HTML标签
1.说出标签的书写注意规范
2.能够写出HTML骨架标签
3.能够写出超链接标签
4.能够写出图片标签并说出alt 和 title 的区别
5.能够说出相对路径的三种形式
HTML语法规范
1.HTML标签是由尖括号包围的关键词
2.HTML标签通常是成对出现的,有些特殊标签必须是单个标签
3.标签关系: 包含关系和并列关系
HTML基本结构标签

开发工具
VScode
结构
<!-- 文档类型声明标签,作用就是告诉浏览器使用哪种HTML版本来显示网页 -->
<!-- <!DOCTYPE html> 这句代码的意思是:当前页面采取的是HTML5版本来显示网页 -->
<!DOCTYPE html>
<!-- lang 用来定义当前文档显示的语言
-en 英文
-zh-CN定义语言为中文 -->
<html lang="en">
<head>
<!-- 字符集 charset 是多个字符的集合,以便计算机能够识别和存储各种文字
在head 标签内 ,通过meta标签 的charset 属性来规定HTML文档应该使用哪种字符编码 -->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
HTML常用基本的标签
标签语义:标签的含义
标题标签
<h1>-<h6>
6级标题标签
注释:浏览器会自动地在标题的前后添加空行。
注释:默认情况下,HTML 会自动地在块级元素前后添加一个额外的空行,比如段落、标题元素前后。
段落标签和换行标签
<p>段落标签
<br/>换行标签 单标签
<a>链接标签
<img>图像标签
文本格式化标签
突出重要性,比普通文字更重要 文字设置粗体,斜体或下划线

div和span标签
没有语义,就是一个盒子
分区
<div> 大盒子
<span> 小盒子
图像标签和路径
图像标签:<img/> 单标签
<img src ="图像URL"/>
src是图像标签的必须属性,用于指定图像文件名和路径

路径
目录文件夹和根目录
相对路径
相对于HTML页面的位置

绝对路径
超链接标签
<a>标签用于定义超链接,作用是从一个页面链接到另一个页面
链接的语法格式

链接的分类

注释标签和特殊字符
<!-- 注释标签-->
特殊字符

表格标签
用于显示,展示数据


表格属性

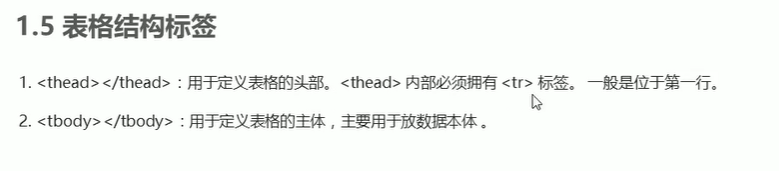
表格结构标签

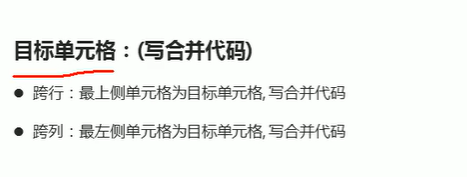
合并单元格


列表标签
列表就是用来布局的
无序列表

有序列表

自定义列表

表单标签
使用表单就是为了收集用户信息
表单组成 :表单域,表单控件(表单元素),提示信息
表单域

表单控件:允许用户在表单中输入或者选择的内容控件




单选按钮和复选框可以设置checked属性,当页面打开的时候就可以默认选择这个按钮
lable标签




综合案例——注册页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>综合案例——注册页面</title>
</head>
<body>
<h3>青春不常在,抓紧谈恋爱</h3>
<form action="" method="" name="">
<table width="500">
<tr>
<td>性别:</td>
<td><input type="radio" name="sex" id="man"> <label for="man"><img src=""/> 男</label>
<input type="radio" name="sex" id="woman"> <label for="woman"><img src=""/> 女</td></label>
</tr>
<tr>
<td>生日:</td>
<td>
<select name="" id="" >
<option value="">--请选择年份</option>
<option value="">2001</option>
<option value="">2002</option>
<option value="">2003</option>
</select>
<select name="" id="" >
<option value="">--请选择月</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
</select>
<select name="" id="" >
<option value="">--请选择日</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
</select>
</td>
</tr>
<tr>
<td>所在地区:</td>
<td><input type="text" name="address" id="" value="北京胡同"></td>
</tr>
<tr>
<td>婚姻状况:</td>
<td><input type="radio" name="marital" id="weihun"> <label for="weihun"> 未婚</label>
<input type="radio" name="marital" id="yihun"> <label for="yihun"> 已婚</label>
<input type="radio" name="marital" id="lihun"> <label for="lihun"> 离婚</label>
</td>
</tr>
<tr>
<td>学历:</td>
<td><input type="text" name="xueli" id="" value="大学本科"></td>
</tr>
<tr>
<td>喜欢的类型:</td>
<td><input type="checkbox" name="love" id="">妩媚的
<input type="checkbox" name="love" id="">可爱的
<input type="checkbox" name="love" id="">小鲜肉的
<input type="checkbox" name="love" id="">帅帅的
<input type="checkbox" name="love" id="" checked="checked">都喜欢的
</td>
</tr>
<tr>
<td>自我介绍:</td>
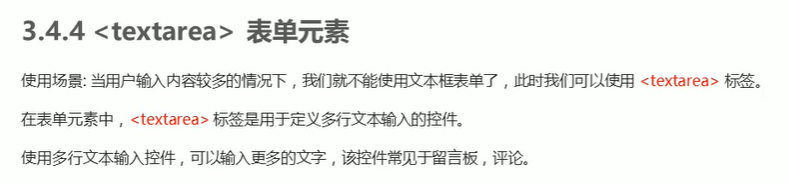
<td><textarea name="self intro" id="" cols="30" rows="5"></textarea></td>
</tr>
<tr >
<td></td>
<td><input type="button" name="" id="" value="免费注册"></td></tr>
<tr >
<td></td>
<td><input type="checkbox" name="" id="" checked="checked">我同意注册条款和会员加入标准</td></tr>
<tr>
<td></td>
<td><a href="#" target="_blank">我是会员,立即登录</a></td></tr>
<tr>
<td></td>
<td>
<h4>我承诺</h4>
<ul>
<li>年满18岁,单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td></tr>
</table>
</form>
</body>
</html>

学会查阅文档






















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








