前端CSS学习二
目标

Emment语法

快速生成CSS语法
复合选择器

后代选择器

子选择器

并集选择器

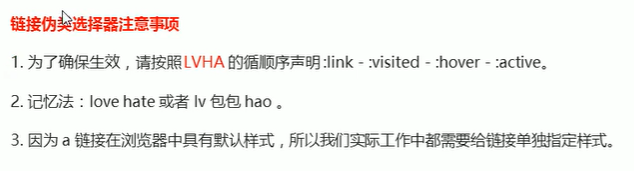
伪类选择器





CSS的元素显示模式

网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页
元素显示模式就是元素标签以书面方式进行显示,比如div自己占一行,比如一行可以放多个span
HTML元素一般分为块元素和行内元素两种类型
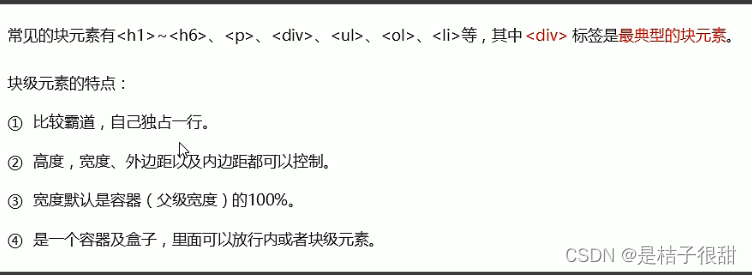
块元素

行内元素


行内块元素

元素显示模式转换


课堂案例
单行文字垂直居中

height=line-height
CSS的背景
background
背景颜色




参数是精确单位
如果参数值是精确单位,第一个数值就是x,第二个就是y
20px,50px
参数是混合单位
如果指定的两个值是精确单位和方位名词混合使用,则第一个值是X坐标,第二个值是y坐标


























 94
94











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








