CSS的三大特性
层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。
层叠性主要解决样式冲突的问题
层叠性原则:
1.样式冲突,遵循的原则是***就近原则***,哪个样式离结构近,就执行哪个样式
2.样式不冲突,不会层叠
继承性
子标签会继承父标签的某些样式
行高的继承性
行高可以跟单位也可以不跟单位
优先性
当一个元素指定多个选择器,就会有优先级的产生
选择器相同,则执行层叠原则,就近原则
选择器不同,则根据选择器权重执行
选择器权重
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重
盒子模型

盒子模型
页面布局三大核心,盒子模型,浮动和定位。
网页布局的核心本质,就是利用CSS摆放盒子
盒子模型组成

边框 border
边框宽度(粗细),边框样式,边框颜色
边框简写:
border:1px solid red; 没有顺序
表格的细线边框
边框合并
边框会影响盒子实际大小,边框会额外增加盒子的实际大小
内容content
书写盒子里面的内容
内边距padding
设置盒子内容和盒子边框的位置
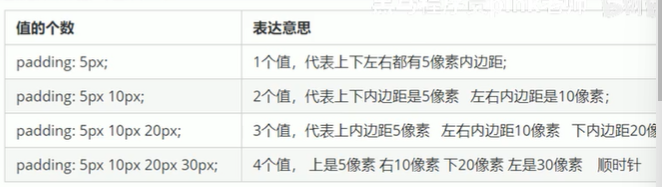
内边距简写:

padding也会影响盒子的大小,撑大我们的盒子
如果盒子本身没有指定width height属性。则此时padding不会撑开盒子大小。
外边距margin
控制盒子与盒子之间的距离
外边距可以让块级盒子水平居中,但是必须满足两个条件
1.盒子必须指定了宽度(width)
2.盒子左右的外边距都设置为auto
清除内外边距

行内元素只设置左右内外边距,不要设置上下边距
ps基本操作























 2737
2737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








