一. HTML5 WebSocket
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
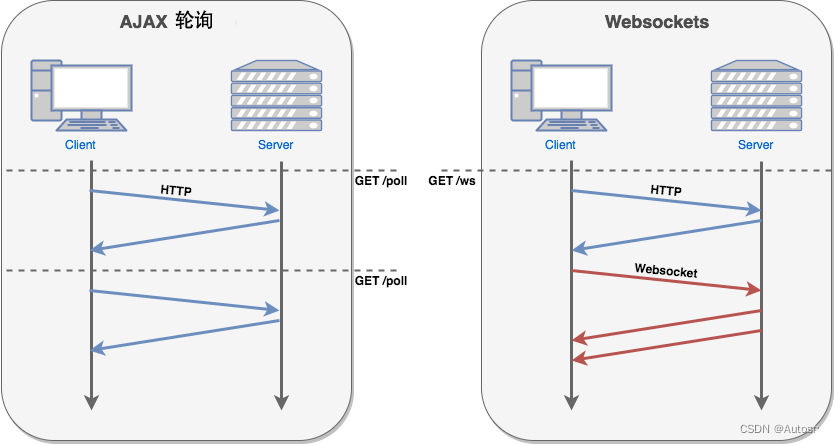
WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
在 WebSocket API 中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
现在,很多网站为了实现推送技术,所用的技术都是 Ajax 轮询。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。
HTML5 定义的 WebSocket 协议,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。具体详情可以点击 HTML5 WebSocket | 菜鸟教程

浏览器通过 JavaScript 向服务器发出建立 WebSocket 连接的请求,连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。
当你获取 Web Socket 连接后,你可以通过 send() 方法来向服务器发送数据,并通过 onmessage 事件来接收服务器返回的数据。
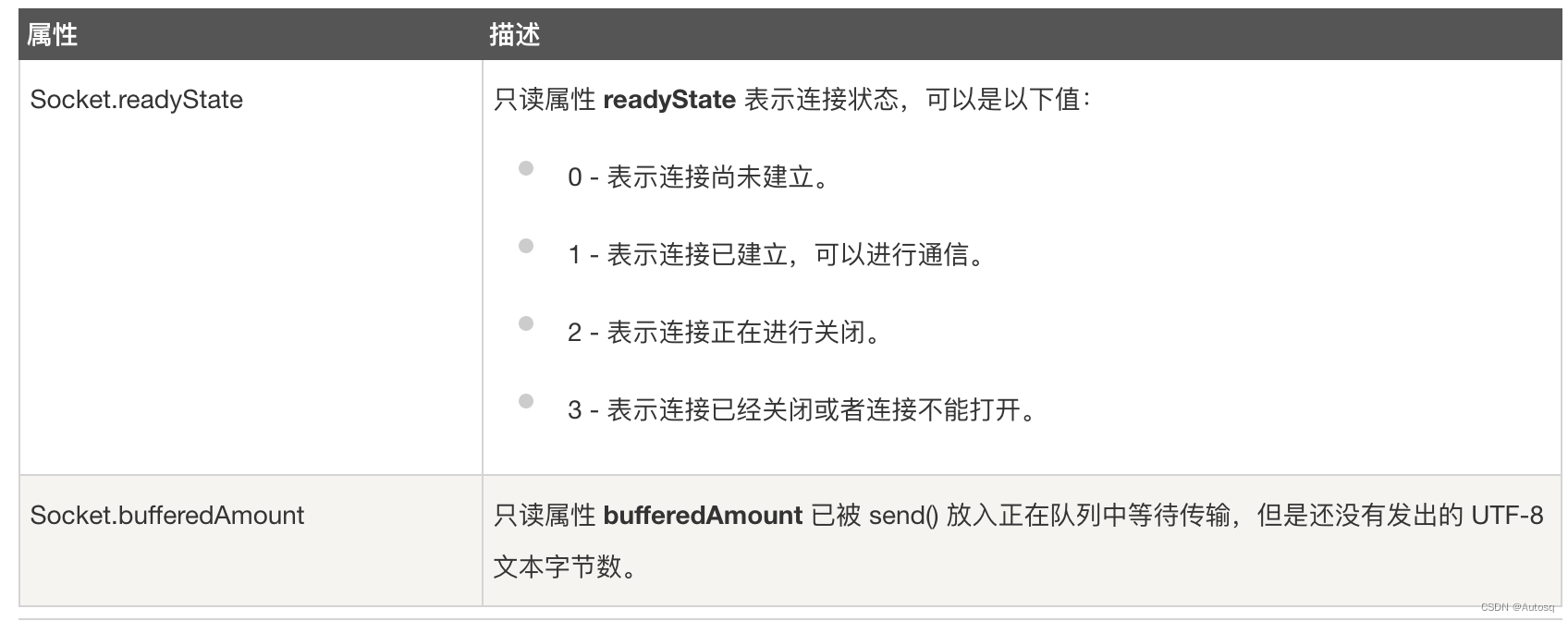
二、WebSocket 属性
三、WebSocket 事件
 四、WebSocket 方法
四、WebSocket 方法
 五、基于 GO 后端开发客户端与服务端双向通信的简单示例
五、基于 GO 后端开发客户端与服务端双向通信的简单示例
服务端向客户端发送消息是WebSocket协议的核心功能之一。实现这一功能的具体步骤会根据你使用的编程语言和框架有所不同,但基本的逻辑是类似的。以下是使用Go语言和Gin框架实现服务端向客户端发送消息的示例:
步骤 1: 设置WebSocket升级中间件
package main
import (
"github.com/gin-gonic/gin"
"net/http"
"golang.org/x/net/websocket"
)
var upgrader = websocket.Upgrader{
CheckOrigin: func(r *http.Request) bool {
return true
},
}
func main() {
r := gin.Default()
r.GET("/ws", func(c *gin.Context) {
serveWebSocket(upgrader, c.Writer, c.Request)
})
r.Run(":8080")
}步骤 2: 创建WebSocket服务函数
接下来,创建一个函数来处理WebSocket连接,这个函数将接收来自客户端的消息,并将消息广播给所有连接的客户端。
type Client struct {
ID string
Socket *websocket.Conn
Send chan string
Register chan *Client
Unregister chan *Client
}
var clients = make(map[*websocket.Conn]*Client)
func serveWebSocket(upgrader websocket.Upgrader, writer http.ResponseWriter, request *http.Request) {
conn, err := upgrader.Upgrade(writer, request, nil)
if err != nil {
log.Println("Upgrade error:", err)
return
}
defer conn.Close()
client := &Client{
Socket: conn,
Send: make(chan string, 256),
Register: make(chan *Client),
Unregister: make(chan *Client),
}
clients[conn] = client
go client.Read()
go client.Write()
client.Registered <- client
}步骤 3: 实现客户端消息读取和发送逻辑
实现Read和Write方法,分别用于读取客户端发送的消息和向客户端发送消息。
func (c *Client) Read() {
defer func() {
c.Unregister <- c
close(c.Send)
}()
for {
_, message, err := c.Socket.ReadMessage()
if err != nil {
log.Println("Read error:", err)
return
}
// 这里可以处理接收到的消息,例如广播给其他客户端
broadcast <- string(message)
}
}
func (c *Client) Write() {
defer func() {
c.Socket.Close()
}()
for {
select {
case message := <-c.Send:
err := c.Socket.WriteMessage(websocket.TextMessage, []byte(message))
if err != nil {
log.Println("Write error:", err)
return
}
}
}
}步骤 4: 广播消息到所有客户端
你可以创建一个全局的广播通道,用于接收要广播的消息,然后在每个客户端的Write方法中发送这些消息。
var broadcast = make(chan string)
func init() {
go func() {
for {
msg := <-broadcast
for client := range clients {
client.Send <- msg
}
}
}()
}六、总结
这个示例提供了一个基础的框架,你可以根据自己的需求进行扩展和修改。
最后,大家可以按照上面动动小手,写一下,用的工具,现在市面上大多都可以测试,postman 或者其他测试工具都可,祝大家生活愉快~






















 12万+
12万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








