css属性:
css属性单位
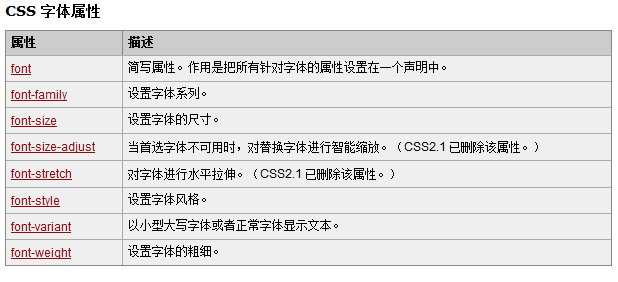
字体属性
长度pt px 颜色rgb url
绝对长度最好用于打印输出设备,而在作为屏幕显示时,绝对长度无多大的意义
cm mm in(英寸) pt(点) pc(picas)
相对包括包括px,em,ex。相对长度仅仅是指元素尺寸行对于浏览器的系统默认值来相应的缩放
em(当前字体中M字母的宽度) px ex(当前字体中X字母的高度)
颜色属性
用百分比值来表示,如color:rgb(50%,0,50%)
后面三格百分数表示三色占的一个比重
使用0-225之间的整数来设置,如:color:rgb(128,0,128)
使用十六进制数组定义颜色,如#fceab
使用简化的十六进制数定义颜色,如#080
为颜色取名字:定义什么单词就是什么色
URL单位
URL单位的具体格式是:在URL后面跟一个括号。括号中是url的地址,如果地址中使用了括号,逗号,空格,单引号,双引号,那么在整个地址外面加上单引号或者双引号
字体属性
字体属性用于控制网页中文本显示样式

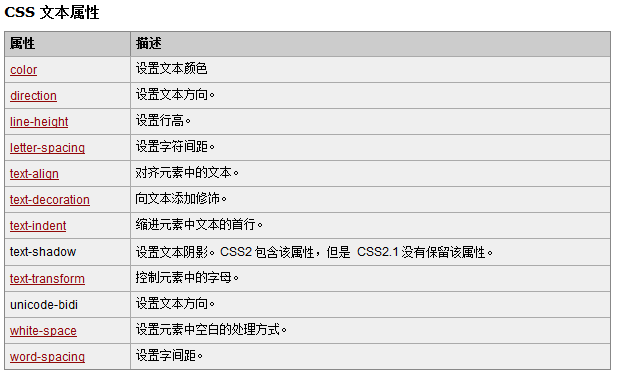
文本属性
line-height 表示行高,指的是每一行的高度(设置行间的距离)
vertical-align 设置元素的垂直对齐方式

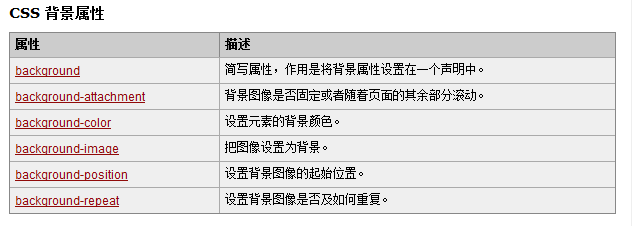
背景属性
color:用于设定元素的前景色

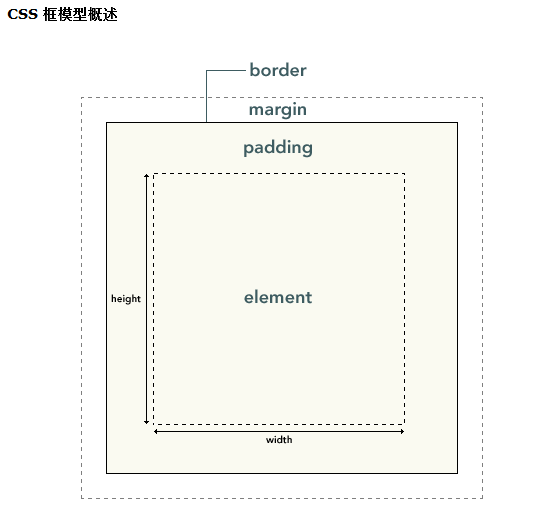
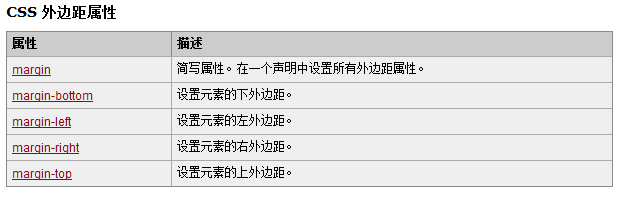
CSS盒模型

相似盒模型中,我们可以控制三格不同的分层属性
外边距(Magin):代表元素外边的空间,这个控件将元素分开,盒模型在整个网页页面的距离

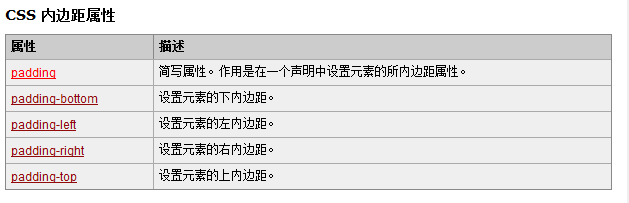
内边距:(Padding)元素和元素边框之间的距离

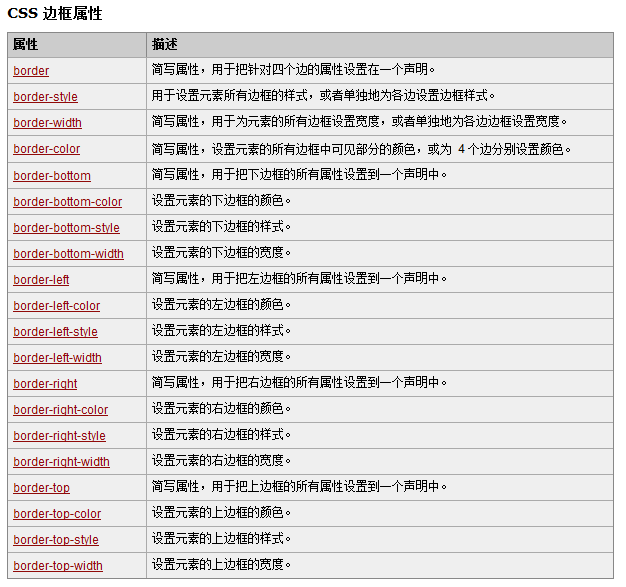
边框(Border):位于元素边距内和元素的边框距外之间的可配置的线
元素的边框 (border) 是围绕元素内容和内边距的一条或多条线。
边框要和他的width一起使用,否则在设施粗细、颜色等是看不见的

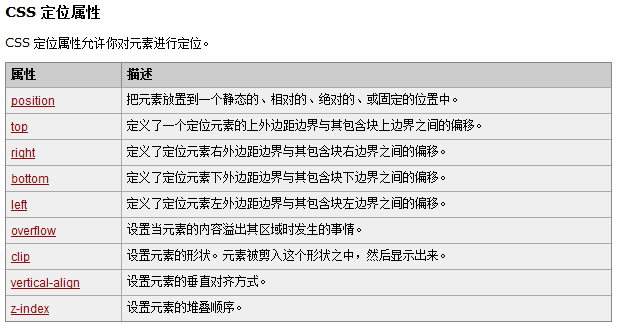
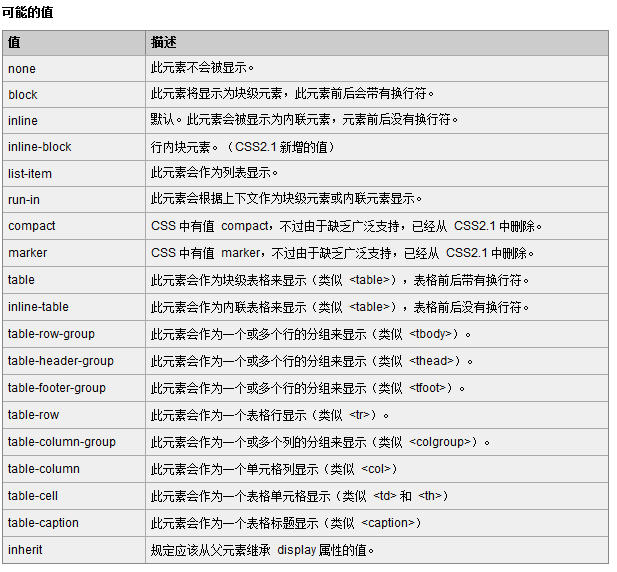
定位属性
css定位属性包括position、top、bottom、left、right和z-index
display:移除,直接移除组件,腾出空间给其他组件,而visibilty只会移除组件,不会腾出空间

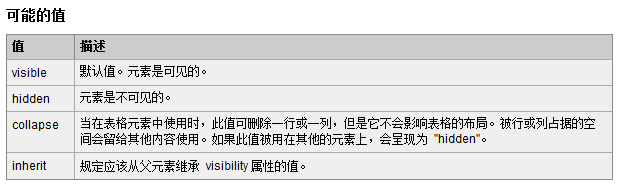
visibility
属性规定元素是否可见

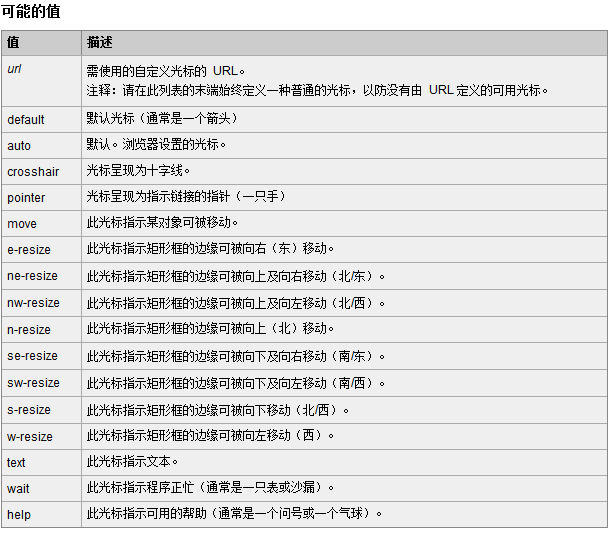
cursor:鼠标属性
表示鼠标移动到该元素上,鼠标的状态
CSS页面布局基础
最新推荐文章于 2023-06-04 17:20:36 发布






















 1127
1127

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








