在android4.4后,nexus设备使用Google Now Launcher作为默认的Launcher,其实它的代码就是android4.4源码里的Launcher3,只是针对google now做了些修改,大体框架还是一样的。我们可以通过hierarchyviewer工具和布局文件launcher.xml来查看Launcher3的UI结构。
launcher.xml:
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:launcher="http://schemas.android.com/apk/res-auto/com.android.launcher3"
android:id="@+id/launcher"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/workspace_bg">
<com.android.launcher3.DragLayer
android:id="@+id/drag_layer"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- The workspace contains 5 screens of cells -->
<com.android.launcher3.Workspace
android:id="@+id/workspace"
android:layout_width="match_parent"
android:layout_height="match_parent"
launcher:defaultScreen="@integer/config_workspaceDefaultScreen"
launcher:pageSpacing="@dimen/workspace_page_spacing"
launcher:pageIndicator="@id/page_indicator">
</com.android.launcher3.Workspace>
<include layout="@layout/hotseat"
android:id="@+id/hotseat"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<include layout="@layout/overview_panel"
android:id="@+id/overview_panel"
android:visibility="gone" />
<!-- Keep these behind the workspace so that they are not visible when
we go into AllApps -->
<include
android:id="@+id/page_indicator"
layout="@layout/page_indicator"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal" />
<include
android:id="@+id/qsb_bar"
layout="@layout/qsb_bar" />
<!-- The Workspace cling must appear under the AppsCustomizePagedView below to ensure
that it is still visible during the transition to AllApps and doesn't overlay on
top of that view. -->
<com.android.launcher3.ScrimView
android:id="@+id/cling_scrim"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="gone" />
<include layout="@layout/first_run_cling"
android:id="@+id/first_run_cling"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="gone" />
<include layout="@layout/workspace_cling"
android:id="@+id/workspace_cling"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="gone" />
<include layout="@layout/folder_cling"
android:id="@+id/folder_cling"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="gone" />
<!-- This is the search bar voice button proxy view. It allows us to have a larger
touch target than the microphone constrained by the search bar bounds. -->
<com.android.launcher3.DrawableStateProxyView
android:id="@+id/voice_button_proxy"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_gravity="top|end"
android:clickable="true"
android:onClick="onClickVoiceButton"
android:importantForAccessibility="no"
launcher:sourceViewId="@+id/voice_button" />
<include layout="@layout/apps_customize_pane"
android:id="@+id/apps_customize_pane"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="invisible" />
</com.android.launcher3.DragLayer>
</FrameLayout>Launcher3截图:

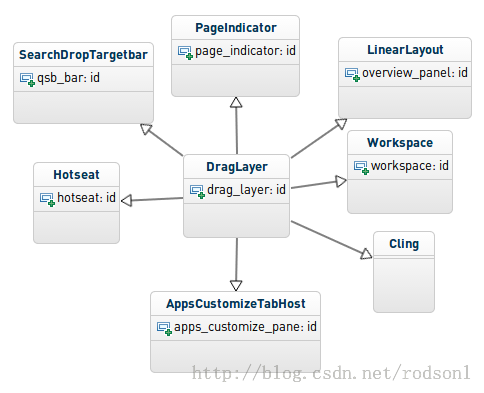
整体UI结构图:

DragLayer:与拖动相关的操作都在这个类中处理,比如app和Widget的拖动
Hotseat:最下方的那排应用的布局,不随屏幕滑动
SearchDropTargetbar:最上方的搜索栏
Workspace:中间可滑动的部分,app和widget所在的位置,位于搜索栏和Hotseat之间
PageIndicator:页面标识,那个小点点
LinearLayout(id/overview_panel):长按屏幕进入编辑界面的视图
AppsCustomizeTabHost:显示所有app和Widget的视图
Cling:帮助视图
总结:
以上只是Launcher3的整体视图框架,没有对每一部分进行分解。在所有模块中,最核心的模块是Workspace,它不仅是app和widget的容器,同时还需要处理页面滑动和控件拖拽的事件等。在对Launcher3的UI结构有了整体的了解后,接下来就可以看具体模块的具体实现了。hierarchyviewer是android sdk提供的工具,使用它可以方便地查看app的视图树结构。具体的使用和功能android developer网站上有说明 http://developer.android.com/tools/debugging/debugging-ui.html






















 7372
7372

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








