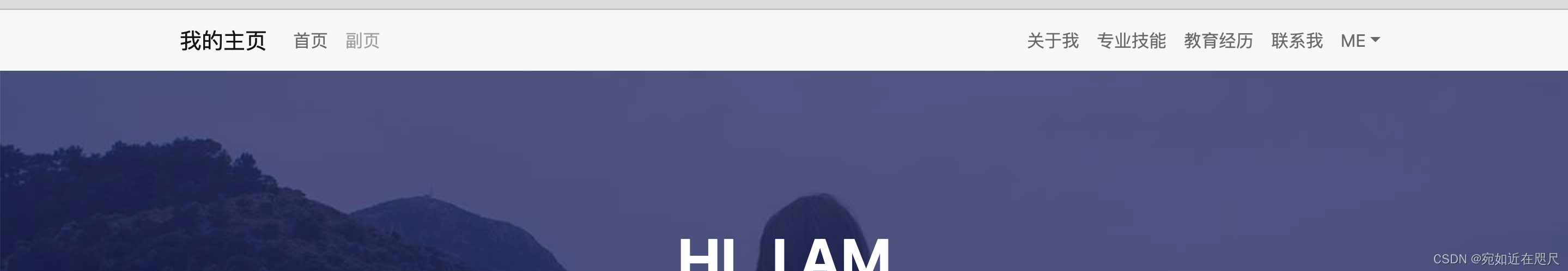
组件效果:
PC端:

手机端(下拉菜单):

组件来源:BootstrapVue
1 安装
# With npm
npm install vue bootstrap-vue bootstrap
# With yarn
yarn add vue bootstrap-vue bootstrap
版本在package.json中修改为:
"bootstrap": "^4.6.1",
"bootstrap-vue": "^2.21.2",
执行npm install
2 配置
在main.js中添加
// app.js
import { BootstrapVue, IconsPlugin } from 'bootstrap-vue'
// Install BootstrapVue
Vue.use(BootstrapVue)
// Optionally install the BootstrapVue icon components plugin
Vue.use(IconsPlugin)
// app.js
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
3 代码
创建一个组件:
<template>
<b-navbar toggleable="lg" type="dark" variant="dark" style="width:100%;" fixed="top">
<div class="container">
<b-navbar-brand href="#">我的主页</b-navbar-brand>
<b-navbar-toggle target="nav-collapse"></b-navbar-toggle>
<b-collapse id="nav-collapse" is-nav>
<b-navbar-nav>
<b-nav-item href="#">首页</b-nav-item>
<!-- <b-nav-item href="#" disabled>xxx</b-nav-item> -->
</b-navbar-nav>
<!-- Right aligned nav items -->
<b-navbar-nav class="ml-auto">
<b-nav-item href="#detail">详情</b-nav-item>
<b-nav-item href="#skill">专业技能</b-nav-item>
<b-nav-item href="#education">教育经历</b-nav-item>
<b-nav-item href="#">联系我</b-nav-item>
<b-nav-item-dropdown text="ME" right>
<b-dropdown-item href="#">登陆</b-dropdown-item>
<b-dropdown-item href="#">注册</b-dropdown-item>
</b-nav-item-dropdown>
</b-navbar-nav>
</b-collapse>
</div>
</b-navbar>
</template>
<script>
export default {
name:"Header"
}
</script>
<style>
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
</style>
在其他页面中使用(注意路径引用):
<template>
<div class="index">
<Header></Header>
<!-- <div style="width:100%;height:56px"></div>
<router-view></router-view> -->
</div>
</template>
<script>
import Header from '../../components/f/Header.vue'
export default {
name:'index',
components:{
Header
}
}
</script>
<style>
</style>























 3807
3807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








