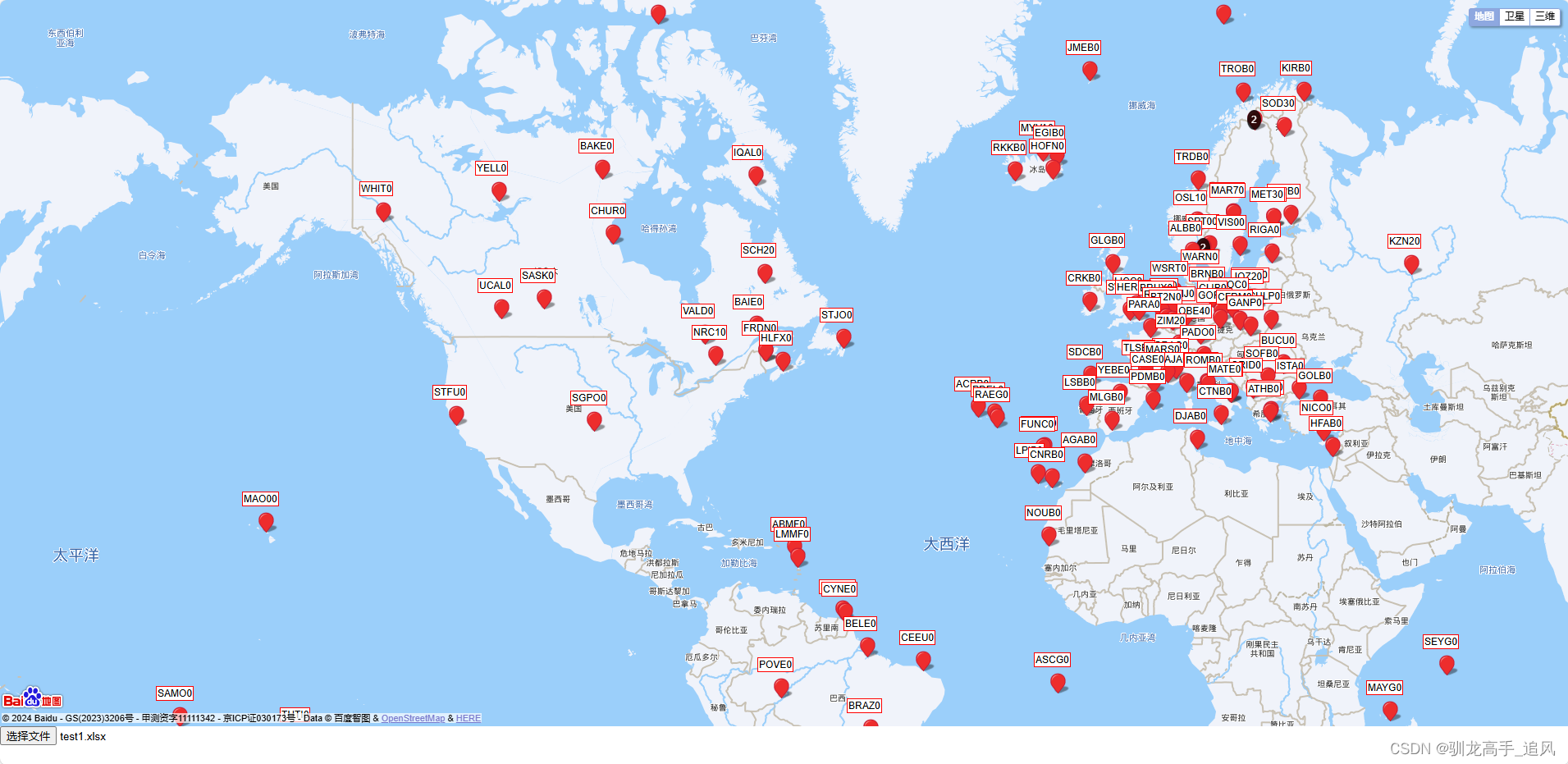
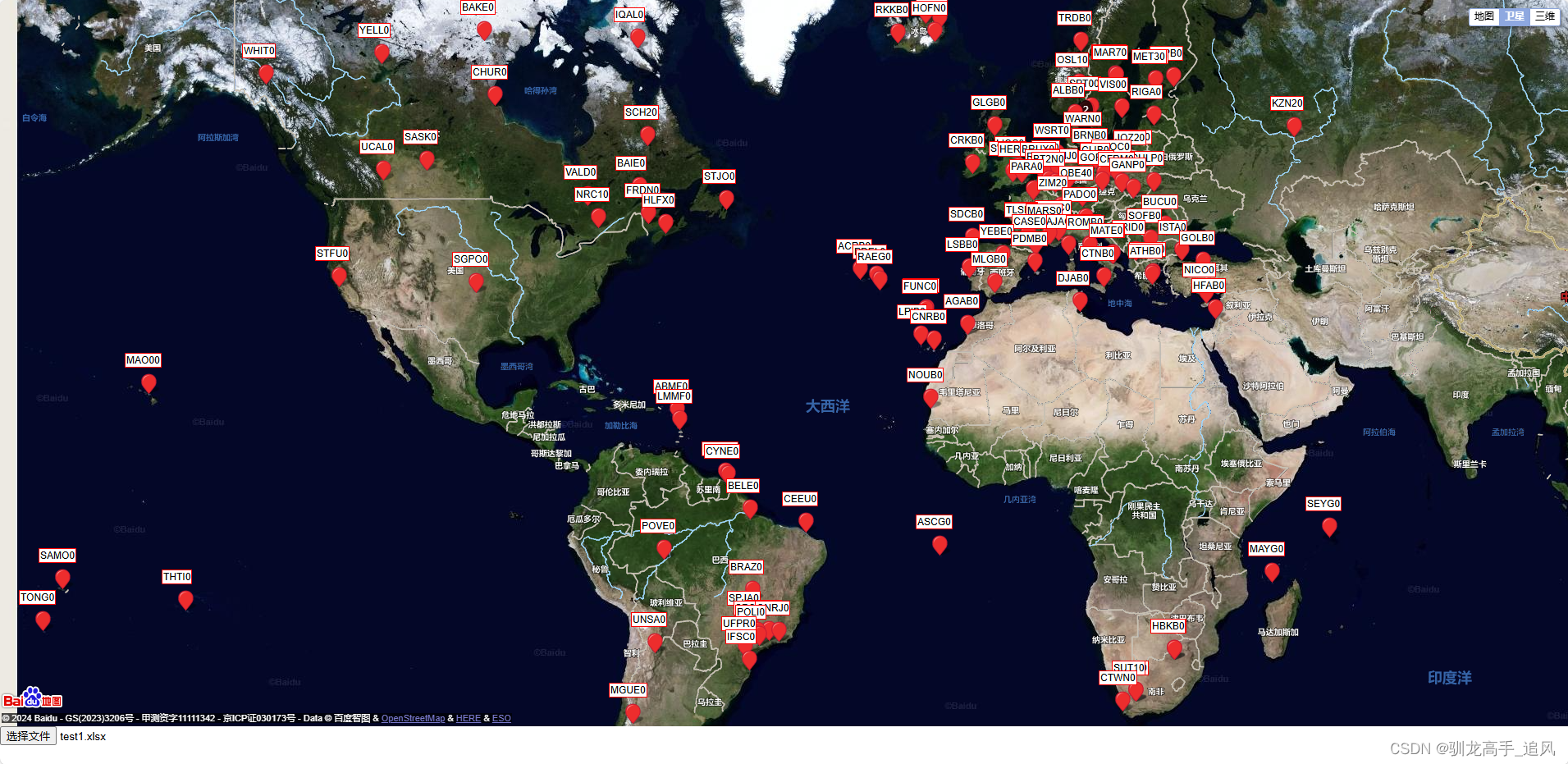
1.实现效果

2.操作步骤
2.1 百度地图个人开发者注册
需要在百度地图开放平台注册个人账户,获取百度地图AK(密钥)
2.2新建文档粘贴如下代码
步骤1:新建XXX.txt文档,粘贴下述代码后,修改代码中第36行“ak=您的AK"”为2.1节中您个人申请的百度地图AK:;
步骤2:将文件 .txt 后缀修改为 .html
步骤3:用浏览器打开
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title>批量标注地点并显示名称</title>
<style type="text/css">
body,
html {
width: 100%;
height: 100%;
margin: 0;
}
#l-map {
height: 95%;
width: 100%;
}
#upload-container {
height: 5%;
}
.cluster-label {
background-color: rgba(0, 0, 0, 0.5);
color: white;
padding: 5px;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
}
</style>
<script type="text/javascript"
src="http://api.map.baidu.com/api?v=2.0&ak=您的AK"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/xlsx/dist/xlsx.full.min.js"></script>
</head>
<body>
<div id="l-map"></div>
<div id="upload-container">
<input type="file" accept=".xlsx, .xls" onchange="handleFileUpload(event)" />
</div>
</body>
<script type="text/javascript">
var map = new BMap.Map("l-map");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 8);
map.enableScrollWheelZoom();
//map.setMapType(BMAP_PERSPECTIVE_MAP); //修改地图类型为3D地图
//map.setMapType(BMAP_NORMAL_MAP); //普通地图
//map.setMapType(BMAP_HYBRID_MAP); //混合地图
//map.setMapType(BMAP_SATELLITE_MAP); //卫星地图
map.addControl(new BMap.MapTypeControl()); //添加地图类型控件
var markers = new Map(); // 使用 Map 数据结构存储经纬度和名称
function handleFileUpload(event) {
const file = event.target.files[0];
const reader = new FileReader();
reader.onload = function (event) {
const data = new Uint8Array(event.target.result);
const workbook = XLSX.read(data, { type: 'array' });
const firstSheetName = workbook.SheetNames[0];
const worksheet = workbook.Sheets[firstSheetName];
const jsonData = XLSX.utils.sheet_to_json(worksheet, { raw: true, header: 1 });
addPointsToMap(jsonData.slice(1)); // Skip header row
};
reader.readAsArrayBuffer(file);
}
function addPointsToMap(data) {
var markerCache = {};
data.forEach(function (row) {
const lng = row[0];
const lat = row[1];
const label = row[2];
const randX = Math.random() * 0.02 - 0.01; // 添加随机性偏移
const randY = Math.random() * 0.02 - 0.01; // 添加随机性偏移
const point = new BMap.Point(lng + randX, lat + randY);
if (!markerCache[`${lng},${lat}`]) {
markerCache[`${lng},${lat}`] = {
point: point,
labels: [label]
};
} else {
markerCache[`${lng},${lat}`].labels.push(label);
}
});
for (var key in markerCache) {
const markerData = markerCache[key];
const marker = new BMap.Marker(markerData.point);
const labelText = markerData.labels.join(', ');
var labelOpts = {
position: markerData.point,
offset: new BMap.Size(-20, -25)
};
if (markerData.labels.length > 1) {
// 创建和显示聚合标记
const clusterLabel = new BMap.Label(markerData.labels.length, {
position: markerData.point
});
clusterLabel.setStyle({
color: 'white',
backgroundColor: 'rgba(0, 0, 0, 0.8)',
border: 0,
borderRadius: '50%',
padding: '5px',
textAlign: 'center'
});
marker.setLabel(clusterLabel);
// 为聚合标记添加点击事件
addClusterMarkerInfoWindow(marker, markerData.labels);
} else {
var textLabel = new BMap.Label(labelText, labelOpts);
marker.setLabel(textLabel);
}
map.addOverlay(marker);
}
}
function addClusterMarkerInfoWindow(marker, labels) {
marker.addEventListener('click', function () {
const infoWindow = new BMap.InfoWindow(labels.join('<br>'));
map.openInfoWindow(infoWindow, marker.getPosition());
});
}
</script>
</html>
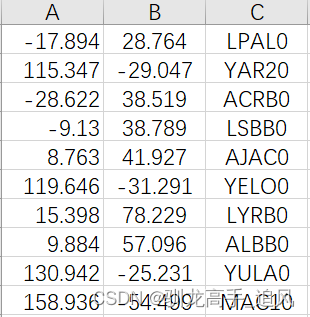
2.3 新建EXCEL文档
如下图所示
第一列:经度
第二列:纬度
第三列:显示的信息

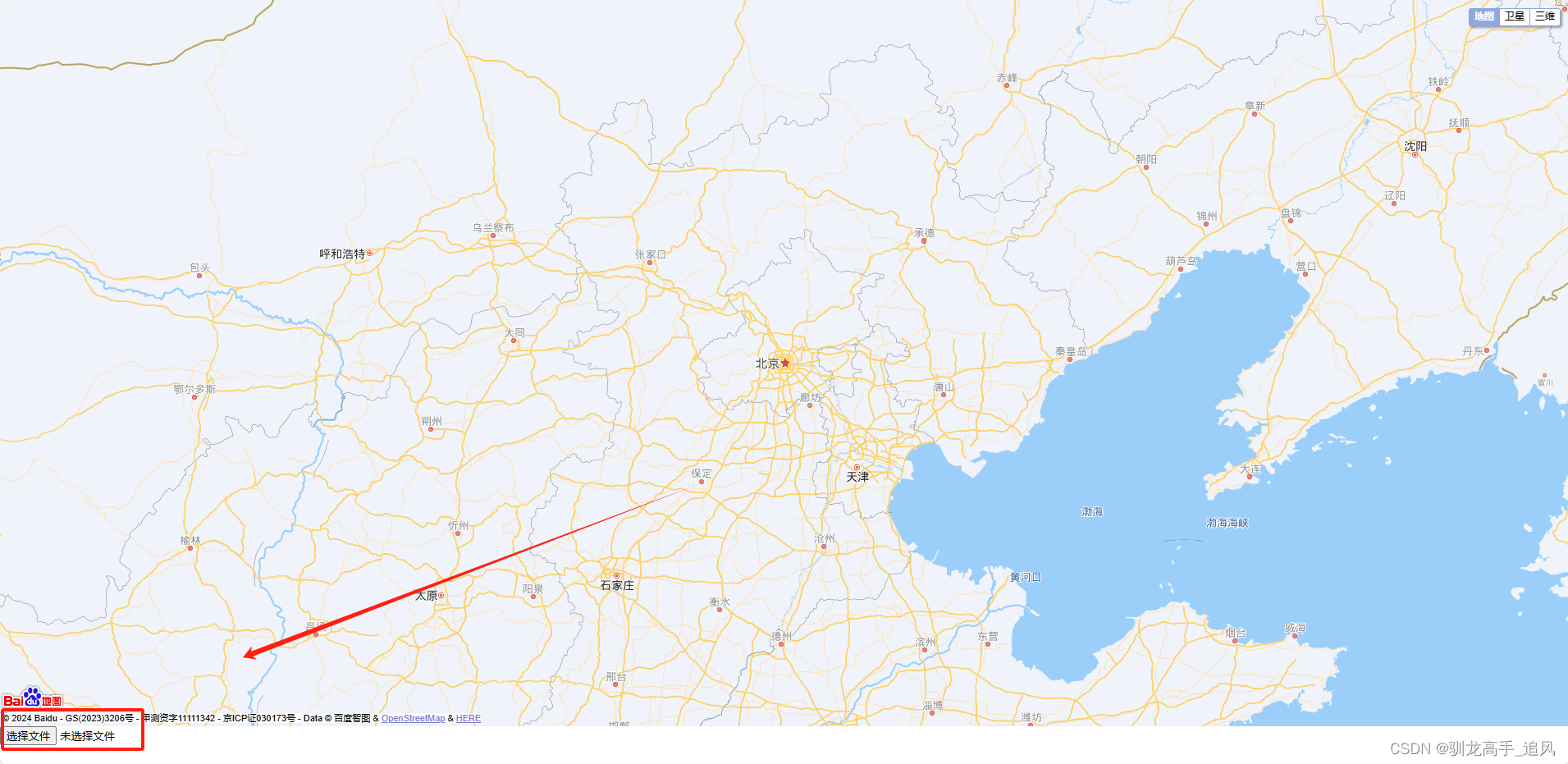
2.4 加载文件
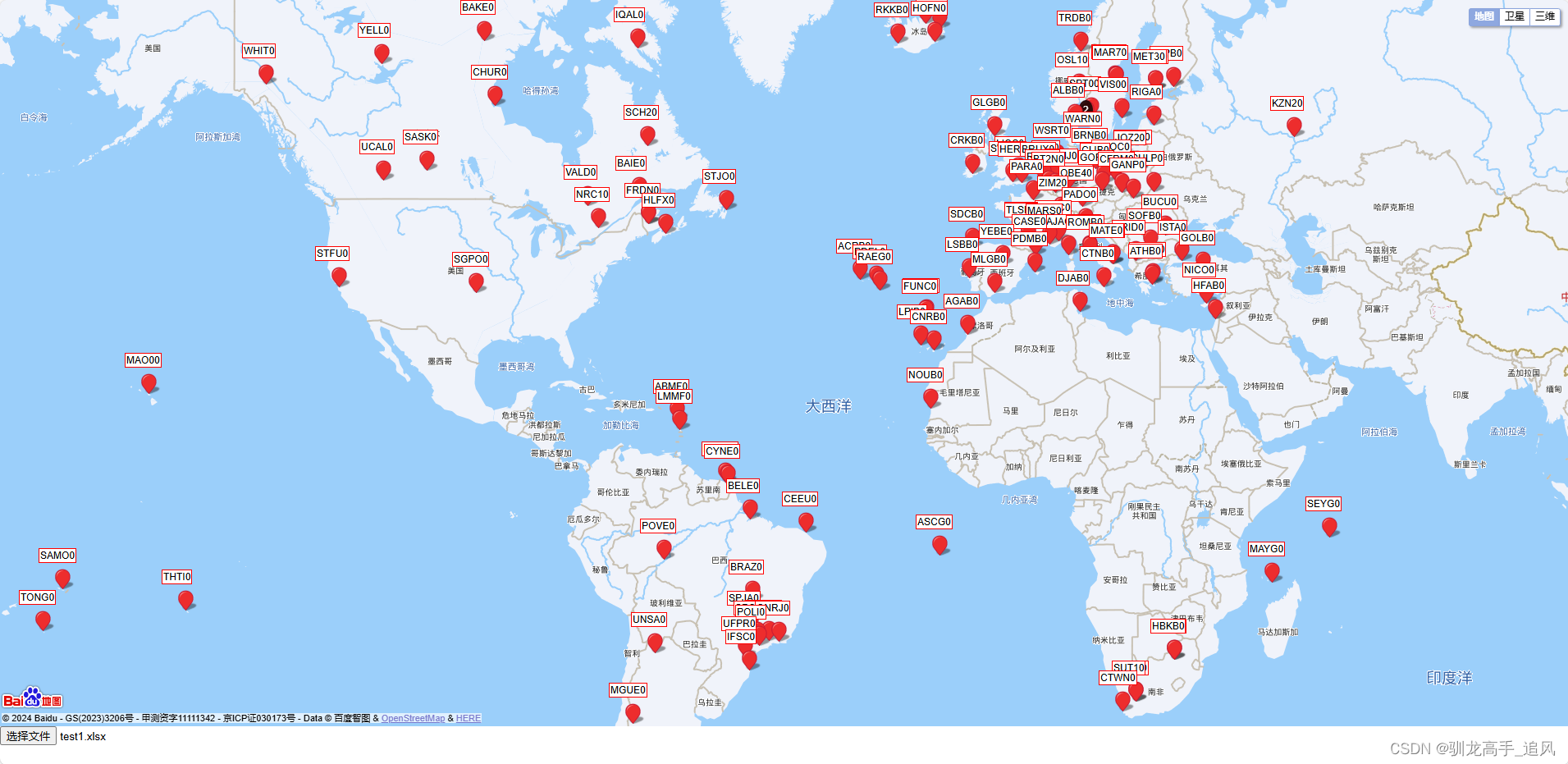
点击右下角“选择文件”,加载上述的EXCEL文件即可。


右上角还可以切换背景为“卫星地图”

3. 本文资源下载
可下载如下文件打开替换AK后即可使用
使用百度地图API加载文件标注点位(HTML)
























 1635
1635

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










