经常能遇到一个需求,需要做成如下的样子

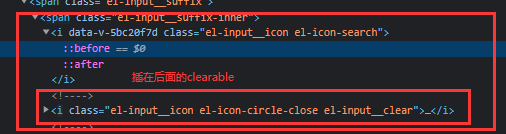
但是众所周知,element的clearable和后缀图标时位置是冲突的, 他会这样:

造成这样的原因是因为:

所以我们只要把他们的父级内容改为反序的不就行了,所以
::v-deep {
.el-input__suffix {
// 处理前缀图标不垂直居中的问题
height: auto;
font-size: 20px;
&-inner {
flex-direction: row-reverse;
-webkit-flex-direction: row-reverse;
display: flex;
}
}
}
竖线分割代码:
::v-deep {
.el-icon-search {
position: relative;
&:hover {
color: rgb(109, 109, 240);
}
&::after {
content: '';
width: 1px;
height: 50%;
left: -1.5px;
position: absolute;
top: 25%;
background-color: rgb(233, 233, 233);
}
}
}
其中有坑是: 伪元素如果不写content是不展示的
解决问题之后的实现效果如下:


























 5409
5409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








