场景
Leaflet快速入门与加载OSM显示地图:
Leaflet快速入门与加载OSM显示地图_BADAO_LIUMANG_QIZHI的博客-CSDN博客
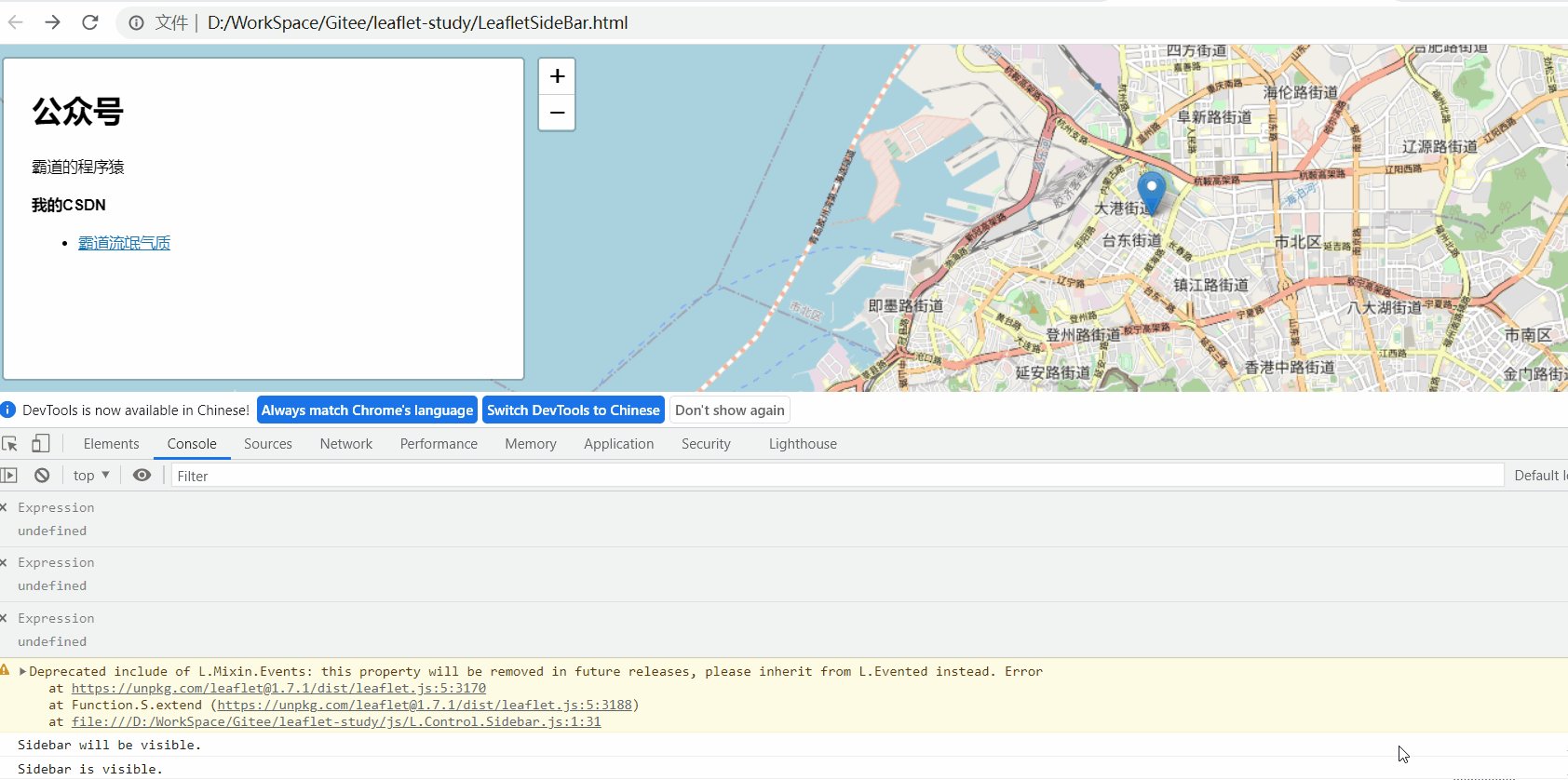
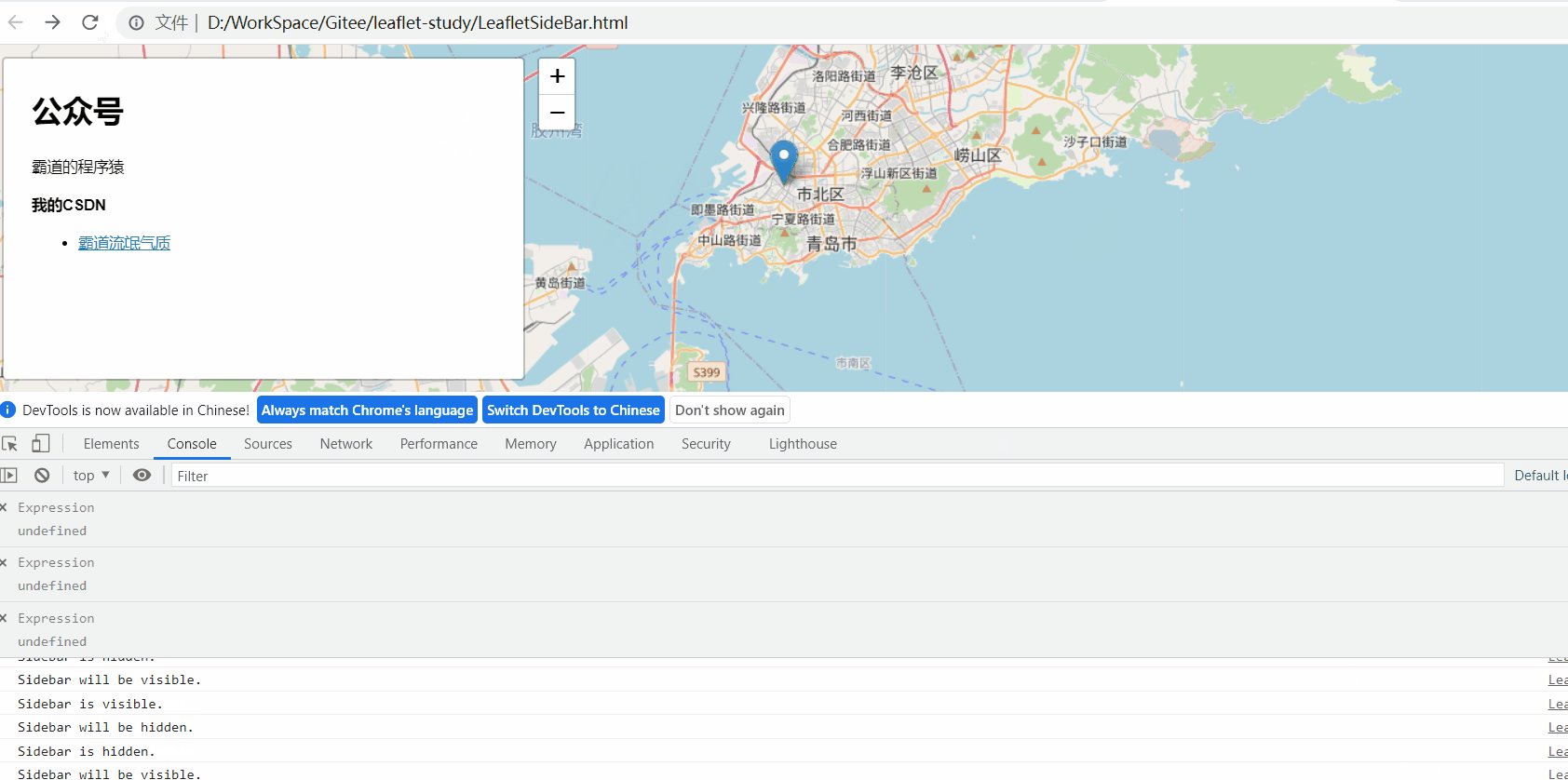
在上面的基础上,怎样使用插件实现地图侧边栏效果如下

注:
博客:
BADAO_LIUMANG_QIZHI的博客_霸道流氓气质_CSDN博客-C#,SpringBoot,架构之路领域博主
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、插件地址
https://github.com/turbo87/leaflet-sidebar/
2、下载源码,然后引入需要的L.Control.Sidebar.js文件

3、css文件不再单独引入,直接放在html中
.leaflet-sidebar {
position: absolute;
height: 100%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 10px;
z-index: 2000;
}
.leaflet-sidebar.left {
left: -500px;
transition: left 0.5s, width 0.5s;
padding-right: 0;
}
.leaflet-sidebar.left.visible {
left: 0;
}
.leaflet-sidebar.right {
right: -500px;
transition: right 0.5s, width 0.5s;
padding-left: 0;
}
.leaflet-sidebar.right.visible {
right: 0;
}
.leaflet-sidebar>.leaflet-control {
height: 100%;
width: 100%;
overflow: auto;
-webkit-overflow-scrolling: touch;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 8px 24px;
font-size: 1.1em;
background: white;
box-shadow: 0 1px 7px rgba(0, 0, 0, 0.65);
-webkit-border-radius: 4px;
border-radius: 4px;
}
.leaflet-touch .leaflet-sidebar>.leaflet-control {
box-shadow: none;
border: 2px solid rgba(0, 0, 0, 0.2);
background-clip: padding-box;
}
@media (max-width: 767px) {
.leaflet-sidebar {
width: 100%;
padding: 0;
}
.leaflet-sidebar.left.visible~.leaflet-left {
left: 100%;
}
.leaflet-sidebar.right.visible~.leaflet-right {
right: 100%;
}
.leaflet-sidebar.left {
left: -100%;
}
.leaflet-sidebar.left.visible {
left: 0;
}
.leaflet-sidebar.right {
right: -100%;
}
.leaflet-sidebar.right.visible {
right: 0;
}
.leaflet-sidebar>.leaflet-control {
box-shadow: none;
-webkit-border-radius: 0;
border-radius: 0;
}
.leaflet-touch .leaflet-sidebar>.leaflet-control {
border: 0;
}
}
@media (min-width: 768px) and (max-width: 991px) {
.leaflet-sidebar {
width: 305px;
}
.leaflet-sidebar.left.visible~.leaflet-left {
left: 305px;
}
.leaflet-sidebar.right.visible~.leaflet-right {
right: 305px;
}
}
@media (min-width: 992px) and (max-width: 1199px) {
.leaflet-sidebar {
width: 390px;
}
.leaflet-sidebar.left.visible~.leaflet-left {
left: 390px;
}
.leaflet-sidebar.right.visible~.leaflet-right {
right: 390px;
}
}
@media (min-width: 1200px) {
.leaflet-sidebar {
width: 460px;
}
.leaflet-sidebar.left.visible~.leaflet-left {
left: 460px;
}
.leaflet-sidebar.right.visible~.leaflet-right {
right: 460px;
}
}
.leaflet-sidebar .close {
position: absolute;
right: 20px;
top: 20px;
width: 31px;
height: 31px;
color: #333;
font-size: 25pt;
line-height: 1em;
text-align: center;
background: white;
-webkit-border-radius: 16px;
border-radius: 16px;
cursor: pointer;
z-index: 8;
}
.leaflet-left {
transition: left 0.5s;
}
.leaflet-right {
transition: right 0.5s;
}4、除了显示地图的div之外,再添加侧边栏显示的内容
<!-- 侧边栏弹窗显示的内容 -->
<div id="sidebar">
<h1>公众号</h1>
<p>霸道的程序猿</p>
<p><b>我的CSDN</b></p>
<p></p>
<ul>
<li><a href="https://blog.csdn.net/BADAO_LIUMANG_QIZHI">霸道流氓气质</a></li>
</ul>
</div>5、完整示例代码,注释见代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>leaflet实现侧边栏效果</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" />
<style>
html,
body,
#map {
padding: 0;
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
.leaflet-sidebar {
position: absolute;
height: 100%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 10px;
z-index: 2000;
}
.leaflet-sidebar.left {
left: -500px;
transition: left 0.5s, width 0.5s;
padding-right: 0;
}
.leaflet-sidebar.left.visible {
left: 0;
}
.leaflet-sidebar.right {
right: -500px;
transition: right 0.5s, width 0.5s;
padding-left: 0;
}
.leaflet-sidebar.right.visible {
right: 0;
}
.leaflet-sidebar>.leaflet-control {
height: 100%;
width: 100%;
overflow: auto;
-webkit-overflow-scrolling: touch;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 8px 24px;
font-size: 1.1em;
background: white;
box-shadow: 0 1px 7px rgba(0, 0, 0, 0.65);
-webkit-border-radius: 4px;
border-radius: 4px;
}
.leaflet-touch .leaflet-sidebar>.leaflet-control {
box-shadow: none;
border: 2px solid rgba(0, 0, 0, 0.2);
background-clip: padding-box;
}
@media (max-width: 767px) {
.leaflet-sidebar {
width: 100%;
padding: 0;
}
.leaflet-sidebar.left.visible~.leaflet-left {
left: 100%;
}
.leaflet-sidebar.right.visible~.leaflet-right {
right: 100%;
}
.leaflet-sidebar.left {
left: -100%;
}
.leaflet-sidebar.left.visible {
left: 0;
}
.leaflet-sidebar.right {
right: -100%;
}
.leaflet-sidebar.right.visible {
right: 0;
}
.leaflet-sidebar>.leaflet-control {
box-shadow: none;
-webkit-border-radius: 0;
border-radius: 0;
}
.leaflet-touch .leaflet-sidebar>.leaflet-control {
border: 0;
}
}
@media (min-width: 768px) and (max-width: 991px) {
.leaflet-sidebar {
width: 305px;
}
.leaflet-sidebar.left.visible~.leaflet-left {
left: 305px;
}
.leaflet-sidebar.right.visible~.leaflet-right {
right: 305px;
}
}
@media (min-width: 992px) and (max-width: 1199px) {
.leaflet-sidebar {
width: 390px;
}
.leaflet-sidebar.left.visible~.leaflet-left {
left: 390px;
}
.leaflet-sidebar.right.visible~.leaflet-right {
right: 390px;
}
}
@media (min-width: 1200px) {
.leaflet-sidebar {
width: 460px;
}
.leaflet-sidebar.left.visible~.leaflet-left {
left: 460px;
}
.leaflet-sidebar.right.visible~.leaflet-right {
right: 460px;
}
}
.leaflet-sidebar .close {
position: absolute;
right: 20px;
top: 20px;
width: 31px;
height: 31px;
color: #333;
font-size: 25pt;
line-height: 1em;
text-align: center;
background: white;
-webkit-border-radius: 16px;
border-radius: 16px;
cursor: pointer;
z-index: 8;
}
.leaflet-left {
transition: left 0.5s;
}
.leaflet-right {
transition: right 0.5s;
}
</style>
</head>
<body>
<!-- 侧边栏弹窗显示的内容 -->
<div id="sidebar">
<h1>公众号</h1>
<p>霸道的程序猿</p>
<p><b>我的CSDN</b></p>
<p></p>
<ul>
<li><a href="BADAO_LIUMANG_QIZHI的博客_霸道流氓气质_CSDN博客-C#,SpringBoot,架构之路领域博主">霸道流氓气质</a></li>
</ul>
</div>
<div id="map"></div>
<script type="text/javascript" src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"></script>
<script type="text/javascript" src="./js/L.Control.Sidebar.js"></script>
<script type="text/javascript">
var map = L.map('map').setView([36.09, 120.35], 13);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: ''
}).addTo(map);
//声明侧边栏组件并添加到地图
var sidebar = L.control.sidebar('sidebar', {
closeButton: true,
position: 'left'
});
map.addControl(sidebar);
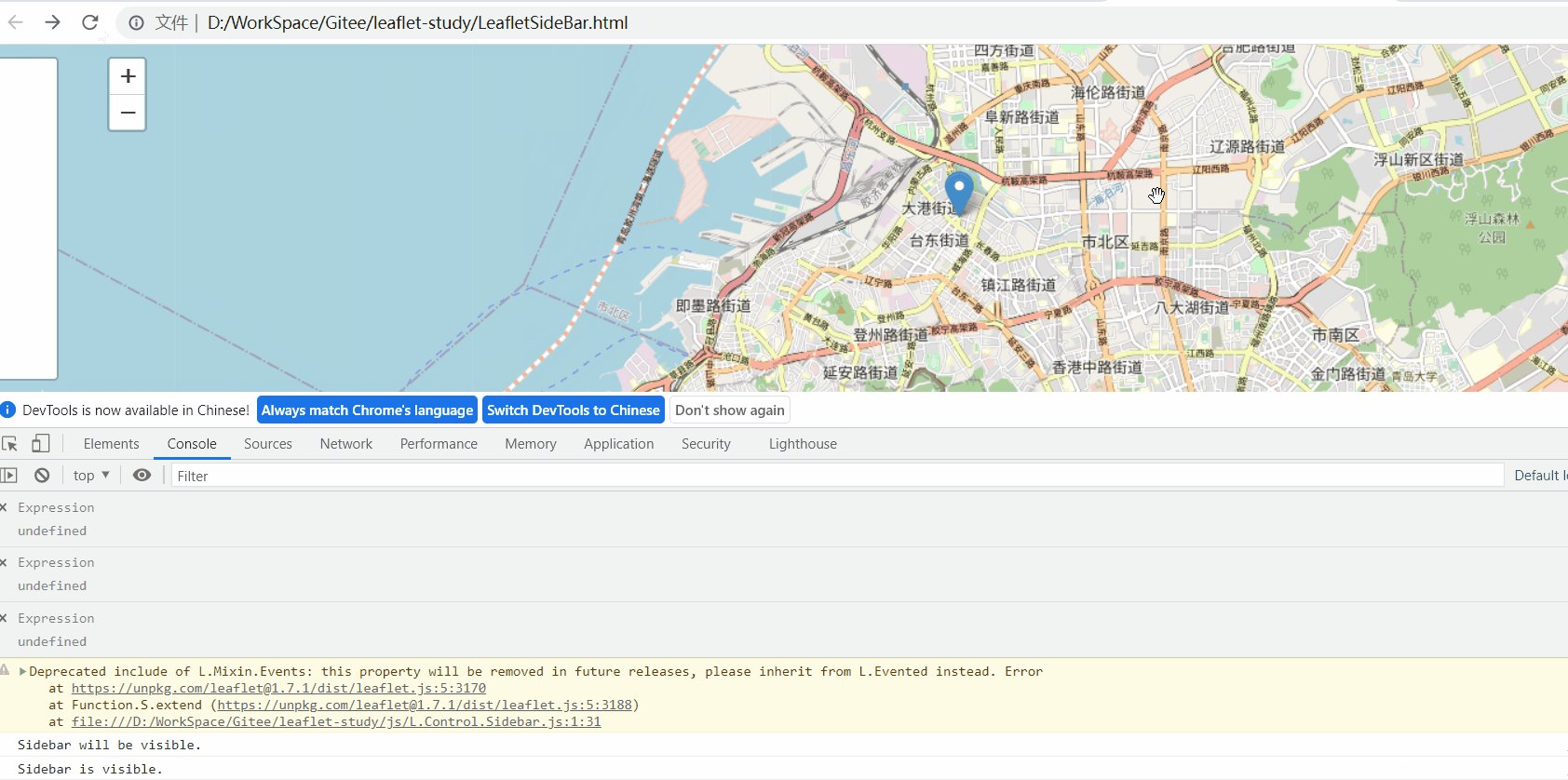
//延时0.5秒后显示侧边栏
setTimeout(function () {
sidebar.show();
}, 500);
//添加一个标记并设置其点击事件,点击时显示侧边栏
var marker = L.marker([36.09, 120.35]).addTo(map).on('click', function () {
sidebar.toggle();
});
//设置地图点击事件,侧边栏隐藏
map.on('click', function () {
sidebar.hide();
})
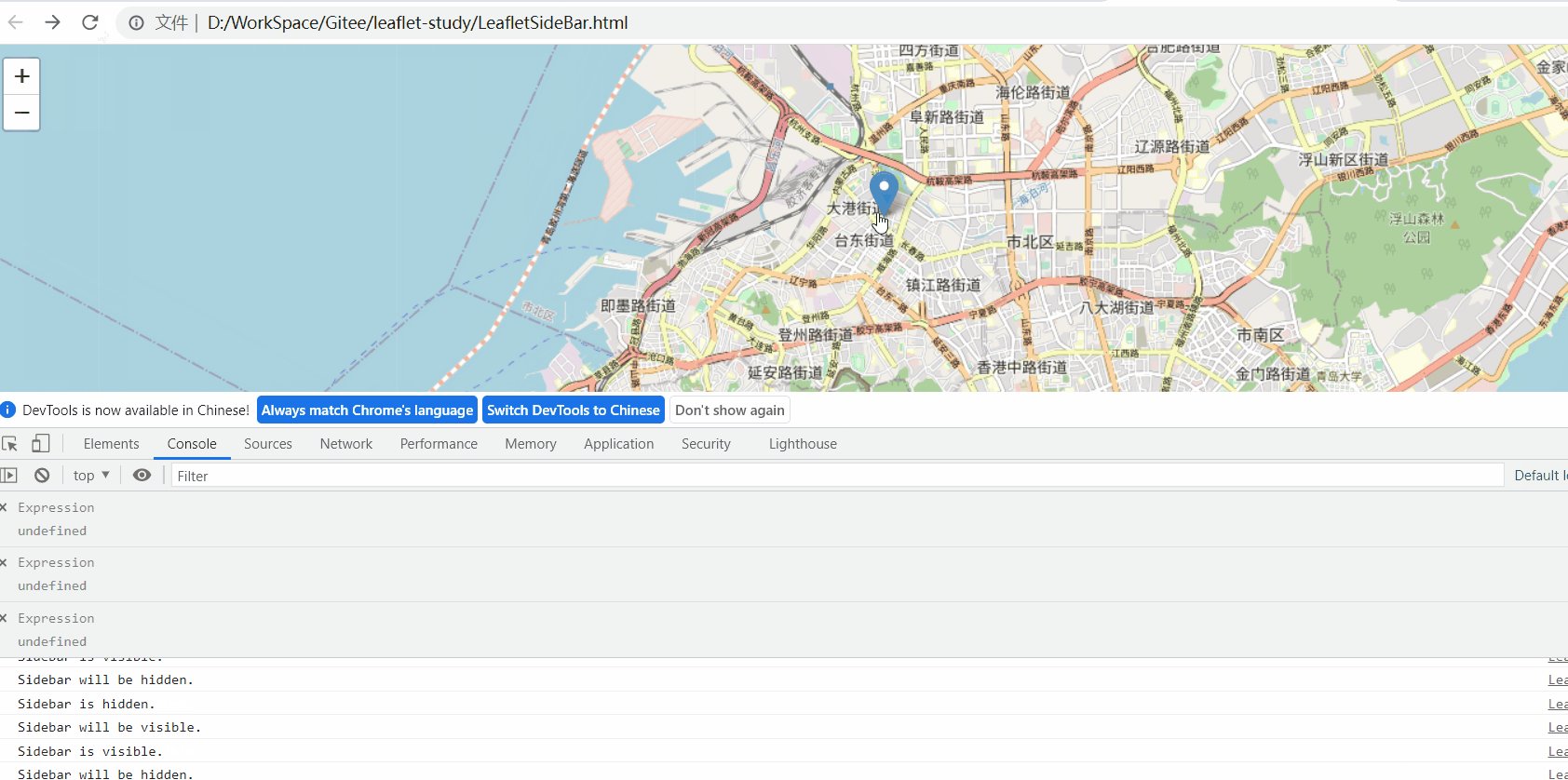
//侧边栏显示时的事件
sidebar.on('show', function () {
console.log('Sidebar will be visible.');
});
//侧边栏显示成功之后的事件
sidebar.on('shown', function () {
console.log('Sidebar is visible.');
});
//隐藏侧边栏时的事件
sidebar.on('hide', function () {
console.log('Sidebar will be hidden.');
});
//侧边栏隐藏成功后的事件
sidebar.on('hidden', function () {
console.log('Sidebar is hidden.');
});
//侧边栏的关闭按钮的点击事件
L.DomEvent.on(sidebar.getCloseButton(), 'click', function () {
console.log('Close button clicked.');
});
</script>
</body>
</html>























 315
315

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










