场景
Leaflet快速入门与加载OSM显示地图:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/122290880
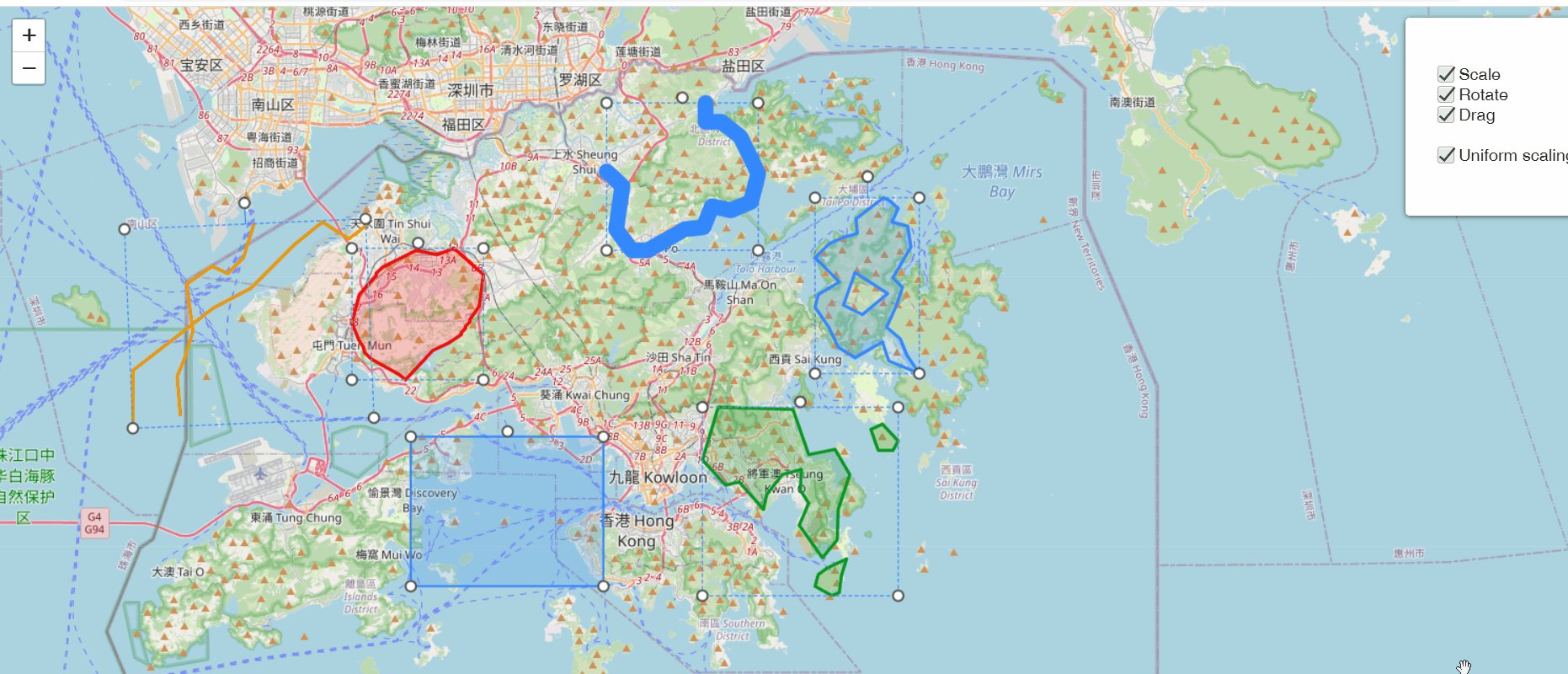
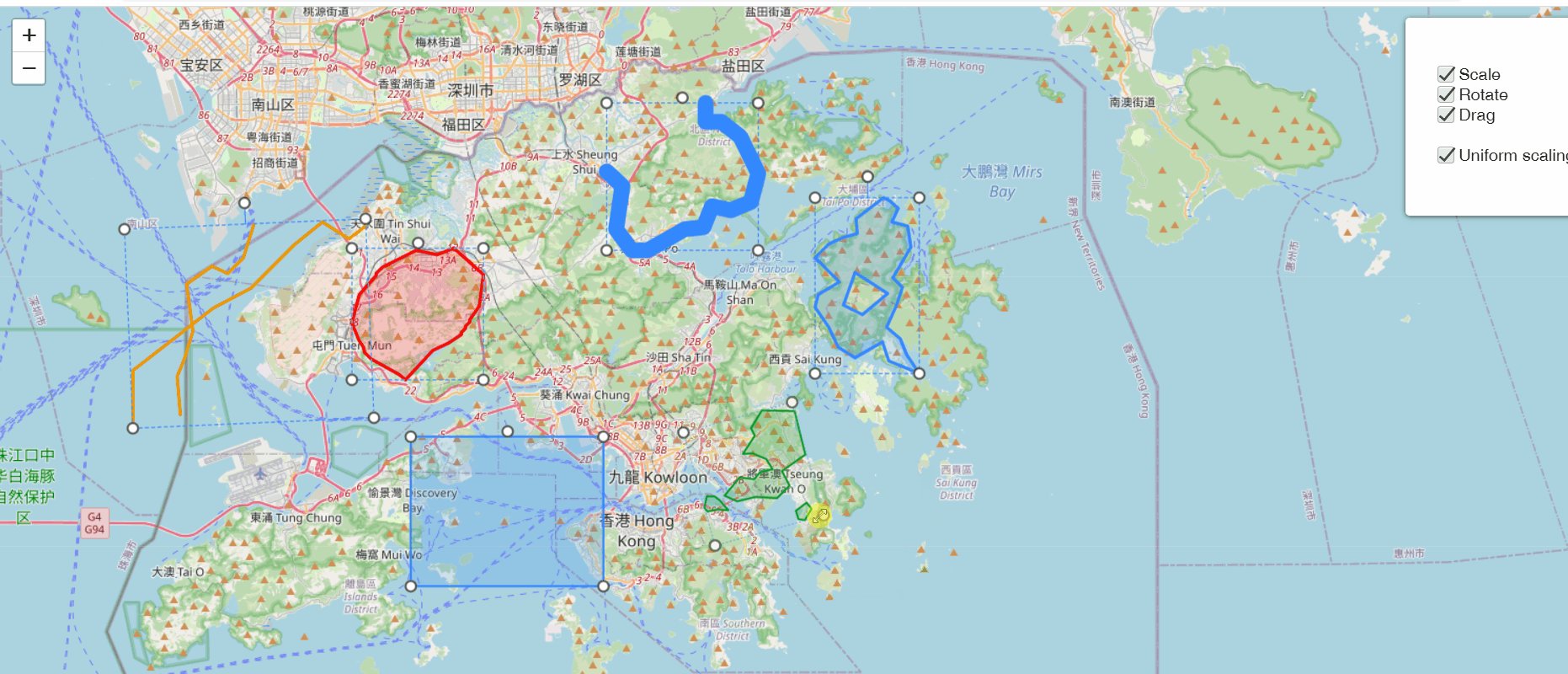
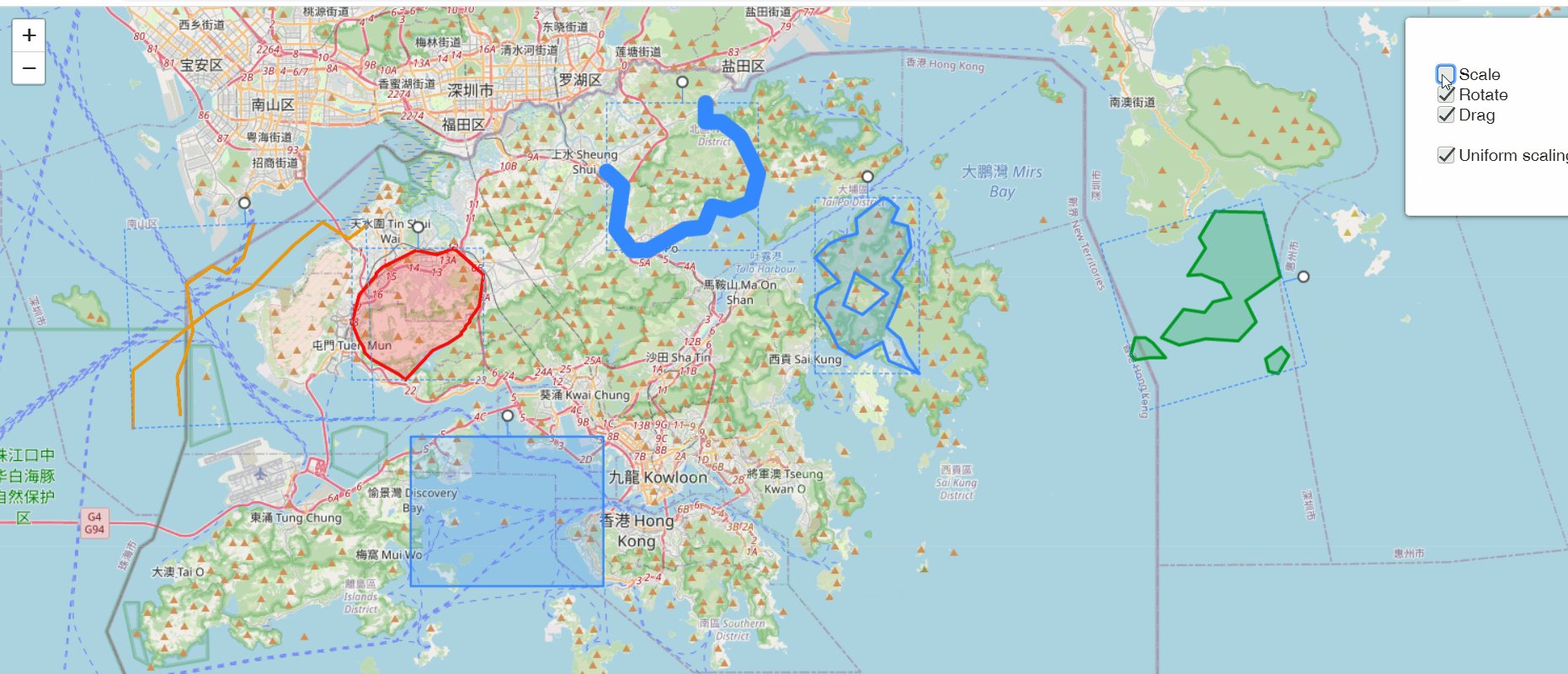
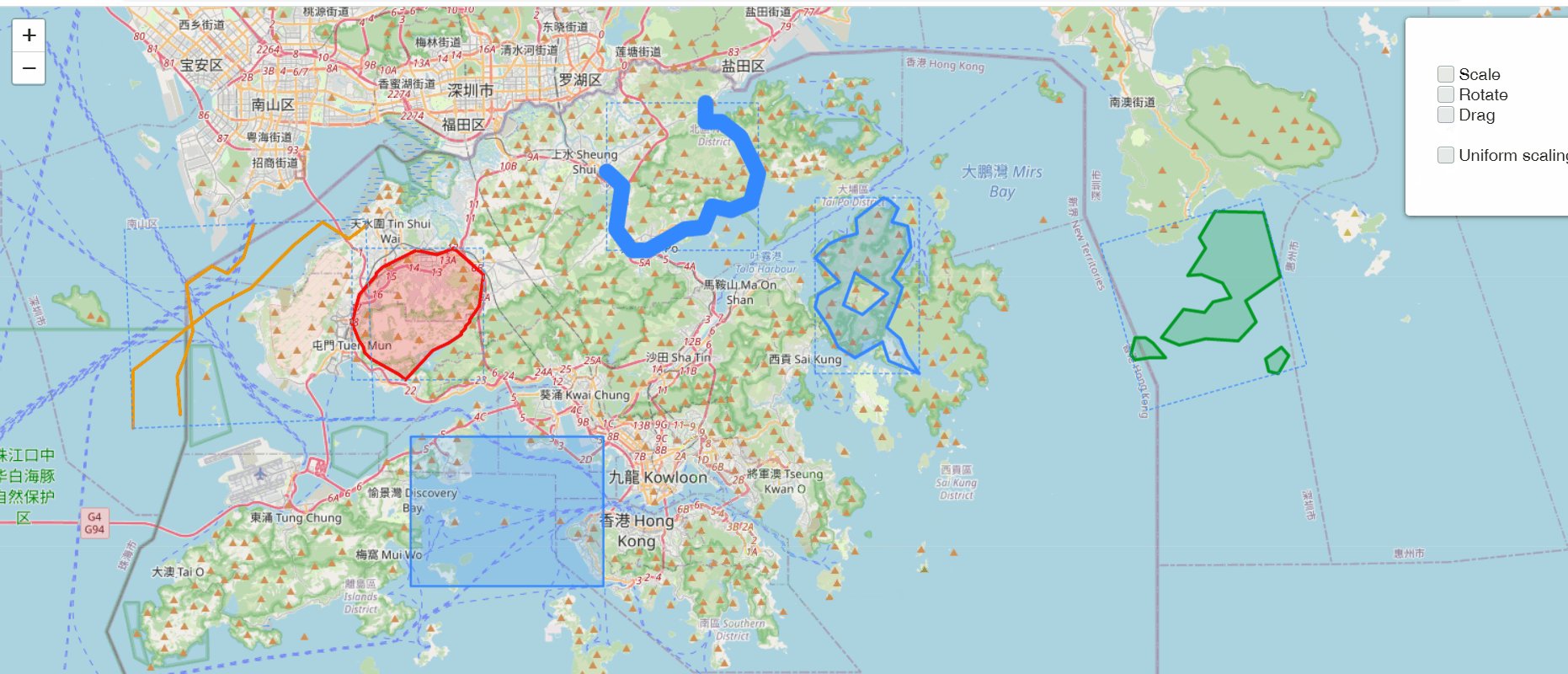
在上面的基础上,实现对图形进行旋转。

Leaflet的L.Path.Transform插件实现了图形了旋转、拖拽、比例缩放等功能。
插件地址:
https://github.com/w8r/Leaflet.Path.Transform
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、下载插件并引入css
<link rel="stylesheet" href="./css/transform/style.css" />
<link rel="stylesheet" href="./css/transform/topcoat-desktop-light.css" />
2、引入bundle.js
<script src="./js/transform/bundle.js" type="text/javascript"></script>并且修改bundle.js中地图相关参数为自己对应的参数

3、新建html代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>leaflet旋转图形</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" />
<link rel="stylesheet" href="./css/transform/style.css" />
<link rel="stylesheet" href="./css/transform/topcoat-desktop-light.css" />
</head>
<body >
<div id="map"></div>
<div id="controls">
<div class="wrapper">
<p>
<ul>
<li>
<label class="topcoat-checkbox">
<input type="checkbox" id="scaling" checked />
<div class="topcoat-checkbox__checkmark"></div>
Scale
</label>
</li>
<li>
<label class="topcoat-checkbox">
<input type="checkbox" id="rotation" checked />
<div class="topcoat-checkbox__checkmark"></div>
Rotate
</label>
</li>
<li>
<label class="topcoat-checkbox">
<input type="checkbox" id="dragging" checked />
<div class="topcoat-checkbox__checkmark"></div>
Drag
</label>
</li>
<li><br></li>
<li>
<label class="topcoat-checkbox">
<input type="checkbox" id="uniform" checked />
<div class="topcoat-checkbox__checkmark"></div>
Uniform scaling
</label>
</li>
</ul>
</p>
</div>
</div>
<!-- 引入图形旋转脚本库-->
<script src="./js/transform/bundle.js" type="text/javascript"></script>
</body>
</html>






















 1645
1645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










