leaflet是一个前端的轻量的gis框架,为什么说它轻量呢。因为相比于传统的“庞大的”GIS框架比如openlayers和mapbox,leaflet不仅代码体积小,而且API构成也极为简单。是GIS行业小白入门级别学习的最好的框架,没有之一。
那么话不多说我们首先来学习一下如何使用leaflet搭建一个webgis地图。搭建一个GIS版本的hello world!
第一步我们访问官网查看教程:
https://mp.csdn.net/mp_blog/creation/editor
我们有这样几种方式引入leaflet,第一种是cdn的形式,也就是在线的资源库,如果你是学生和小白为了测试和学习可以采用这种方式。
第二种就是我们代码库下载下来,本地静态引入,这种适合于像我这种平时需要给大家写案例的人来使用。
如果是真正的投入到项目中使用,商业化使用我们可以通过npm的方式安装。
如果是学习测试的用途大家可以在官网上选择download直接下载leaflet的js文件包,下载下来后就包含必要的两个文件:
leaflet.css和lefalet.js。我们把这两个文件和images文件夹(因为其内部包含静态资源)一起拖入我们的项目中,就可以使用了。

现在我们来搭建一个hello world!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>base</title>
<link rel="stylesheet" href="./leaflet.css" />
<script src="./leaflet.js"></script>
</head>
<style>
#map {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100vh;
}
</style>
<body>
<div id="map"></div>
</body>
<script>
const map = L.map("map").setView([120.675443, 29.878645], 10);
</script>
</html>

大家可以看到非常的简单,真正的关键的代码就一句:
const map = L.map("map").setView([120.675443, 29.878645], 10);当然lefalet默认是没有底图的,我们不妨可以加载天地图试试:
leaflet加载天地图有两个地方需要特别注意,第一个是坐标系问题,需要先给leaflet指定坐标系,你可以指定4326 的地理坐标系,也可以是3857 的墨卡托投影坐标系。指定的坐标系不同,加载天地图的服务参数也不同。
举个例子现在需要加载经纬度为单位的地图,那就要指定crs为EPSG4326,同样申请的天地图的服务为img_c如果是crs为EPSG3857那就需要加载img_w.
第二个需要注意的地方是leaflet 的坐标习惯可能和其他框架不一样,它是先纬度后经度的,这一点需要特别注意:
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>base</title>
<link rel="stylesheet" href="./leaflet.css" />
<script src="./leaflet.js"></script>
</head>
<style>
#map {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100vh;
}
</style>
<body>
<div id="map"></div>
</body>
<script>
const map = L.map("map", { crs: L.CRS.EPSG4326 }).setView(
//注意这里和其他框架不同,先纬度后经度
[29.878645, 120.675443],
5
);
const TDT_TOKEN = "你的天地图token,可去官网申请";
L.tileLayer(
"https://t0.tianditu.gov.cn/DataServer?T=img_c&x={x}&y={y}&l={z}&tk=" +
TDT_TOKEN,
{ maxZoom: 18, tileSize: 256, zoomOffset: 1 }
).addTo(map);
L.tileLayer(
"https://t0.tianditu.gov.cn/DataServer?T=cia_c&x={x}&y={y}&l={z}&tk=" +
TDT_TOKEN,
{ maxZoom: 18, tileSize: 256, zoomOffset: 1 }
).addTo(map);
</script>
</html>

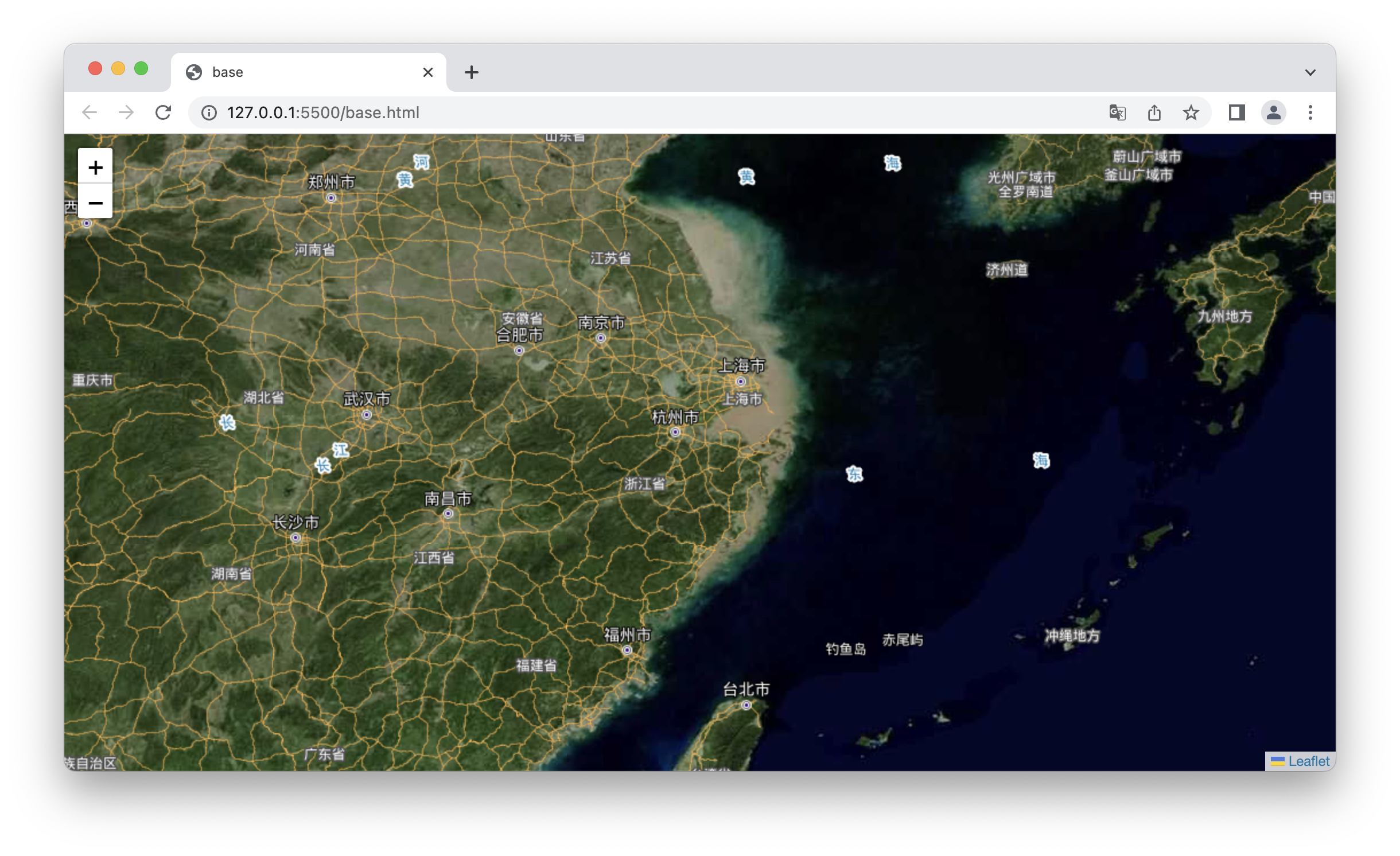
现在我们就以4326经纬度坐标系的方式加载了天地图。
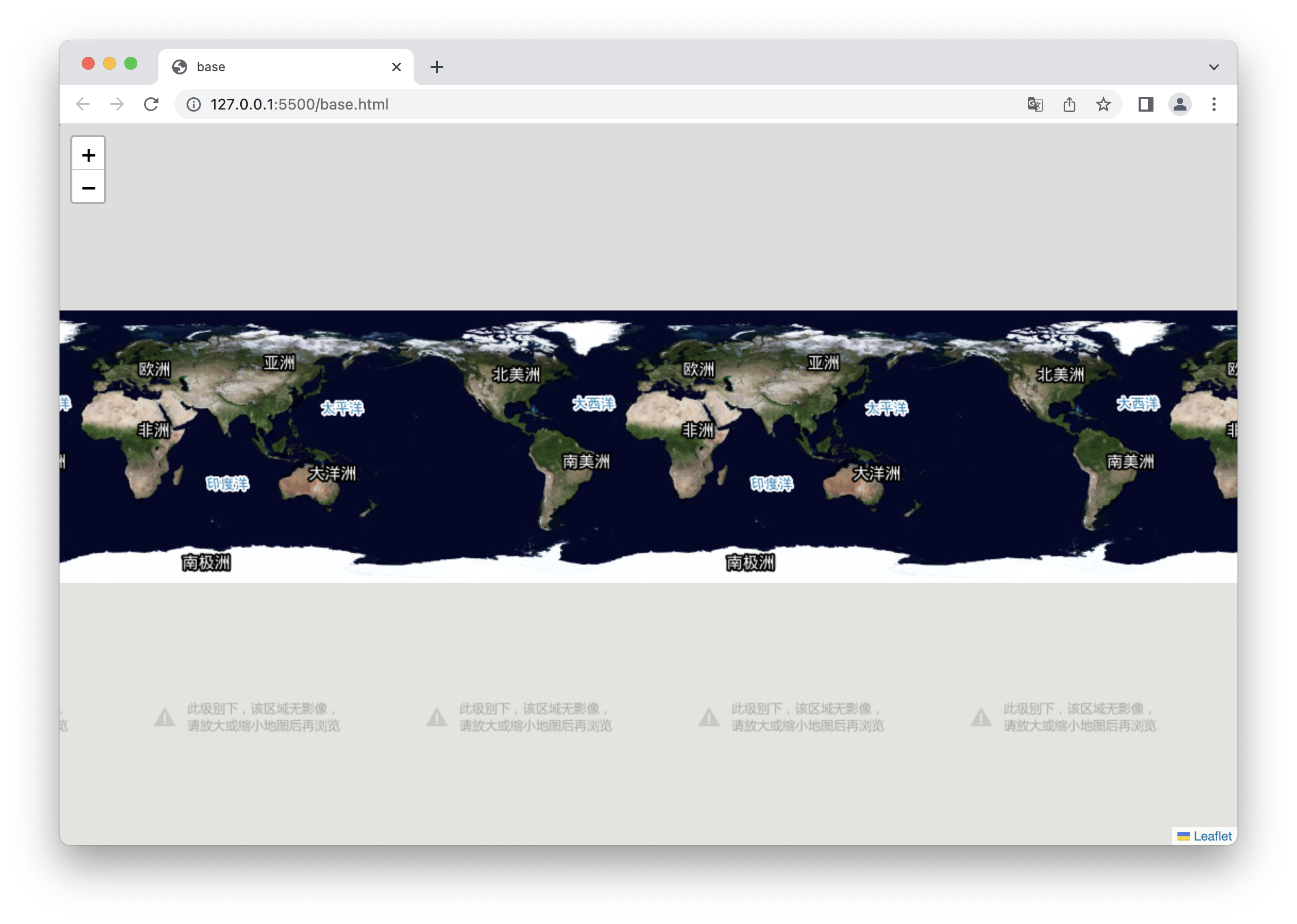
leaflet默认是支持两种坐标系的。我们也可以以3857来加载。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>base</title>
<link rel="stylesheet" href="./leaflet.css" />
<script src="./leaflet.js"></script>
</head>
<style>
#map {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100vh;
}
</style>
<body>
<div id="map"></div>
</body>
<script>
const map = L.map("map", {
crs: L.CRS.EPSG3857,
center: [29.267232865200903, 13433519.13574219],
zoom: 4,
});
const TDT_TOKEN = "你的天地图token";
L.tileLayer(
"https://t0.tianditu.gov.cn/DataServer?T=img_w&x={x}&y={y}&l={z}&tk=" +
TDT_TOKEN,
{ maxZoom: 18, tileSize: 256 }
).addTo(map);
L.tileLayer(
"https://t0.tianditu.gov.cn/DataServer?T=cia_w&x={x}&y={y}&l={z}&tk=" +
TDT_TOKEN,
{ maxZoom: 18, tileSize: 256 }
).addTo(map);
</script>
</html>

由于墨卡托投影我们不方便进行坐标的计算,因此还是推荐大家以经纬度坐标系的方式构建应用。






















 9559
9559











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










