SpringBoot + Vue + Nginx前后端分离项目本地部署步骤
本地部署所需步骤
- 将后端打包好的jar文件和前端生成的静态资源文件放入同一目录
- 启动Spring Boot应用
- 配置Nginx并重启
- 访问
http://your_domain查看部署效果
前端Vue项目部署
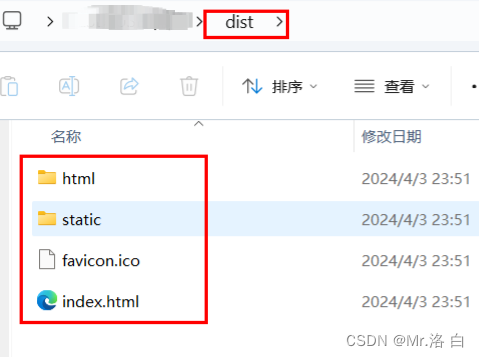
- 将写好的vue代码的目录下运行
npm run build命令生成静态资源文件 - 在前端项目中的bulid目录下面找到这两个文件
Nginx下载并配置
- 安装Nginx并启动
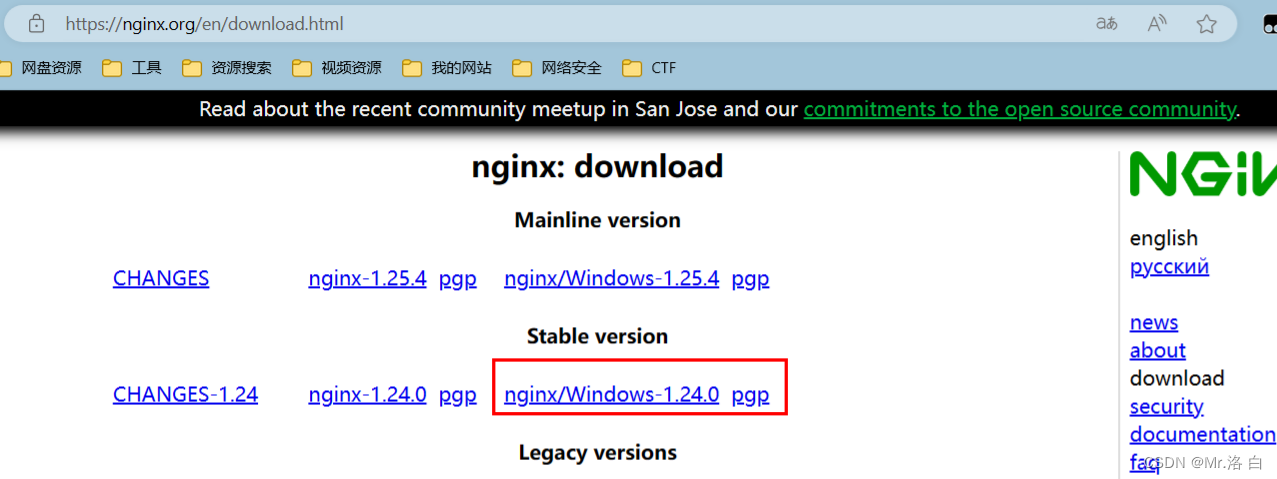
Nginx下载地址:https://nginx.org/en/download.html

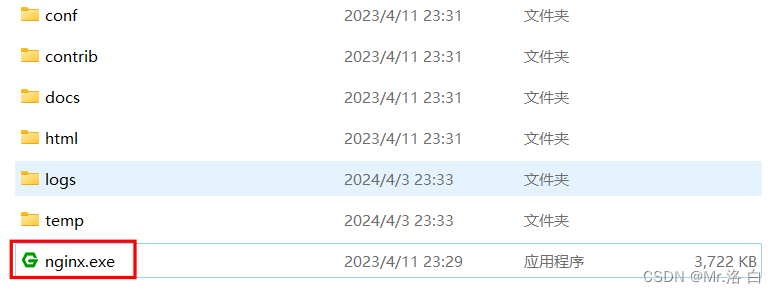
- 下载后如下内容:

- 双击这个nginx.exe后呈现如下界面

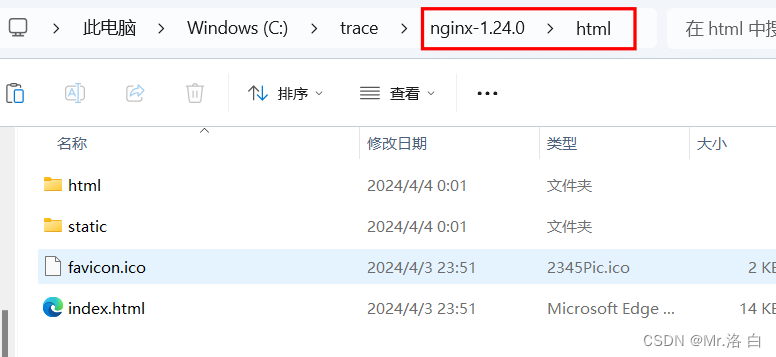
- (重要)将前端vue打包好的文件放到Nginx的html文件夹里


- 配置Nginx反向代理(重要):
server { listen 80; server_name your_domain; location / { root html; try_files $uri $uri/ /index.html; index index.html index.htm; } } - 可以(非必须)修改
/etc/hosts文件,将域名映射到本地
后端SpringBoot项目部署
-
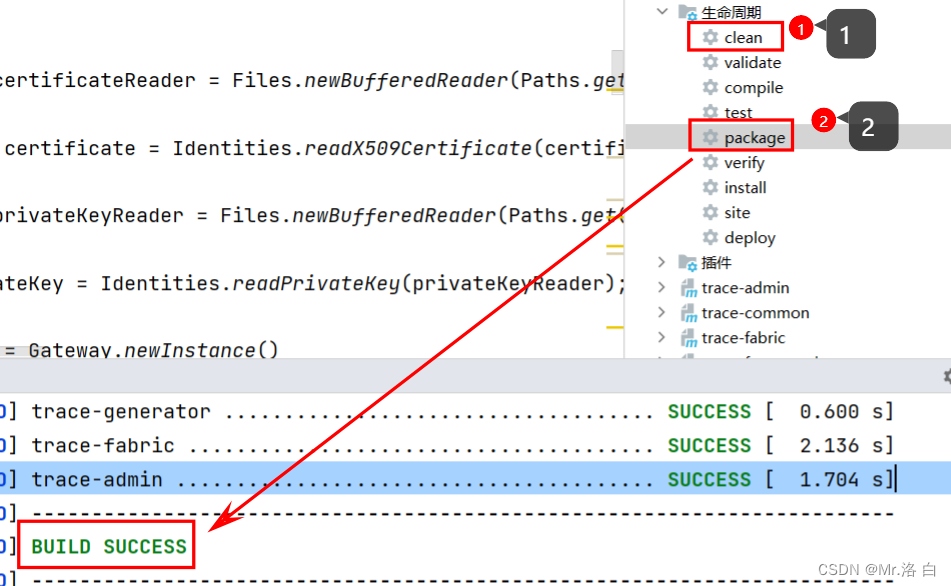
在IDEA里面进行打包

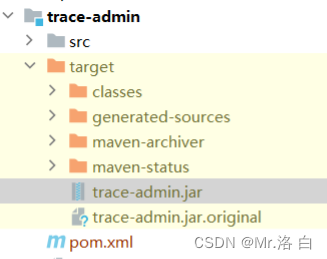
打包好的文件在项目的target目录下

-
运行SprinBoot应用,确保后端服务正常启动
# 使用特定版本的jdk
"D:\Env\JDK\jdk-11.0.0.1\bin\java.exe" -jar car.jar > application.log 2>&1
# 使用系统变量的jdk
java -jar car.jar > application.log 2>&1
# 使用 start 命令以新窗口启动 Java 进程,并且关闭命令行窗口后进程仍会继续运行
start java -jar car.jar > application.log 2>&1
这样就完成了Spring Boot + Vue + Nginx前后端分离项目的本地部署,希望能对您有所帮助!




















 603
603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








