【React Native学习之路】环境安装Window版
1、安装配置JDK
如果需要运行RN(React Native简称) android项目,安装JDK是必须的,毕竟android的后台代码是java写的,没有jdk环境是运行不起来的,如果你已经安装了JDK,但是版本比较低的话,建议也安装到最新版本的jdk,安装步骤如下:
1.1 到 http://www.oracle.com/technetwork/cn/java/javase/downloads/index.html 下载最新的jdk,下载好双击安装,一直点下一步即可
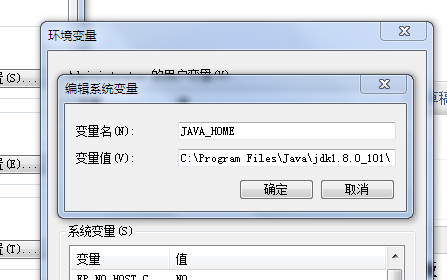
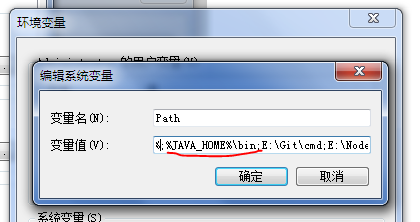
1.2 配置jdk环境变量,计算机右键属性->高级系统设置-高级-环境变量-系统变量,增加JAVA_HOME变量,然后编辑Path变量,增加JAVA变量
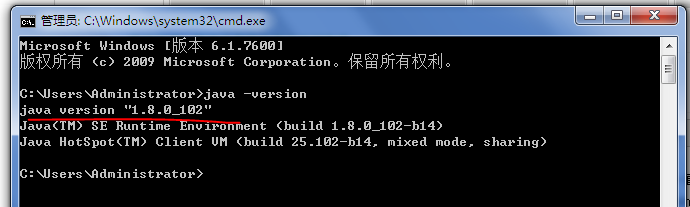
1.3 配置完环境变量后,检查下当前jdk版本,运行中输入cmd打开控制台,输入java -version查看jdk版本
2、安装配置SDK
2.1 到 http://www.android-studio.org/ 下载最新的Android Studio工具并安装,安装Android Studio主要是用来安装SDK和开发Android原生程序,如果你的项目完全用RN开发,可跳过此步,安装所需的SDK即可


默认SDK安装目录是在C盘,建议安装到其他盘
2.2 配置SDK环境变量,跟配置JDK环境变量类似,先配置下配置一个
ANDROID_HOME的环境变量,指定SDK的目录,然后在Path中增加配置如下几个值
%ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools;%ANDROID_HOME%;

到时如果提示缺少相应的SDK版本,可打开SDK管理器下载

3、安装NodeJS
有两种方式安装NodeJS,一种是控制台命令安装,一种直接把NodeJS下载下来安装,建议按第二种方式安装,前者国外网站有时有点抽风,速度会很慢
3.1 命令行安装
先安装包管理器
Chocolatey,以管理员身份打开控制台,执行下面的命令
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((new-object net.webclient).DownloadString('https://chocolatey.org/install.ps1'))" && SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\binchoco install nodejs.installnpm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
3.2 下载NodeJS安装,从nodejs官网
https://nodejs.org/en/下载最新版本安装即可
4、安装react-native命令
该命令是用来执行创建、初始化、更新项目、运行打包服务(packager)等任务,现在需要通过yarn方式react-native
npm install -g yran react-native-cli
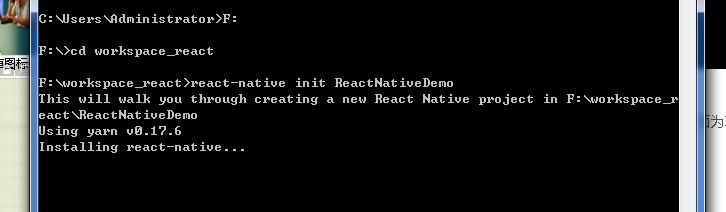
5、初始化React Native项目
新建一个目录存放react native项目,然后进入这个目录执行下面的命令初始化即可,init后面为项目名称,初始化完的项目大小大概200M
react-native init ReactNativeDemo
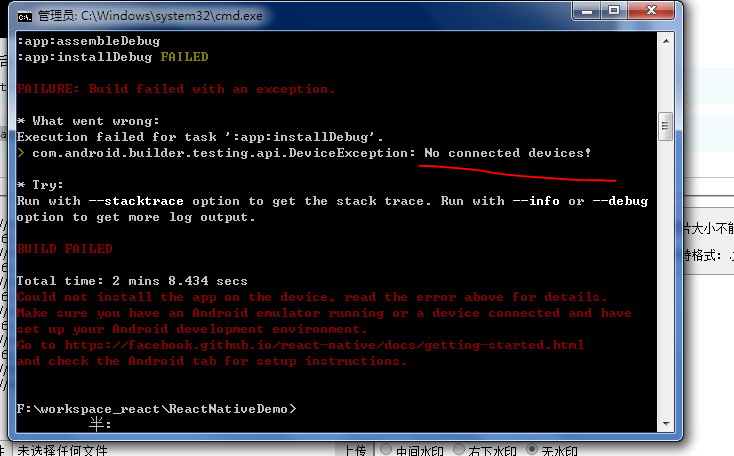
cd ReactNativeDemoreact-native run-android
这一步项目已经启动成功了,但是没有模拟器和真机,所以无法安装apk
6、真机运行React Native
要在手机上运行React Native项目,首先手机要开启USB调试模式,每个手机开启USB的方式不一样,可自行百度,开启USB调试模式后,连上电脑,输入如下命令查看是正常连接
adb devices 如果出现如下截图,表明手机已正常连接

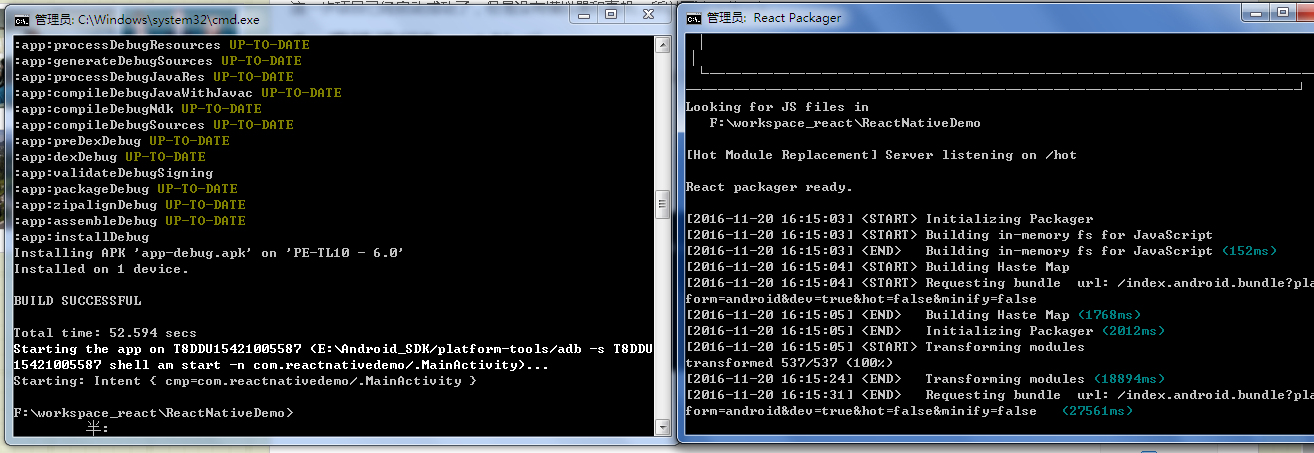
手机连接后按第五步的操作运行程序,默认会自动启动包服务器,如下图

如果没有启动默认启动包服务器,可执行如下命令启动
react-native start 正确启动后,可在手机上找到一个ReactNativeDemo应用,点击打开后会让你设置允许在其他应用上层显示,打开之后的Demo界面如下




























 1472
1472

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








