项目场景:
一个使用umi4创建的大屏项目,用户的浏览器使用的是火狐60.7.1的稳定版。然后就报错了!!!
为什么不让用户换谷歌嘞,咱也不知道。那咱就搞兼容吧~~
贴个浏览器的版本图片:

问题历程
先看出现的问题吧
ReferenceError: globalthis is not defined

ok,上百度。答案都是大同小异,需要自己去定义一下globalThis
但是,感觉不应该这么搞!!!
先查查globalThis是啥吧,这里这里MDN
OK,又get一个知识点~~~
感觉还是得去umi官方文档上去找,他们肯定会考虑到这种浏览器环境变量啥的问题吧。
这时leader发来一个链接,这不就是了吗。

好吧,我得先在我电脑上安个旧版本的火狐。
好家伙,幸好提前发现了这个,要不然又得浪费时间,拿出了尘封的windows10。
火狐各版本的下载地址
loading~~~
终于整好了,确实有错。不光build完有错,运行时也有错!!!
搞代码:
- 直接目标火狐60:
targets: {
firefox: 60,
},
- 以防万一,es5也给他整上(后期试过了,不加也可以)
jsMinifier: 'terser',
cssMinifier: 'cssnano',
run start ~~~~
天灵灵地灵灵 ~~~~
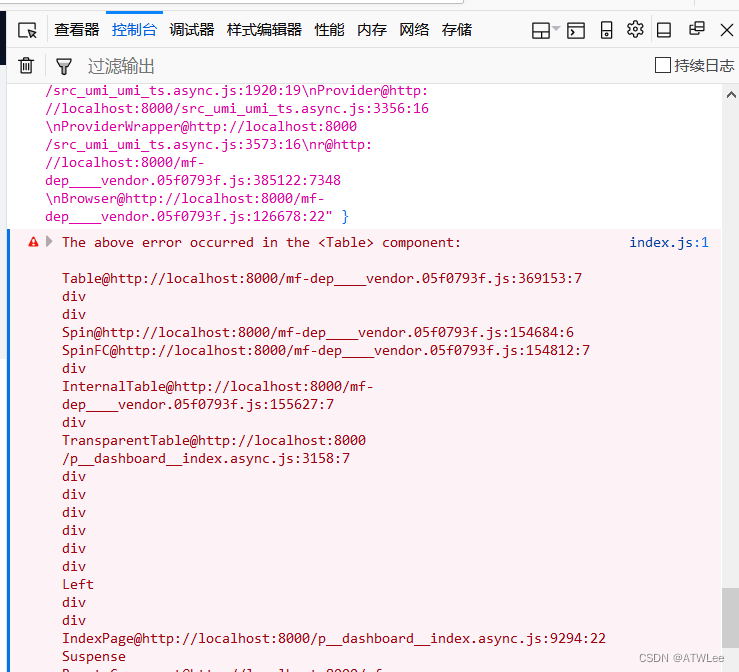
我就知道没这么简单,第二个问题出现了!!!

Table组件出现了问题,就是antd的那个table。
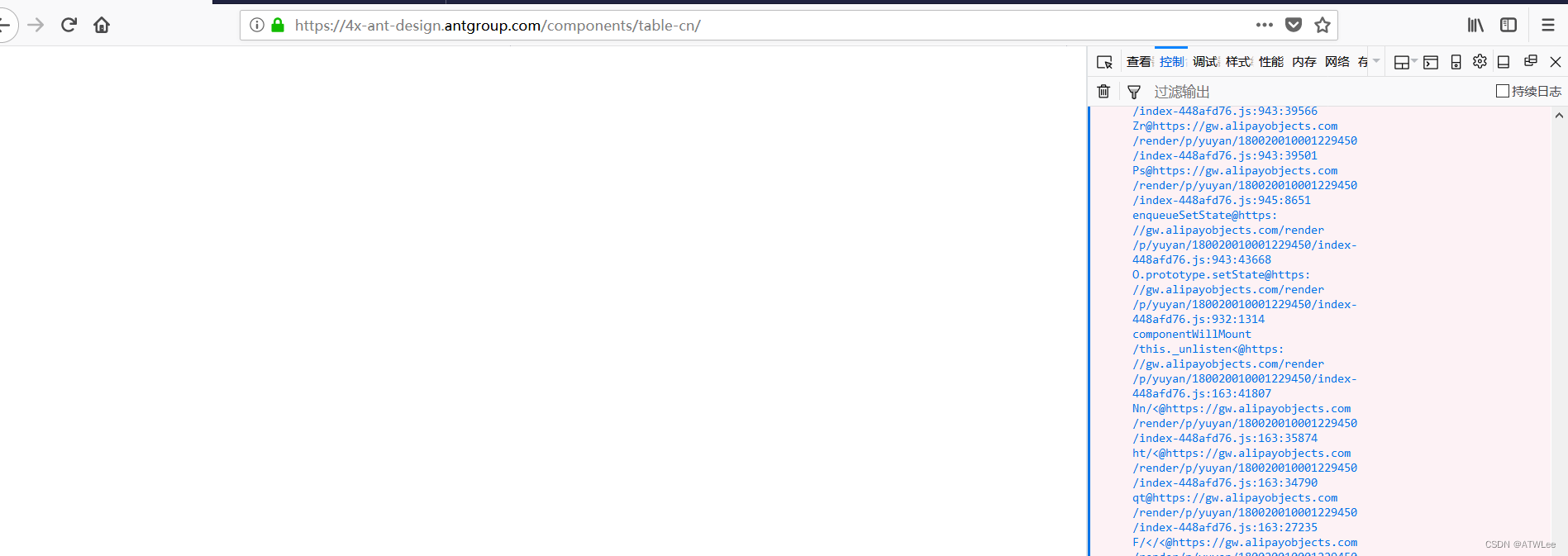
先看看是不是组件兼容性问题,直接在我还热乎的60的firefox上打开antd的官方。找到table组件的页面,报错了。哈哈,不是代码的问题~~~

上百度~~~~ ,找到了。
降版本 npm i antd@4.15.3 ~~~~
run start ~~~~
天灵灵,地灵灵 ~~~~
服了这个老六,升个版本能咋了。
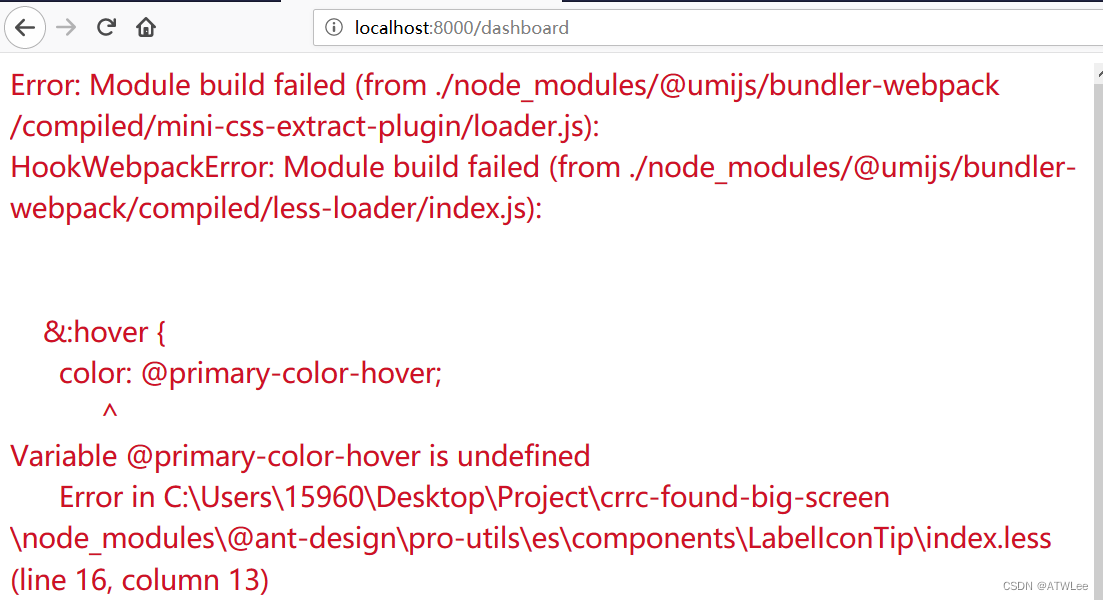
新问题Bug

应该是antd版本低没有这个全局的样式变量了吧?
继续百度,这个这个
代码走起:
theme: {
'primary-color-hover': '#1890FF7F',
'primary-color': '#1890FF',
},
哇咔咔,终于好了~~
打包再看看。哇塞,也好着嘞。
























 7780
7780











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








