1.W3C标准
W3C标准是由万维网联盟制定的一系列标准,包括:
结构化标准语言(HTML和XML)
表现标准语言(CSS)
行为标准语言(DOM和ECMAScript)
W3C标准倡导结构,样式,行为分离
2.CSS中的定位机制
css中存在3种定位机制:
标准文档流(Normal Flow):从上到下,从左到右,输出文档内容,由块级元素和行级元素组成
浮动(Floats)
绝对定位(Absolute positioning)
3.块级元素和行级元素
块级元素的特点是,从左到右撑满页面,独占一行,触碰到页面边缘时,就会自动换行,常见的块级元素有,div,ul,li,dl,dt,p;常见的行级元素有:span,strong,img,input,他能同向的排列在同一行中
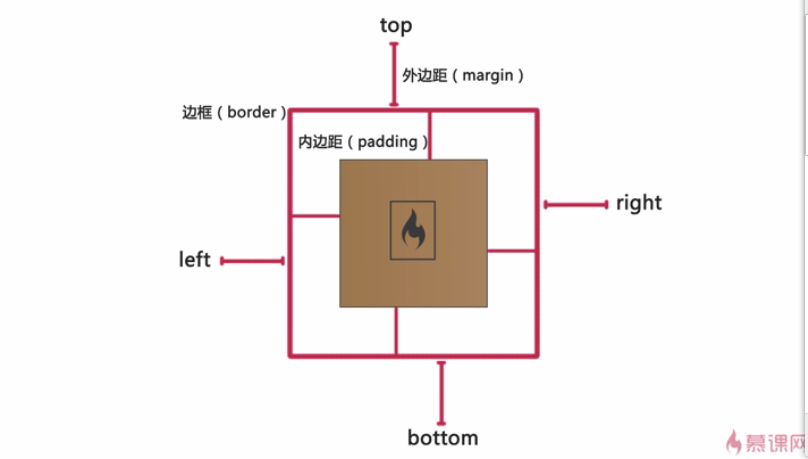
4.盒子模型
盒子模型是网页布局的基石,它包括四个部分,边框border,外边距margin,内边距padding,盒子中的内容content

在设置它的属性值时可以同时设置,也可以分别设置,比如
margin-right:0px;
margin:10px 20px 30px 40px;(上,右,下,左)
margin:10px 20px 30px;(上,左右,下)
margin:10px 20px;(上下,左右)
margin:10px;(上下左右属性值相同)
5.CSS按位置分类
行内样式:(又叫内嵌样式,内联式),比如:
<body style="font-size:28px">
内部样式:(又叫嵌入式),是放在 标签中,比如:
<style type="text/css">
</style>
外部样式:是使用link标签,从外部导入的css样式,href是要导入的样式地址,比如:
<link href="style.css" rel="stylesheet" type="text/css"/>
以上三种样式的优先级:内联式>嵌入式>外部式(就近原则)
6.类选择器,ID选择器,子选择器,包含选择器,通用选择器
类选择器:
.类选择器名称{CSS样式代码;}
.ide{color:red;}
<span class="ide">...</span>
ID选择器:
#ide{color:red;}
类选择器和ID选择器的区别在于,ID选择器只能在文档中使用一次,注意这里的使用一次并不是指文档只能定义一个ID选择器
可以使用多个类选择器为一个元素同时设置多个样式
子选择器:
.ide>li{color:red;}
<ul class="ide">
<li>...</li>
</ul>
包含选择器:
.ide li{color:red;}
子选择器和包含选择器的区别:“〉”作用与元素的第一代后代,“空格”作用于元素的所有后代
通用选择器:
作用:匹配html中所有的标签元素
<!--htm中任意标签字体颜色全部设置为红色 -->
*{color:red;}
<!-- 一般html页面开始会这样设置 -->
*{margin:0px;padding:0px;}
7.伪类选择符和分组选择符
伪类选择符:
<!-- 鼠标滑过字体颜色变为红色-->
a:hover{color:red;}
分组选择符:代码前后等价
h1,span{color:red;}
h1{color:red;}
span{color:red;}
8.CSS中样式的继承性和重要性
继承性:CSS中某些样式具有继承性,比如颜色属性可继承,边框属性不可以
重要性:
<!-- 文本最终显红色-->
p{color:red!important;}
p{color:green;}
9.居中问题
第一,被设置的元素为文本或者图片等行内元素时
text-align:center;
第二,被设置元素为块状元素时
<!--元素必须定宽 -->
width:500px;
margin:20px auto;
第三,不定宽块状元素
加入table标签,为需设置的居中元素外面加入一个table,为table设置属性
.qq{
margin:0 auto;
}
<table class="qq">
<tr>
<td><div>wwwww</div></td>
</tr>
</table>
第四,垂直居中
-----父元素高度确定的单行文本
.qq p{
height:100px;
line-height:100px;
}
<div class="qq">
<p>qqqqq</p>
</div>
----- 父元素高度确定的多行文本,图片,块状元素
方法一,插入table(tbody,tr,td)
由于td标签默认设置了rertical-align为middle,所以无需再设置其他
方法二,在div中设置CSS样式(不兼容IE6,7)
.qq {
display:table-cell;
vertical-align:middle;
height:100px;
}
<div class="qq">
<div>qqqqqqqqqq</div>
</div>
10 常见CSS样式
<!--设置字体样式 微软雅黑,斜体,下划线,删除线-->
font-family:"Microsoft Yahei"
font-style:italic;
font-size:20px;
text-decoration:underline;
text-decoration:line-through;
<!--设置文本格式 文本退两格,段落行间距 -->
p{
text-indent:2em;
line-height:2em;
}
<!--设置边框,实线,虚线,点线-->
border:1px solid red;
border:2px dashes red;
border:1px dotted red;






















 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








