【解决方案】Echarts的dataZoom如何固定部分区域

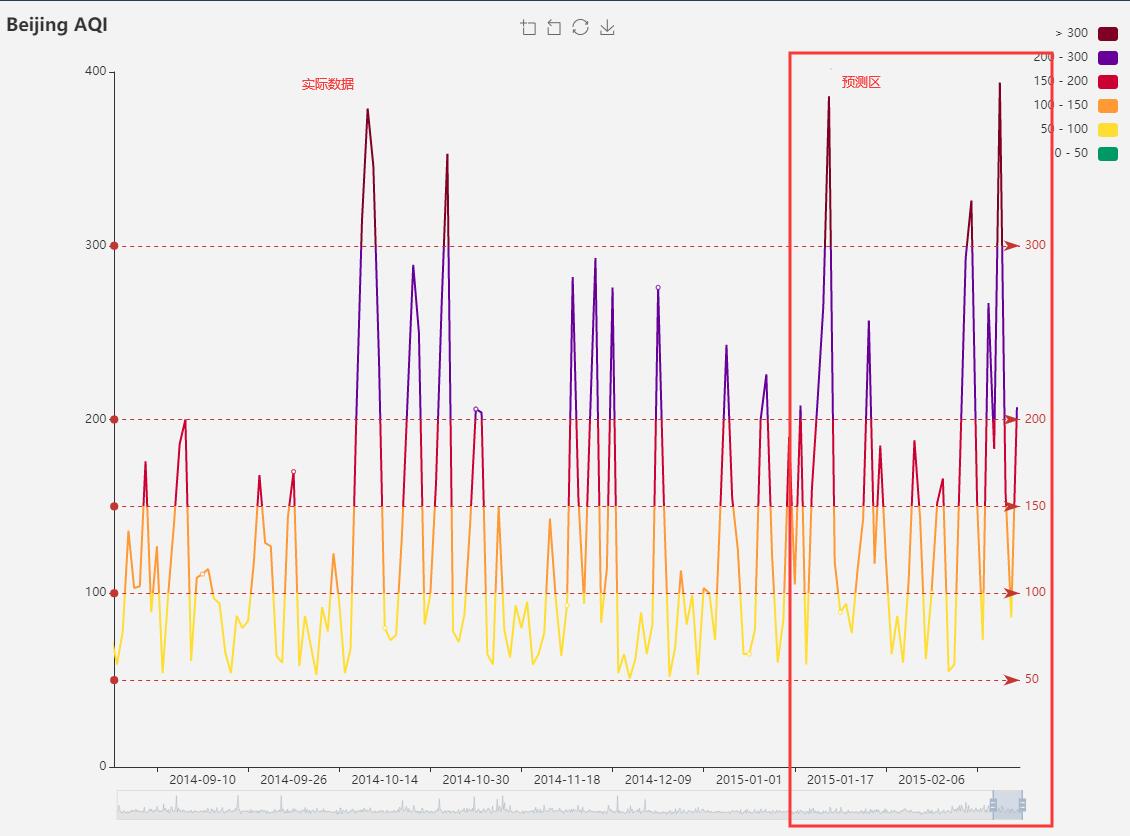
echart.jpg
最近遇到一个需求,如上图。数据存在实际数据和预测数据,需求希望预测区的数据是固定的,不会随着datazoom的滚动条缩放或者移走。
通过其API中的action和events事件都无法达到需求想要的效果。各方百度,google都无果的时候。看到官网的一个demo

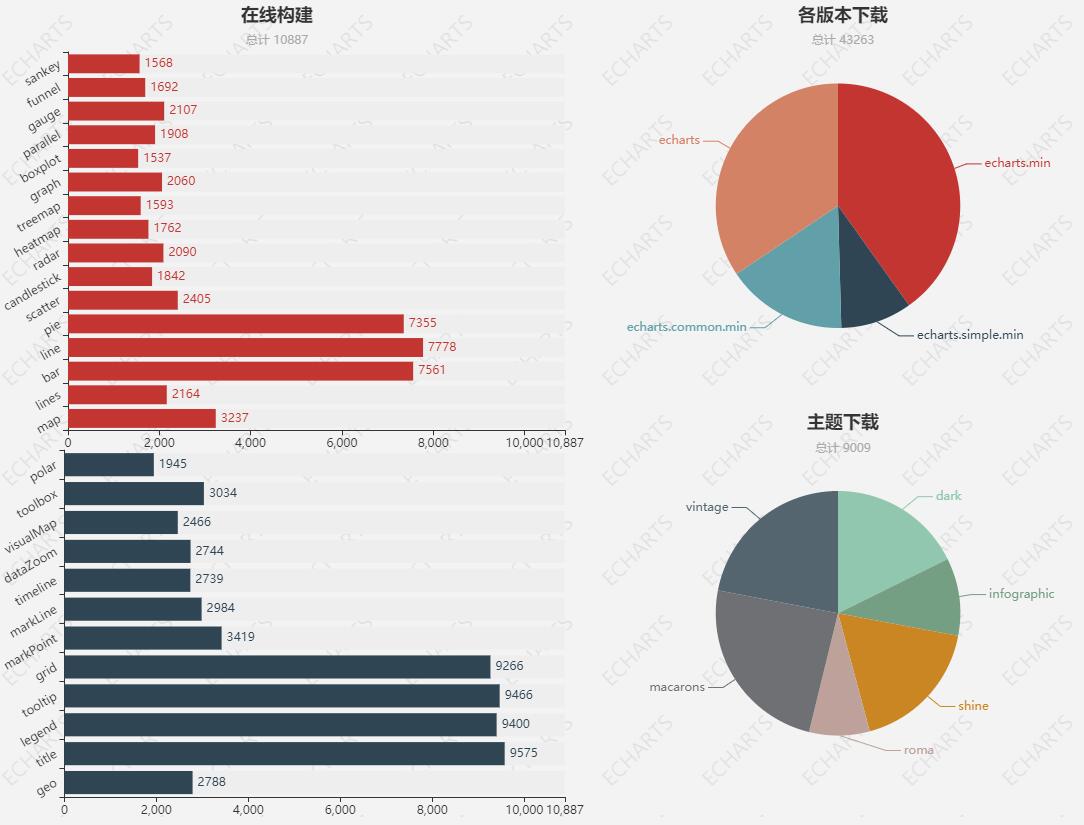
echarts-demo.jpg
一个图层放下了4个echarts,那我放2个拼接一下是不是也可以,就进行了尝试,效果如下

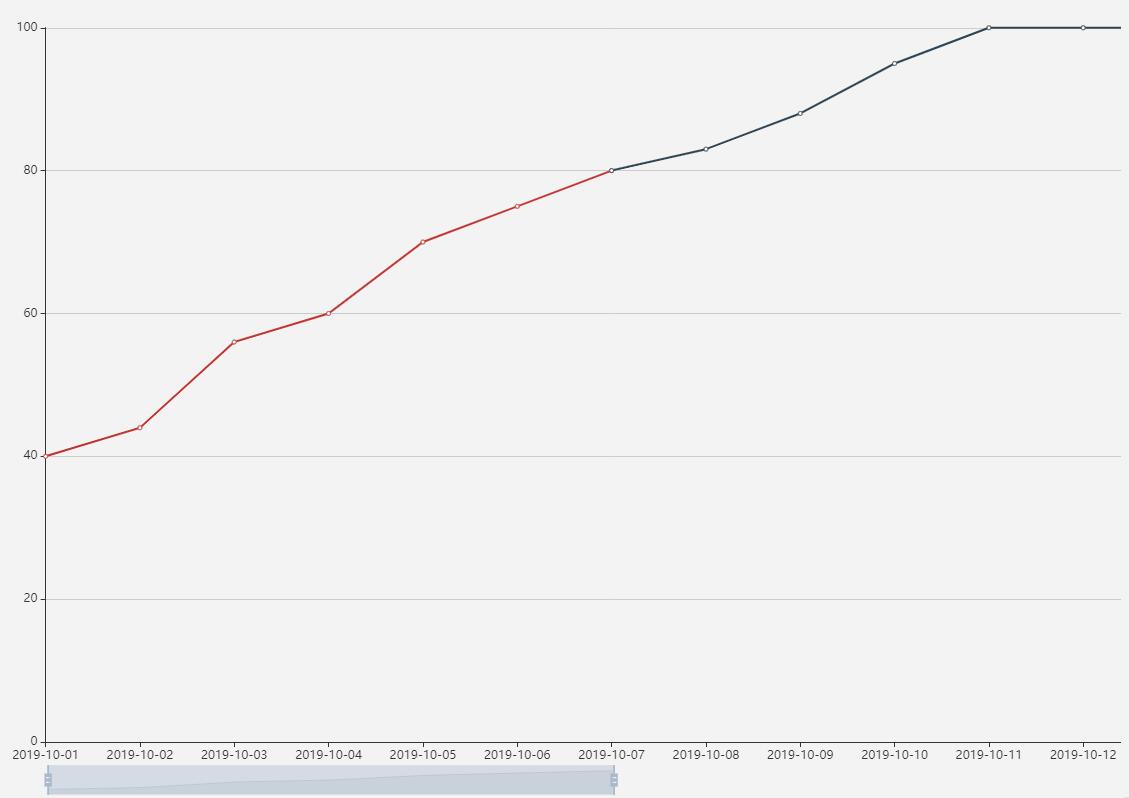
grid.jpg
可以看到datazoom的缩放滚动条只在实际数据区出现,预测区因为是固定,所以完全不需要缩放滚动条。
话不多说上代码:
option = {
grid: [
{x: '5%', y: '5%', width: '50%'},
{x2: '-5%', y: '5%', width: '50%'}
],
tooltip: {
formatter: 'Group {a}: ({c})'
},
xAxis: [
{
gridIndex: 0,
data: ['2019-10-01', '2019-10-02', '2019-10-03', '2019-10-04', '2019-10-05', '2019-10-06', '2019-10-07'],
boundaryGap:false
},
{
gridIndex: 1,
data: ['', '2019-10-08', '2019-10-09', '2019-10-10', '2019-10-11', '2019-10-12', '2019-10-13'],
boundaryGap:false
}
],
yAxis: [
{gridIndex: 0, min: 0, max: 100},
{gridIndex: 1, min: 0, max: 100,
axisLine:{
show:false
},
axisLabel:{
show:false
},
axisTick:{
show:false
}
}
],
series: [{
data: [40, 44, 56, 60, 70, 75, 80],
type: 'line',
xAxisIndex: 0,
yAxisIndex: 0,
smooth: false
},
{
data: [80, 83, 88, 95, 100, 100, 100],
type: 'line',
xAxisIndex: 1,
yAxisIndex: 1,
smooth: false
}],
dataZoom:[{
}]
};
只是工作中遇到的一些问题以及解决方案分享,我知道这可能不是一个很好的解决方案,只是做个分享记录,希望对遇到这方面问题的码友们有一点点帮助。





















 2211
2211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








