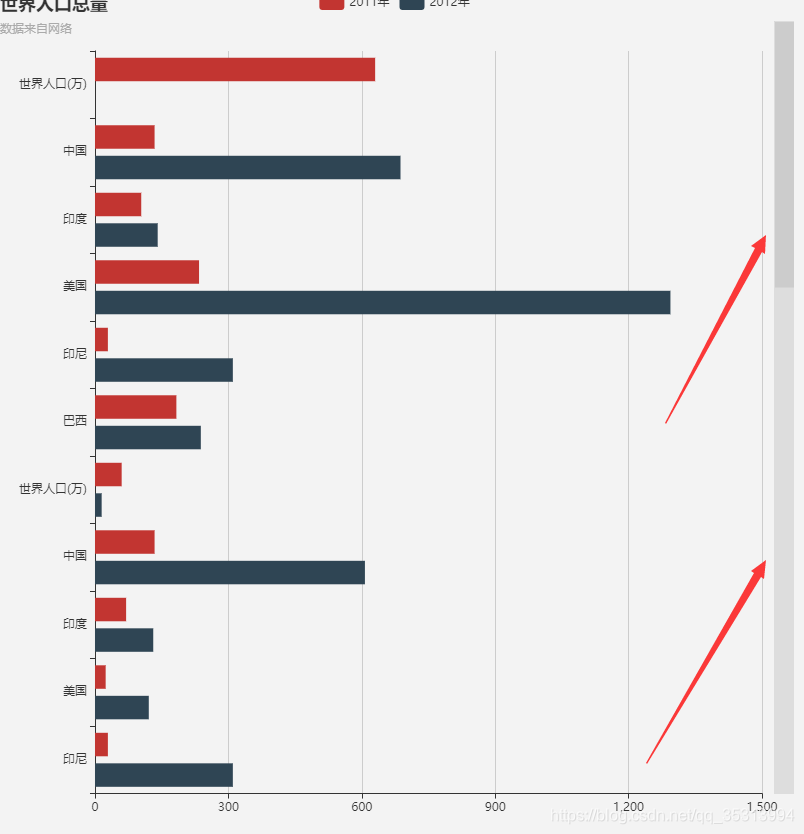
dataZoom 组件 用于区域缩放,从而能自由关注细节的数据信息,或者概览数据整体,或者去除离群点的影响。https://www.echartsjs.com/zh/option.html#dataZoom
dataZoom:[
{
start:100,//默认为0
end: 80,//默认为100
type: 'slider',
show: true,
yAxisIndex: [0],//设置 dataZoom-slider 组件控制的 y轴
handleSize: 0,//滑动条的 左右2个滑动条的大小
left: 950, //左边的距离
realtime:false,//拖动时,是否实时更新系列的视图。如果设置为 false,则只在拖拽结束的时候更新。
top:0,
right: 40,//右边的距离
bottom: 26,//右边的距离
minValueSpan:10,//用于限制窗口大小的最小值(实际数值)。
maxValueSpan:12,//用于限制窗口大小的最大值(实际数值)。
fillerColor:'#ccc',// 选中范围的填充颜色。
backgroundColor: '#ddd',//两边未选中的滑动条区域的颜色
showDataShadow: false,//是否显示数据阴影 默认auto
showDetail: false,//即拖拽时候是否显示详细数值信息 默认true
filterMode: 'none',//
}
],filterMode
-
'filter':当前数据窗口外的数据,被 过滤掉。即 会 影响其他轴的数据范围。每个数据项,只要有一个维度在数据窗口外,整个数据项就会被过滤掉。
-
'weakFilter':当前数据窗口外的数据,被 过滤掉。即 会 影响其他轴的数据范围。每个数据项,只有当全部维度都在数据窗口同侧外部,整个数据项才会被过滤掉。
-
'empty':当前数据窗口外的数据,被 设置为空。即 不会 影响其他轴的数据范围。
-
'none': 不过滤数据,只改变数轴范围。

当数据小不需要滚动条的时候,可以通过判断data的length,设置 dataZoom 中的show为false,来不显示这个组件





















 762
762

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








