最近因为公司业务需要,通过网上一些资料的查询,搭建了流媒体服务器实现在线直播服务。当中用到了nginx服务器、nginx-rtmp-module模块以及ffmpeg流媒体推拉流服务。
nginx和ffmpeg的安装配置在此就不再赘述,不明白的可以查看我的另外两篇文章:通过nginx扩展nginx-rtmp-module搭建流媒体服务器、centos安装ffmpeg,本篇主要介绍如何通过nginx和ffmpeg实现推流和拉流。
1、使用ffmpeg推流到nginx
a、使用rtmp协议推一个本地的mp4到上面配置的myapp上
ffmpeg -re -i /tmp/ffmpeg_test.mp4 -vcodec copy -acodec copy -f flv "rtmp://127.0.0.1:1935/myapp/test1"流播放地址为(10.0.0.6是我本地的IP):rtmp://10.0.0.6:1935/myapp/test1
b、使用hls协议推一个本地的mp4到hls上(apple公司开发的,可在iPad、safari的中进行播放)
ffmpeg -re -i /tmp/ffmpeg_test.mp4 -vcodec copy -acodec copy -f flv "rtmp://127.0.0.1:1935/hls/test2"流播放地址为: http://10.0.0.6/hls/test2.m3u8
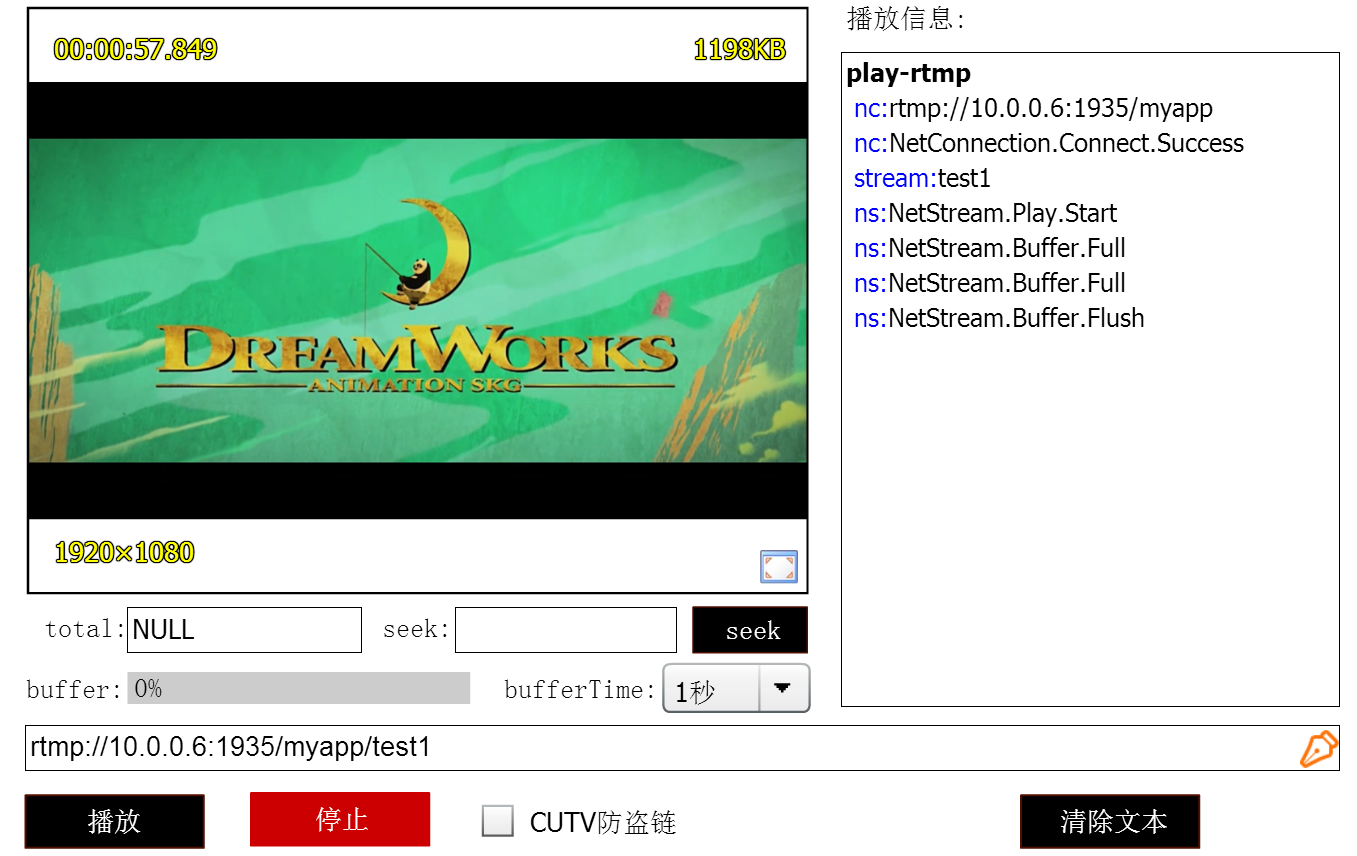
2、使用CUTV在线流媒体测试工具测试:http://www.cutv.com/demo/live_test.swf

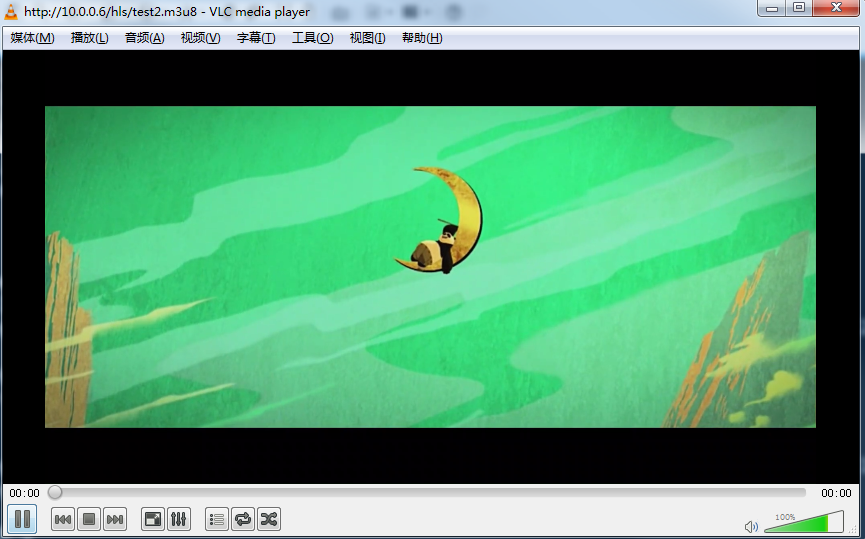
3、下载VLC测试播放hls流

4、利用网页流媒体播放器进行测试,在此介绍两款开源的流媒体播放器vedioJS、Flowplayer
a、vedioJS流媒体页面代码
<!DOCTYPE HTML>
<html>
<head>
<title>视频直播</title>
<link href="css/video-js.css" rel="stylesheet">
<script src="js/video.js"></script>
</head>
<body>
<!-- HLS协议 -->
<!-- <video id="example_video_1" class="video-js vjs-default-skin" controls width="500" height="500">
<source src="http://192.168.0.188:81/hls/live.m3u8" type='application/x-mpegURL' />
</video> -->
<!-- RTMP协议 -->
<video id="example_video_1" class="video-js vjs-default-skin" controls preload="none" width="640" height="480" data-setup="{}" style="margin:auto 0;">
<source src="rtmp://192.168.0.188:1935/myapp/live" type="rtmp/flv"/>
</video>
</body>
</html>b、Flowplayer流媒体页面代码
<!doctype html>
<html>
<head>
<title>Basic RTMP with hddn : Flowplayer</title>
<link rel="shortcut icon" href="http://flash.flowplayer.org/favicon.ico">
<!-- standalone page styling. can be removed -->
<style>
body{
width:982px;
margin:50px auto;
font-family:sans-serif;
}
a:active {
outline:none;
}
:focus { -moz-outline-style:none; }
.palert {
padding: 12px;
color: black;
background-color: #ededed;
box-shadow: none;
}
</style>
<!-- flowplayer javascript component -->
<script src="http://releases.flowplayer.org/js/flowplayer-3.2.13.min.js"></script>
</head>
<body>
<!-- widescreen container, 560x240 (clip dimensions) * 1.15, center splash -->
<div id="wowza" style="width:644px;height:276px;margin:0 auto;text-align:center">
</div>
<script>
$f("wowza", "http://releases.flowplayer.org/swf/flowplayer-3.2.18.swf", {
clip: {
url: 'live',//流的名称
scaling: 'fit',
// configure clip to use hddn as our provider, referring to our rtmp plugin
provider: 'hddn'
},
// streaming plugins are configured under the plugins node
plugins: {
// here is our rtmp plugin configuration
hddn: {
url: "flowplayer.rtmp-3.2.13.swf",
// netConnectionUrl defines where the streams are found
netConnectionUrl: 'rtmp://192.168.0.188:1935/myapp'//流的服务器地址
}
},
canvas: {
backgroundGradient: 'none'
}
});
</script>
</body>
</html>




















 44
44

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








