前言
昨天看了Google教程-实现有效的导航之后,也看了看示例APP的源码,没有什么特别的难点,不过在此自己记录一下所学的知识,这样以后就不用再上网找了。
通过学习Drawer和ToolBar的使用,我终于能看懂在Android Studio中的有个叫Nevigation Drawer的起始项目了。
这次分别记录两个APP,一个是Tab+ViewPaper,一个是Drawer导航。
正文
Tab + ViewPaper,实现带有Tab的滑动视图
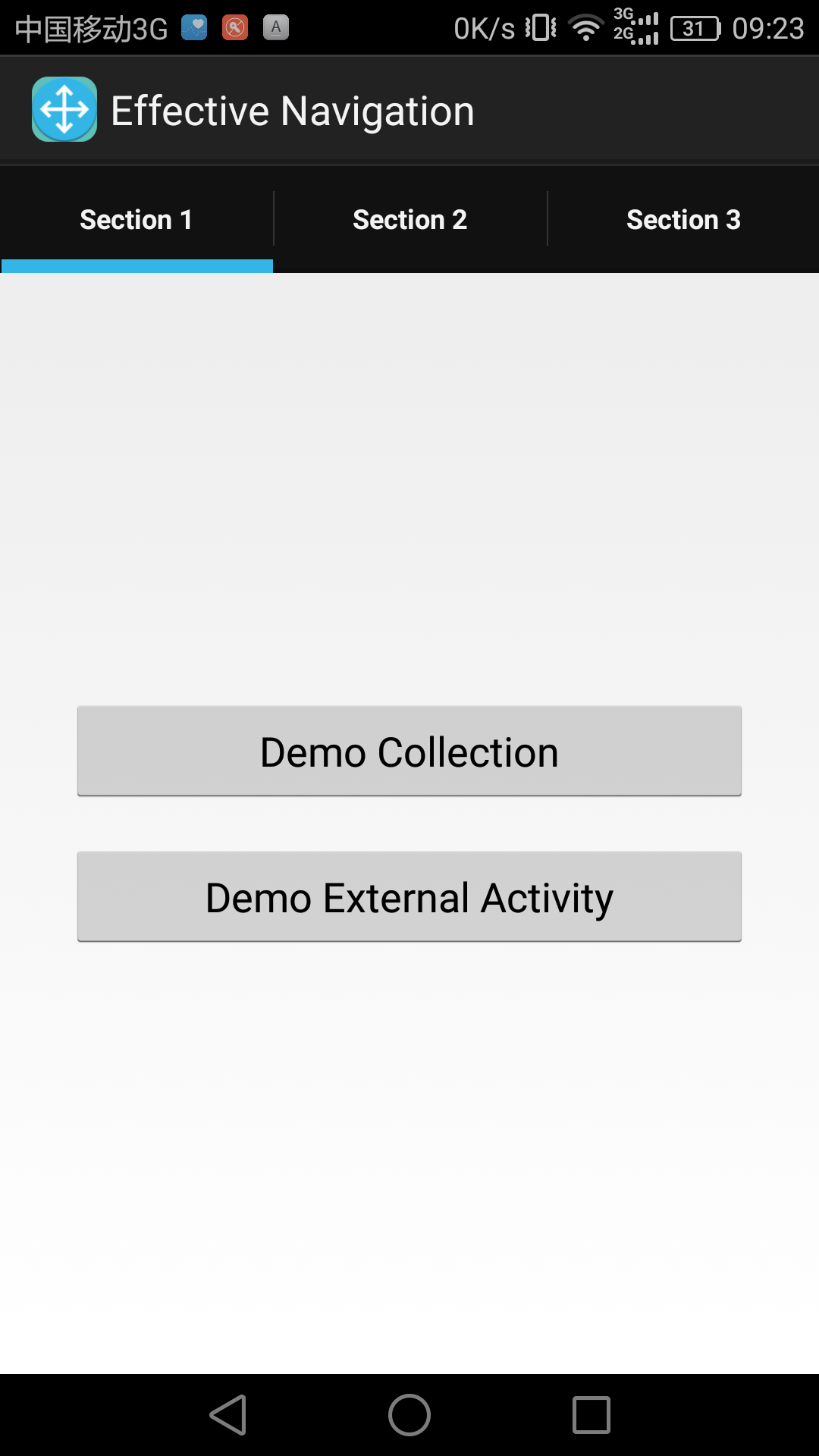
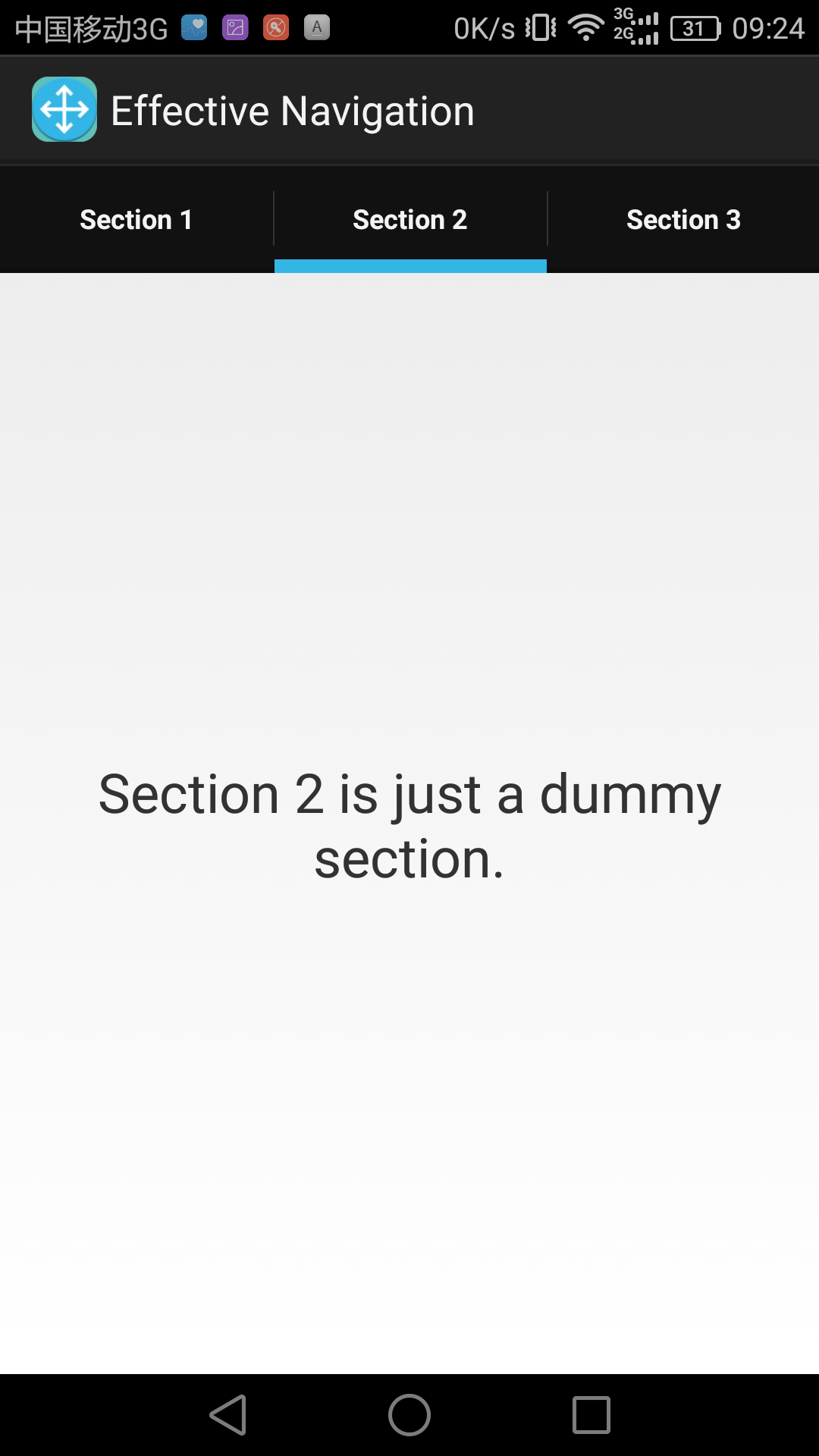
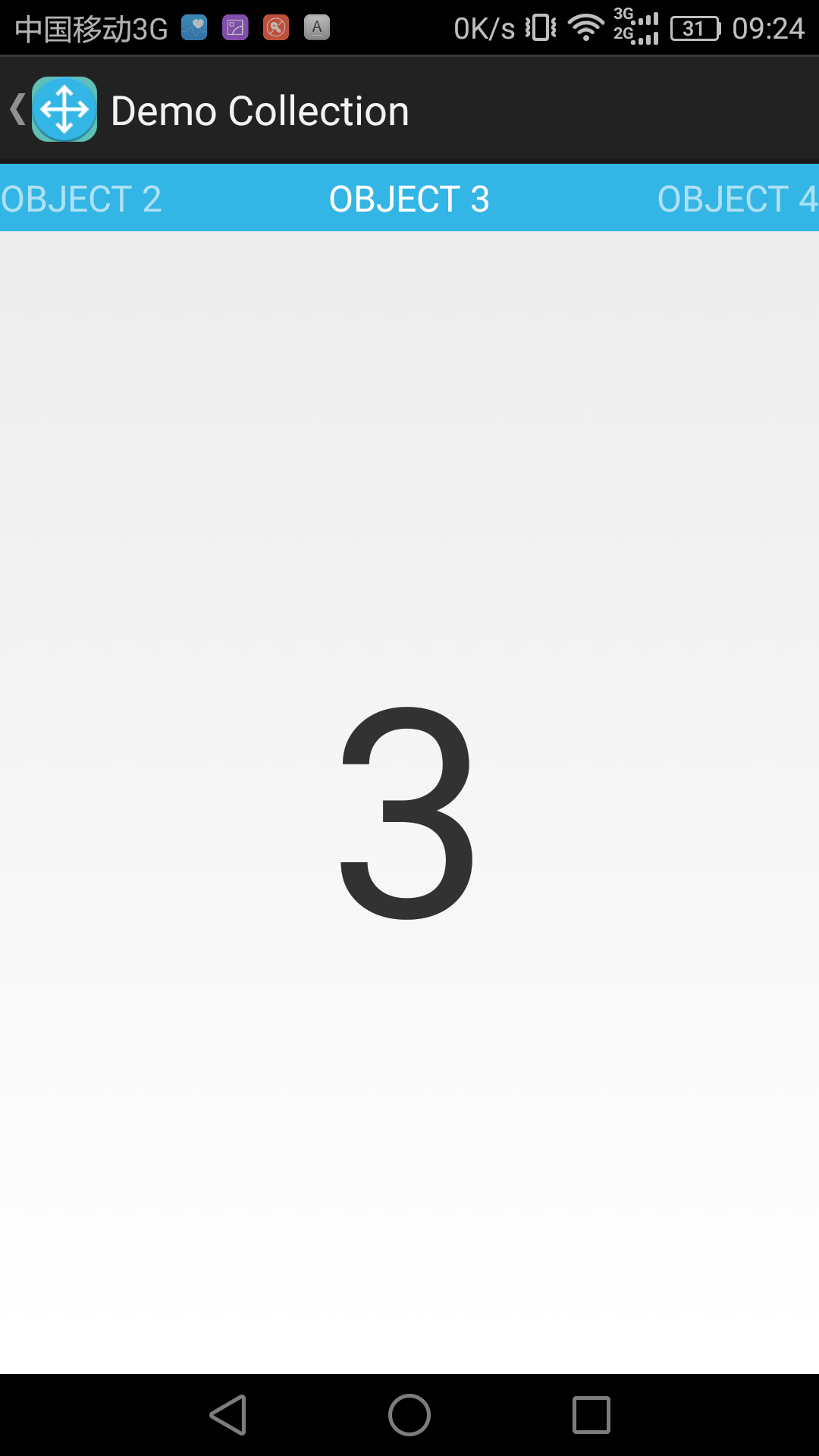
运行效果:
首先是ViewPaper + Tab
然后是ViewPaper + PagerTitleStrip
两种效果一样,不过第二种没有点击标题然后切换视图的效果,而且样式也不太好。
先看第一种导航的布局文件:
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />只有一个viewpaper
再看它的代码:
public class MainActivity extends FragmentActivity implements ActionBar.TabListener {
AppSectionsPagerAdapter mAppSectionsPagerAdapter;
ViewPager mViewPager;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Create the adapter that will return a fragment for each of the three primary sections
// of the app.
mAppSectionsPagerAdapter = new AppSectionsPagerAdapter(getSupportFragmentManager());
// Set up the action bar.
final ActionBar actionBar = getActionBar();
// Specify that the Home/Up button should not be enabled, since there is no hierarchical
// parent.
actionBar.setHomeButtonEnabled(false);
// Specify that we will be displaying tabs in the action bar.
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
// Set up the ViewPager, attaching the adapter and setting up a listener for when the
// user swipes between sections.
mViewPager = (ViewPager) findViewById(R.id.pager);
mViewPager.setAdapter(mAppSectionsPagerAdapter);
mViewPager.setOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener() {
@Override
public void onPageSelected(int position) {
// When swiping between different app sections, select the corresponding tab.
// We can also use ActionBar.Tab#select() to do this if we have a reference to the
// Tab.
actionBar.setSelectedNavigationItem(position);
}
});
// For each of the sections in the app, add a tab to the action bar.
for (int i = 0; i < mAppSectionsPagerAdapter.getCount(); i++) {
// Create a tab with text corresponding to the page title defined by the adapter.
// Also specify this Activity object, which implements the TabListener interface, as the
// listener for when this tab is selected.
actionBar.addTab(
actionBar.newTab()
.setText(mAppSectionsPagerAdapter.getPageTitle(i))
.setTabListener(this));
}
}
@Override
public void onTabUnselected(ActionBar.Tab tab, FragmentTransaction fragmentTransaction) {
}
@Override
public void onTabSelected(ActionBar.Tab tab, FragmentTransaction fragmentTransaction) {
// When the given tab is selected, switch to the corresponding page in the ViewPager.
mViewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabReselected(ActionBar.Tab tab, FragmentTransaction fragmentTransaction) {
}
/**
* A {@link FragmentPagerAdapter} that returns a fragment corresponding to one of the primary
* sections of the app.
*/
public static class AppSectionsPagerAdapter extends FragmentPagerAdapter {
public AppSectionsPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int i) {
switch (i) {
case 0:
// The first section of the app is the most interesting -- it offers
// a launchpad into the other demonstrations in this example application.
return new LaunchpadSectionFragment();
default:
// The other sections of the app are dummy placeholders.
Fragment fragment = new DummySectionFragment();
Bundle args = new Bundle();
args.putInt(DummySectionFragment.ARG_SECTION_NUMBER, i + 1);
fragment.setArguments(args);
return fragment;
}
}
@Override
public int getCount() {
return 3;
}
@Override
public CharSequence getPageTitle(int position) {
return "Section " + (position + 1);
}
}
这是和第一种导航有关的全部代码,我们看到创建一个ViewPaper的适配器,这个适配器继承FragmentPagerAdapter来为ViewPaper填充内容,然后ViewPaper设置了滑动改变的监听器,这个监听器的作用是,当用户滑动内容是,让Tab跟着变。
为了与之对应,当用户点击








 本文记录了学习Google示例APP中Tab+ViewPaper实现带有Tab的滑动视图,以及Drawer导航实现侧边栏的过程。通过分析源码,详细介绍了如何设置Tab导航模式、实现Tab与内容的联动,以及如何创建Drawer布局和响应点击事件,同时讲解了ActionBarDrawerToggle在处理Drawer导航中的作用。
本文记录了学习Google示例APP中Tab+ViewPaper实现带有Tab的滑动视图,以及Drawer导航实现侧边栏的过程。通过分析源码,详细介绍了如何设置Tab导航模式、实现Tab与内容的联动,以及如何创建Drawer布局和响应点击事件,同时讲解了ActionBarDrawerToggle在处理Drawer导航中的作用。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4958
4958

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








