前言
这两天心血来潮,跟着Angular官网的教程英雄之旅(https://angular.cn/tutorial)做了一遍,由于我自己电脑版本的node版本比较低,因此从开始构建就逐渐出现一些有关版本问题的坑点,这里记录一下,并给出解决方法,基本思路就是移旧换新。注意:由于这是事后的笔记,因此可能有些问题出现位置可能出现错乱。我的node.js版本:12.13.1;angular版本:11.2.1;
问题1
在搭建项目环境(ng new angular-tour-of-heroes)时失败,
提示:Node.js version v12.13.1 detected.
The Angular CLI requires a minimum v12.20.
Please update your Node.js version or visit https://nodejs.org/ for additional instructions.
原因(猜测): 自身node版本较低,运行以上命令时会自动选择较新版本的angluar/cli进行安装,因此低版本的node支持不了高版本的手脚架正常运行。
解决方法: 因为自己的node版本不想改变(因为换了搞其他项目麻烦,还得切换来切换去),也就是不想像提示说的升级Node版本,因此我选择了在该目录下安装指定低版本的angluar/cli,然后就解决。命令:npm install -g @angular/cli@7.3.10
问题2
忘记在啥情况下了。应该是创建组件(ng generate component heroes)情况下发生
提示:ng:无法加载文件,路径+ng.ps1,因为在此系统上禁止运行脚本……
原因: 不明,执行其他脚本?
解决方法: 管理员身份打开windows PowerShell,输入set-ExecutionPolicy RemoteSigned,选y,回车即可。
问题3
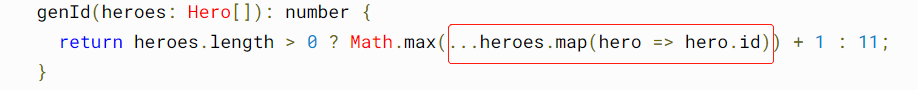
在in-memory-data.service.ts文件里面,如下图红框语句报出来的错误:

提示:此语法需要名为 “__spreadArray” 的导入帮助器,“tslib” 中不存在该帮助器。请考虑升级 “tslib” 的版本。
原因: tslib版本过低
解决方法: 可以先移除tslib,命令:npm uninstall tslib,在通过npm install tslib@版本号手动升级一下,然后看看package-lock.json,package.json 里面的tslib依赖版本是不是新版本,这里移除模块的方式有3种(转自简书jay_halo),按需修改。
npm uninstall 模块:删除模块,但不删除模块留在package.json中的对应信息
npm uninstall 模块 --save 删除模块,同时删除模块留在package.json中dependencies下的对应信息
npm uninstall 模块 --save-dev删除模块,同时删除模块留在package.json中devDependencies下的对应信息
问题4
使用angular-in-memory-web-api 报警告无法正常运行。
提示:npm WARN angular-in-memory-web-api@0.6.1 requires a peer of @angular/common@^6.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN angular-in-memory-web-api@0.6.1 requires a peer of @angular/core@^6.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN angular-in-memory-web-api@0.6.1 requires a peer of @angular/http@^6.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN angular-in-memory-web-api@0.6.1 requires a peer of rxjs@^6.0.0 but none is installed. You must install peer dependencies yourself.
原因: 有相互依赖关系,手动安装所需提示的依赖即可。
解决方法: 如:npm install angular/http@7.0.0,按照提示有问题的依赖进行安装。
总结
以上问题基本是由于版本不匹配引起的,根本上只要对应给依赖降级或升级可以解决。由于这些问题是事后才想起回顾总结的,一些问题可能会有所疏漏或解释的不清楚,有问题欢迎评论区指正。





















 5541
5541











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








