最近项目中有一个校验身份证号手机号的业务,就简单封装了一下检验
//身份证号
export const validatorIdCard = (rule: any, value: string, callback: (error?: Error) => void) => {
const aCity: { [key: number]: string } = {
11: '北京',
12: '天津',
13: '河北',
14: '山西',
15: '内蒙古',
21: '辽宁',
22: '吉林',
23: '黑龙江',
31: '上海',
32: '江苏',
33: '浙江',
34: '安徽',
35: '福建',
36: '江西',
37: '山东',
41: '河南',
42: '湖北',
43: '湖南',
44: '广东',
45: '广西',
46: '海南',
50: '重庆',
51: '四川',
52: '贵州',
53: '云南',
54: '西藏',
61: '陕西',
62: '甘肃',
63: '青海',
64: '宁夏',
65: '新疆',
71: '台湾',
81: '香港',
82: '澳门',
91: '国外'
};
if (!/^\d{17}(\d|x)$/i.test(value)) {
callback(new Error('格式错误,请输入正确的身份证号'));
return;
}
value = value.replace(/x$/i, 'a');
if (aCity[parseInt(value.substr(0, 2))] == null) {
callback(new Error('格式错误,请输入正确的身份证号'));
return;
}
const sBirthday = value.substr(6, 4) + '-' + Number(value.substr(10, 2)) + '-' + Number(value.substr(12, 2));
const d = new Date(sBirthday.replace(/-/g, '/'));
if (sBirthday !== d.getFullYear() + '-' + (d.getMonth() + 1) + '-' + d.getDate()) {
callback(new Error('请输入正确的身份证号'));
return;
}
let iSum = 0;
for (let i = 17; i >= 0; i--) {
iSum += (Math.pow(2, i) % 11) * parseInt(value.charAt(17 - i), 11);
}
if (iSum % 11 != 1) {
callback(new Error('请输入正确的身份证号'));
return;
}
callback();
};//手机号
export const validateMobile = (rule: any, value: string, callback: (error?: Error) => void) => {
console.log(value, '')
if (value === '') {
callback(new Error('请输入手机号'));
} else if (!/^1(3|4|5|6|7|8|9)[0-9]\d{8}$/.test(value)) {
callback(new Error('请输入正确的手机号'));
} else {
callback();
}
};//邮箱
export const validateEmail = (rule: any, value: string, callback: (error?: Error) => void) => {
if (value === '') {
callback(new Error('请输入邮箱'));
} else if (!/^[\w-]+(\.[\w-]+)*@[\w-]+(\.[\w-]+)+$/.test(value)) {
callback(new Error('请输入正确的邮箱'));
} else {
callback();
}
};
使用的时候在对应页面引入

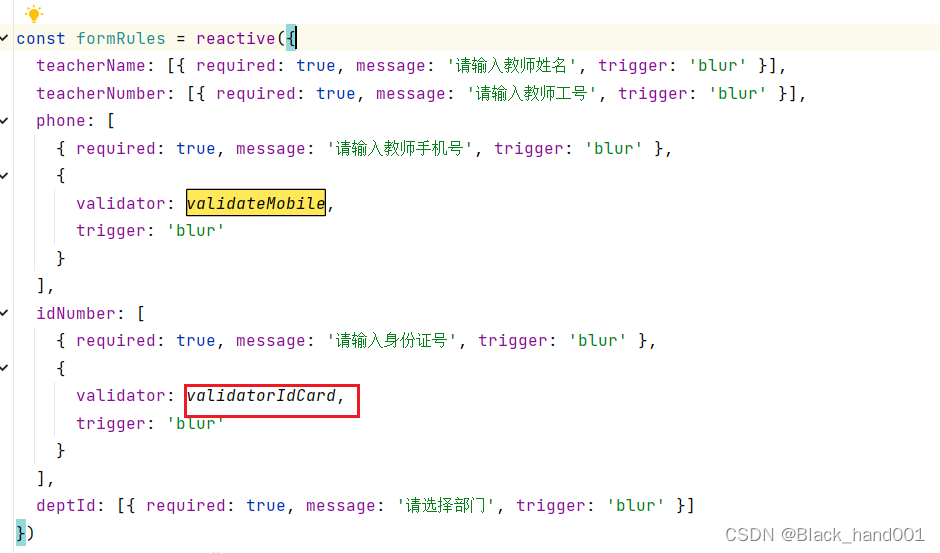
使用






















 1635
1635











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








