自己做了一个图片上传接口,大家把需要的图片上传上去就会返回一个网络地址
这样大家只需要把地址存到数据库即可实现图片访问
请求地址为:
https://blackjun.cn/wander/fileUtils
请求方式
post
请求头
headers: {
'Content-Type': 'multipart/form-data;'
}
推荐大家使用axios发送请求:vue-axios 封装
格式
import axios from "axios";
import store from "@/store/index";
const instance=axios.create({
baseURL:'https://blackjun.cn/wander',
method:'post',
})
instance.interceptors.request.use(config=>{
store.state.loading=true;
const token = sessionStorage.getItem("id");
if (token) {
config.headers['Authorization'] = "Bearer "+token;
}
return config;
})
instance.interceptors.response.use(res=>{
store.state.loading=false;
return res;
},error => {
let res={
code:"500",
message:"服务器出现问题,请联系管理员"
}
store.commit("tip",res);
store.state.loading=false;
})
/* 上传头像 */
export function uploadFile(data){
return instance({
url:"/fileUtils/",
method:"post",
headers: {
'Content-Type': 'multipart/form-data;'
},
data
})
}
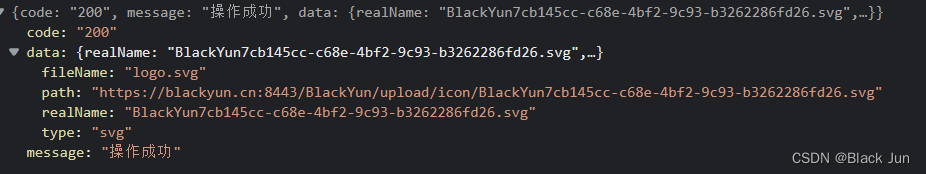
请求结果反馈

大家只需要把data.path保存到数据库即可























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










