Web基础之HTTP协议详解
一、浏览器访问服务器的简单流程:

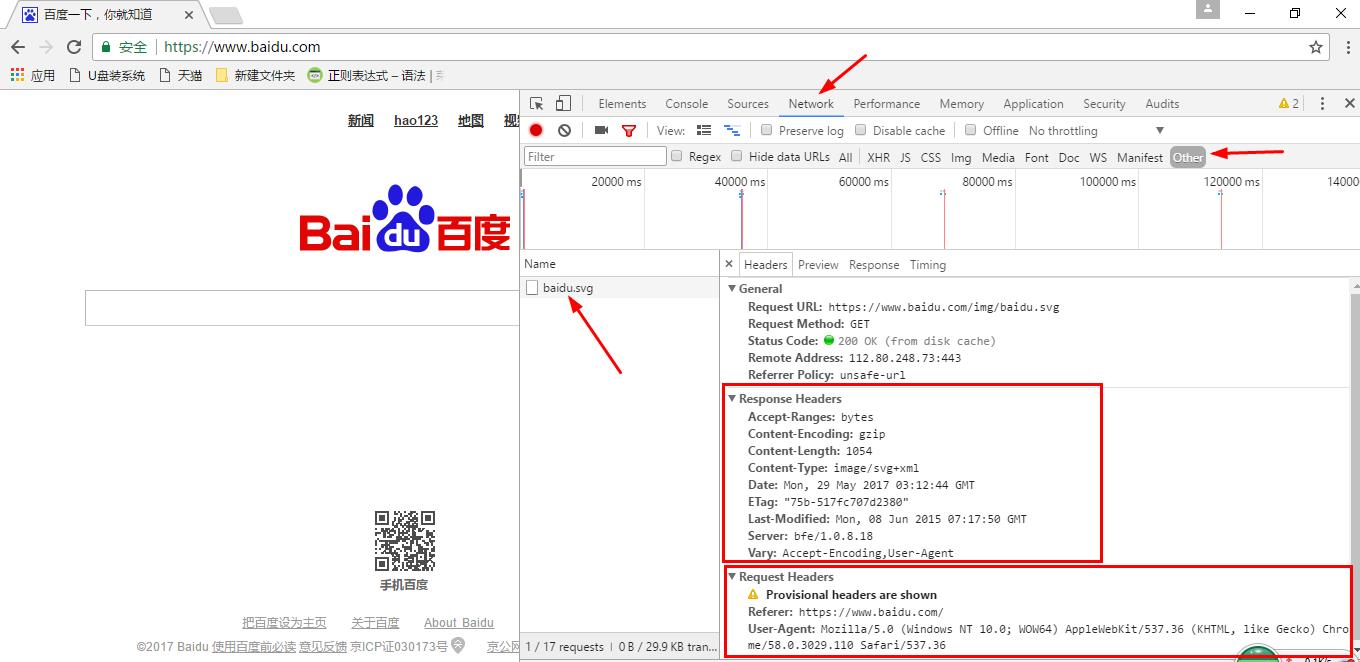
我们举一个简单的例子,例如我们在浏览器的地址栏中输入http://www.baidu.com时,会出现百度的首页;按F12可以查看请求和响应;

二、HTTP协议数据包的抓取
如果需要抓取HTTP协议的数据包,可以使用HttpWatch或者Fiddler
HttpWatch支持IE和FireFox
Fiddler则支持各种浏览器,因为其抓取的所有的http协议数据包
我们使用Fiddler抓一下HTTP的请求和响应
HttpWatch支持IE和FireFox
Fiddler则支持各种浏览器,因为其抓取的所有的http协议数据包
我们使用Fiddler抓一下HTTP的请求和响应
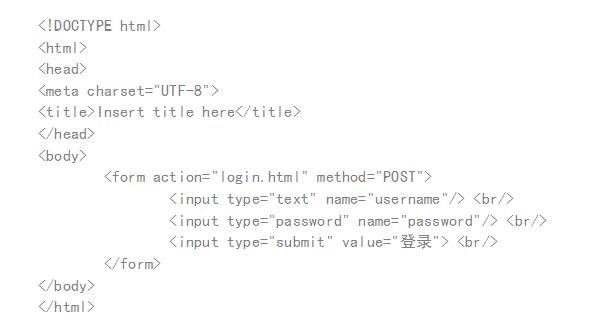
三、使用Fiddler抓取我们自己写的简单页面

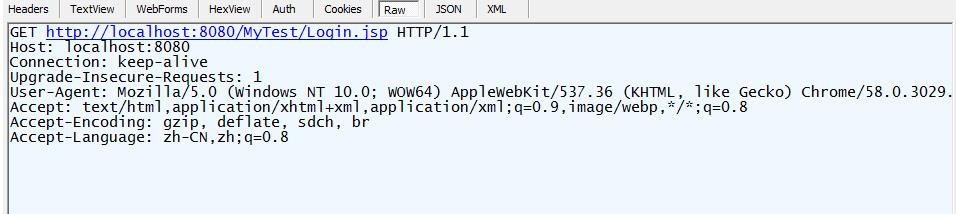
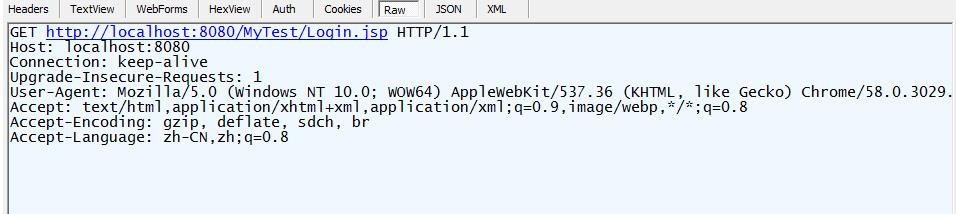
使用Fiddler抓取的请求报文

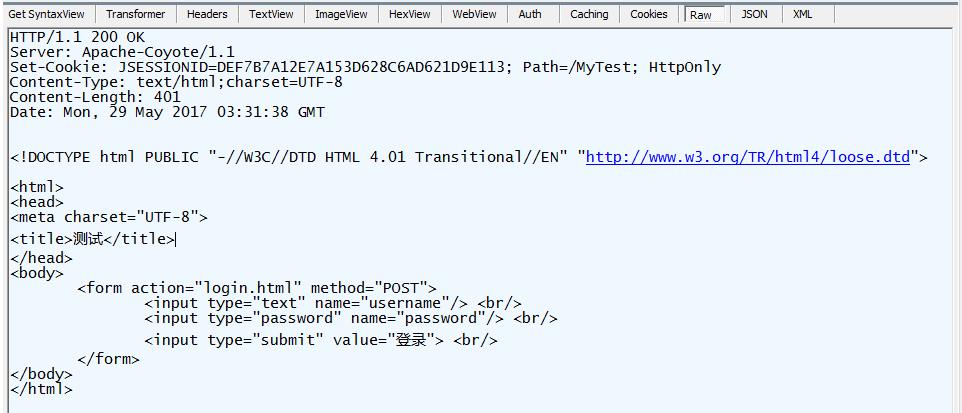
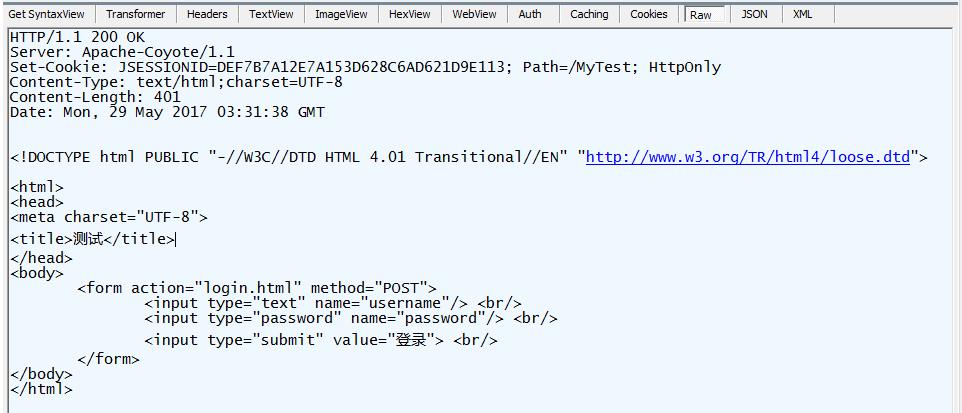
使用Fiddler抓取的响应报文

四、HTTP协议详解

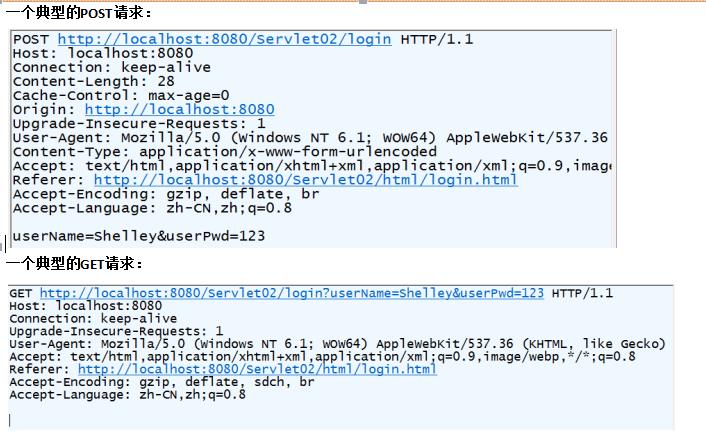
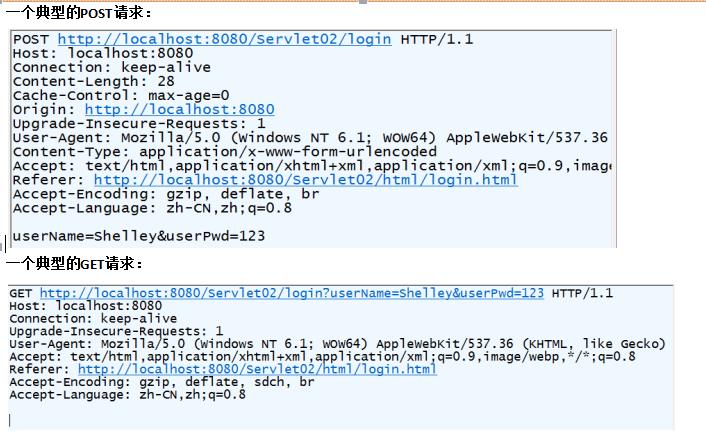
1、一个典型的请求:
POST http://localhost:8080/Servlet02/login HTTP/1.1 ---> 请求首行
POST http://localhost:8080/Servlet02/login HTTP/1.1 ---> 请求首行
Host: localhost:8080 ---> 请求头
Connection: keep-alive
Content-Length: 28
Cache-Control: max-age=0
Origin: http://localhost:8080
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/56.0.2924.87 Safari/537.36
Content-Type: application/x-www-form-urlencoded
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Referer: http://localhost:8080/Servlet02/login.html
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.8
---> 请求空行
userName=Shelley&userPwd=123 ---> 请求正文
2、Request请求的部分:
请求首行(必须有):POST http://localhost:8080/Servlet02/login HTTP/1.1
|-- 方法:GET、POST、HEAD、DELETE、PUT、TRACE、OPTIONS
|-- 请求 URL
|-- 协议名称/版本号
请求头(一般来说都有):
Host: localhost:8080 //要访问的服务器 : 服务器名:端口号
Connection: keep-alive // 保持连接,是 HTTP/1.1 版本特有,1.0版本每次都需要建立一个连接,1.1 是对1.0的优化
Content-Length: 28 // 指请求正文的长度(byte)
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/56.0.2924.87 Safari/537.36 //客户端的信息
Content-Type: application/x-www-form-urlencoded // 请求正文类型
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 //能接收的响应正文类型:MIME
Referer: http://localhost:8080/Servlet02/login.html //指明请求由哪个路径发起(来源统计、防止盗链)
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.8
请求空行:分隔请求头和请求正文的作用。因为每次请求的请求头的数量可能不一样,所以需要这样空行来标识请求头结束
请求正文:只有POST请求才会有请求正文。如果是GET方式,会把参数放到查询字符串去。
userName=Shelley&userPwd=123

Connection: keep-alive
Content-Length: 28
Cache-Control: max-age=0
Origin: http://localhost:8080
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/56.0.2924.87 Safari/537.36
Content-Type: application/x-www-form-urlencoded
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Referer: http://localhost:8080/Servlet02/login.html
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.8
---> 请求空行
userName=Shelley&userPwd=123 ---> 请求正文
2、Request请求的部分:
请求首行(必须有):POST http://localhost:8080/Servlet02/login HTTP/1.1
|-- 方法:GET、POST、HEAD、DELETE、PUT、TRACE、OPTIONS
|-- 请求 URL
|-- 协议名称/版本号
请求头(一般来说都有):
Host: localhost:8080 //要访问的服务器 : 服务器名:端口号
Connection: keep-alive // 保持连接,是 HTTP/1.1 版本特有,1.0版本每次都需要建立一个连接,1.1 是对1.0的优化
Content-Length: 28 // 指请求正文的长度(byte)
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/56.0.2924.87 Safari/537.36 //客户端的信息
Content-Type: application/x-www-form-urlencoded // 请求正文类型
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 //能接收的响应正文类型:MIME
Referer: http://localhost:8080/Servlet02/login.html //指明请求由哪个路径发起(来源统计、防止盗链)
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.8
请求空行:分隔请求头和请求正文的作用。因为每次请求的请求头的数量可能不一样,所以需要这样空行来标识请求头结束
请求正文:只有POST请求才会有请求正文。如果是GET方式,会把参数放到查询字符串去。
userName=Shelley&userPwd=123

GET跟POST的区别:GET的参数会作为URL的Q ueryString提交,而POST的参数会作为请求正文提交
五、更深层次解读HTTP协议

请求首行、请求空行和请求正文
GET:请求方式
http://localhost...:请求路径
HTTP/1.1:请求协议以及版本,1.1与1.0之间的区别在于1.0一次请求一次连接,1.1可以多次连接,默认保持3000ms
请求空行:作为请求头与请求正文之间的空行
请求正文:如果请求方式为POST则有请求正文,正文中包含的就是请求的参数,如果请求方式为get则没有正文,参数可以通过URL传递
http://localhost...:请求路径
HTTP/1.1:请求协议以及版本,1.1与1.0之间的区别在于1.0一次请求一次连接,1.1可以多次连接,默认保持3000ms
请求空行:作为请求头与请求正文之间的空行
请求正文:如果请求方式为POST则有请求正文,正文中包含的就是请求的参数,如果请求方式为get则没有正文,参数可以通过URL传递
请求头详解:
HOST:请求主机名与端口号
Connection:保持连接,与http的协议版本相关,如果是1.0,则没有。
Content-Length:正文长度
User-Agent:用户代理,指的是用户所使用的机器与浏览器信息,如果见过显示你系统与浏览器的信息的图片,甚至你所在位置, 天气预报,没错,就是用这个,以及访问IP来制作的。
Content-Type:表单数据类型。
Accept:接受资源类型,可以有多个,有优先级。
Referer:请求来源网站,可以使用在搜索统计,防盗链等。
Accept-Encoding:代表可以接受的压缩类型,早期传输速度很慢时,文本压缩率高,通常会做压缩。
Accept-Language:接收语言类型。
Cookie:网站服务器在客户端保存的相关信息。与信息泄露相关。
Connection:保持连接,与http的协议版本相关,如果是1.0,则没有。
Content-Length:正文长度
User-Agent:用户代理,指的是用户所使用的机器与浏览器信息,如果见过显示你系统与浏览器的信息的图片,甚至你所在位置, 天气预报,没错,就是用这个,以及访问IP来制作的。
Content-Type:表单数据类型。
Accept:接受资源类型,可以有多个,有优先级。
Referer:请求来源网站,可以使用在搜索统计,防盗链等。
Accept-Encoding:代表可以接受的压缩类型,早期传输速度很慢时,文本压缩率高,通常会做压缩。
Accept-Language:接收语言类型。
Cookie:网站服务器在客户端保存的相关信息。与信息泄露相关。

响应首行、响应空行、响应正文
HTTP/1.1:协议号/版本
200 OK:状态码 描述。
200 OK:状态码 描述。
常见响应状态码:
状态码、描述:
200:成功
404:资源找不到
500:服务器错误
302:重定向
304:缓存获取
响应空行:分割作用
响应正文:网页的html文档
200:成功
404:资源找不到
500:服务器错误
302:重定向
304:缓存获取
响应空行:分割作用
响应正文:网页的html文档
响应头详解:
Server:服务器信息
Accept-Ranges:断点下载相关属性,bytes如果有值,则从对应位置开始下载
ETag:URL的Entity Tag,用于标示URL对象是否改变,区分不同语言和Session等等。具体内部含义是使服务器控制的,就像Cookie那样。
LastModified:最后修改时间,和缓存相关,与返回码304相关
Content-type:响应正文类型
Content-Length:正文长度
Date:返回时间
Expires:-1/Cacje-Control:no-cache/Pragma:no-cache:不缓存,有多个原因是因为不同浏览器设置不同。
Refresh:自动刷新响应,各种广告。
Set-Cookie:往客户端写入cookie。
Accept-Ranges:断点下载相关属性,bytes如果有值,则从对应位置开始下载
ETag:URL的Entity Tag,用于标示URL对象是否改变,区分不同语言和Session等等。具体内部含义是使服务器控制的,就像Cookie那样。
LastModified:最后修改时间,和缓存相关,与返回码304相关
Content-type:响应正文类型
Content-Length:正文长度
Date:返回时间
Expires:-1/Cacje-Control:no-cache/Pragma:no-cache:不缓存,有多个原因是因为不同浏览器设置不同。
Refresh:自动刷新响应,各种广告。
Set-Cookie:往客户端写入cookie。
六、总结
理论知识总是枯燥无味的;但不知道为什么,了解HTTP协议个人觉得并不是那么枯燥无味;所以,你一定得耐着性子慢慢读;其实HTTP协议很复杂,这说的详解也只是了解一下大概;
还有就是Fiddler工具的使用,有时我总是害怕使用新的工具;其实,你越是害怕,就越是不敢尝试,就越整我不了;只有勇于尝试,才不会害怕;
通过学习,我对HTTP协议有了一定的了解,你呢?
共勉!






















 2360
2360

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








