1.代码一
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="http://www.tmooc.cn" method="get">
<!-- 下拉选 -->
所在城市:<select name="city">
<option value="bj">北京</option>
<!-- selected默认选中 -->
<option value="sh" selected="selected">上海</option>
<option value="gz">广州</option>
</select><br>
<!-- 文本域 rows行 cols列-->
自我介绍:<textarea name="intro" rows="3" cols="20"
placeholder="说点儿啥..."></textarea>
<!-- 提交按钮 -->
<input type="submit" value="注册"/>
<!-- 重置按钮 -->
<input type="reset" />
<!-- 自定义按钮 -->
<input type="button" value="按钮" />
<button type="button">按钮</button>
</form>
<p>测试 空格<abc></p>
<div id="">div1</div><div id="">div2</div>
<div id="">div3</div>
<span>span1</span>
<span>span2</span>
<span>span3</span>
</body>
</html>
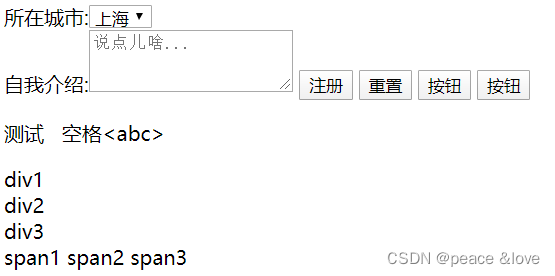
效果:

- div:块级分区元素,特点:独占一行,分区标签可以理解成是一个容器,将多个有相关性的标签放进一个容器,可以对多个标签进行统一管理
- span:行内分区元素,特点:共占一行
- html5标准中新增的分区标签 作用和div一样: header头 footer脚 article正文 nav导航 section区域
<header>头</header> <article>文章/文章</article> <session>块/区域</session> <footer>脚</footer> <nav>导航</nav>
2.代码二
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
/* 通过选择器选择到标签后 再添加样式 */
/* 标签名选择器: 通过标签的名称选择标签 */
h4{
color: blue;
}
</style>
<!-- 引入外部css样式文件 -->
<link rel="stylesheet" type="text/css" href="first.css"/>
</head>
<body>
<!-- 内联样式 不能复用 -->
<h3 style="color: red;">测试内联样式1</h3>
<h3 style="color: red;">测试内联样式2</h3>
<!-- 内部样式:好处:可以当前页面复用 -->
<h4>测试内部样式1</h4>
<h4>测试内部样式2</h4>
<!-- 外部样式:好处:可以多页面复用,可以将css样式代码和html代码分离 -->
<h2>测试外部样式1</h2>
<h2>测试外部样式2</h2>
</body>
</html>
first.css 文件
h2{
color: green;
}
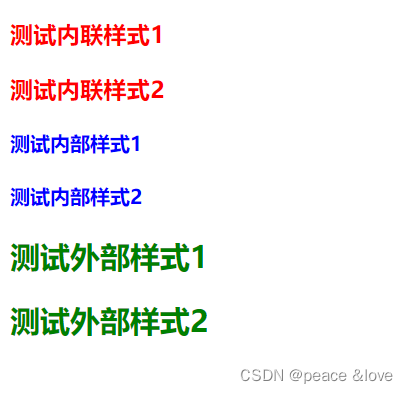
效果:

3.CSS的引入方式
1.内联样式:在标签的style属性中添加样式代码
<h1 style="color:red;">今天很冷</h1>
2.内部样式: 在head标签里面添加style标签 标签体内写样式代码,可以在当前页面复用,这种写法学习使用较多,工作中使用较少
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
/* id选择器*/
#p2{
color: red;
}
/* class选择器 */
.c1{
color: blue;
}
/* 分组选择器
将多个选择器通过逗号合并成一个*/
h3,#p2,.c1{
background-color: yellow;
}
/* 属性选择器 */
input[type='button']{
color: red;
}
/* 任意元素选择器
border:边框粗细 样式(solid实线) 颜色*/
*{
border: 1px solid red;
}
</style>
</head>
3.外部样式: 在单独的css样式文件中写样式代码,通过link标签引入,好处:可以多页面复用,可以将html和css代码分离开
first.css 文件
h2{
color: green;
}
<!-- 引入外部css样式文件 -->
<link rel="stylesheet" type="text/css" href="first.css"/>
4.选择器
当使用内部或外部样式时,需要先通过选择器选择到元素再添加样式。
1.标签名选择器
格式:标签名{样式代码}
选择:页面中所有该标签名的标签
2.id选择器
html页面中的所有标签都可以添加id属性,每个标签的id属性需要是唯一的。
格式:#id{样式代码}
3. class选择器
格式: .class{样式代码} 作用: 选取页面中指定class值得多个元素


-
分组选择器
格式: div,#abc,.c1{样式代码}
作用: 将多个选择器合并成一个选择器 -
属性选择器
格式: 标签名[属性名=‘值’]{样式代码}

-
任意元素选择器
*格式: {样式代码}
作用: 选取页面中所有的元素 -
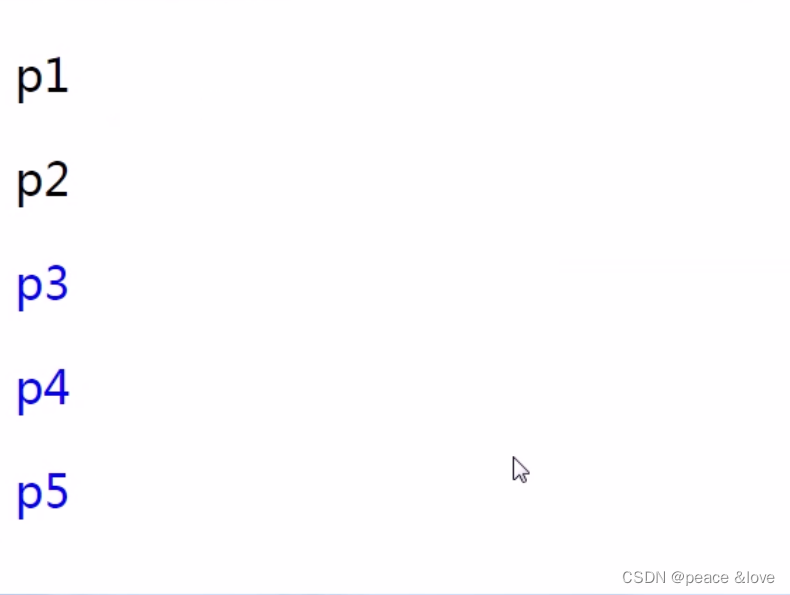
子孙后代选择器
- 格式: div>p{样式代码}
- 匹配div里面子元素里面的p标签(只包含子元素)



5.form表单的一些属性

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录注册</title>
</head>
<body>
<!-- 表单form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post、get
-->
<form action="demo01.html" method="get">
<!-- 文本输入框: input tyoe="text" -->
<p> <input type="text" name="username" placeholder="请输入用户名" value="adsadsdada"> </p>
<!-- 密码框:input type:"password" -->
<p><input type="password" name="pwd"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
6.内联
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- iframe内联框架 -->
<!-- <iframe src="引用页面地址" name="框架标识名" frameborder="0"></iframe> -->
<iframe
src="https://www.baidu.com"
frameborder="0"
width="300px"
height="300px"
>
</iframe>
<iframe
src="https://www.bilibili.com/"
name="hello"
frameborder="0"
width="1000px"
height="600px"
></iframe>
<a href="https://www.4399.com" target="hello">点击跳转</a>
<!-- 绑定iframe -->
<iframe src="" name="abc" frameborder="0" width="1000px" height="800px" frameborder="0"></iframe>
<a href="demo02.html" target="abc">点击跳转02demo</a>
</body>
</html>
7. 音频视频
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- 音频和视频
controls 控制条
autoplay 自动播放
-->
<video src="../尚硅谷Redis6视频课程/视频/01-尚硅谷-Redis6-课程介绍.mp4" controls autoplay></video>
<audio src="../" controls autoplay></audio>
</body>
</html>
8. 滑块、搜索、数字、URL
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="http://www.asdasd.cn" method="get">
<!-- 下拉选 -->
所在城市:<select name="city">
<option value="bj">北京</option>
<!-- selected默认选中 -->
<option value="sh" selected="selected">上海</option>
<option value="gz">广州</option>
</select><br>
<!-- 文本域 rows行 cols列-->
自我介绍:<textarea name="intro" rows="3" cols="20"
placeholder="说点儿啥..."></textarea>
<!-- 提交按钮 -->
<input type="submit" value="注册"/>
<!-- 重置按钮 -->
<input type="reset" />
<!-- 自定义按钮 -->
<input type="button" value="按钮" />
<button type="button">按钮</button>
</form>
<p>测试 空格<abc></p>
<div id="">div1</div><div id="">div2</div>
<div id="">div3</div>
<span>span1</span>
<span>span2</span>
<span>span3</span>
<!-- URL -->
<p> URL:
<input type="url" name="url">
</p>
<!-- 数字 -->
<p>
商品数量:
<input type="number" name="num" max="100" min="0" step="10">
</p>
<!-- 滑块 -->
<p>滑块:
<input type="range" name="voice" min="0" max="100" step="2">
</p>
<!-- 搜索 -->
<p>搜索:
<input type="search" name="search">
</p>
</body>
</html>
9. 表单补充
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录注册</title>
</head>
<body>
<!-- 表单form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post、get
maxlength="8" 最长能写几个字符
size = "30" 文本框的长度
readonly: 只读
disabled:禁用
hidden:隐藏
required:不能为空
-->
<form action="demo01.html" method="get">
<!-- 文本输入框: input tyoe="text" -->
<p> <input type="text" name="username" placeholder="请输入用户名" value="admin" required> </p>
<!-- 密码框:input type:"password" -->
<p><input type="password" name="pwd" hidden></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>























 453
453











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










