跨域
1.什么是跨域
指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制。
例如:a页面想获取b页面资源,如果a、b页面的协议、域名、端口、子域名不同,所进行的访问行动都是跨域的,而浏览器为了安全问题一般都限制了跨域访问,也就是不允许跨域请求资源。注意:跨域限制访问,其实是浏览器的限制。理解这一点很重要!!!
同源策略:是指协议,域名,端口都要相同,其中有一个不同都会产生跨域;[1]

这里用到过在yml配置文件中添加 👇🏻 解决问题:
osd:
mvc:
cors:
enable: true

也可以使用Nginx解决问题参考[1]
2.其他解决方案
参考[2]
a.jsonp
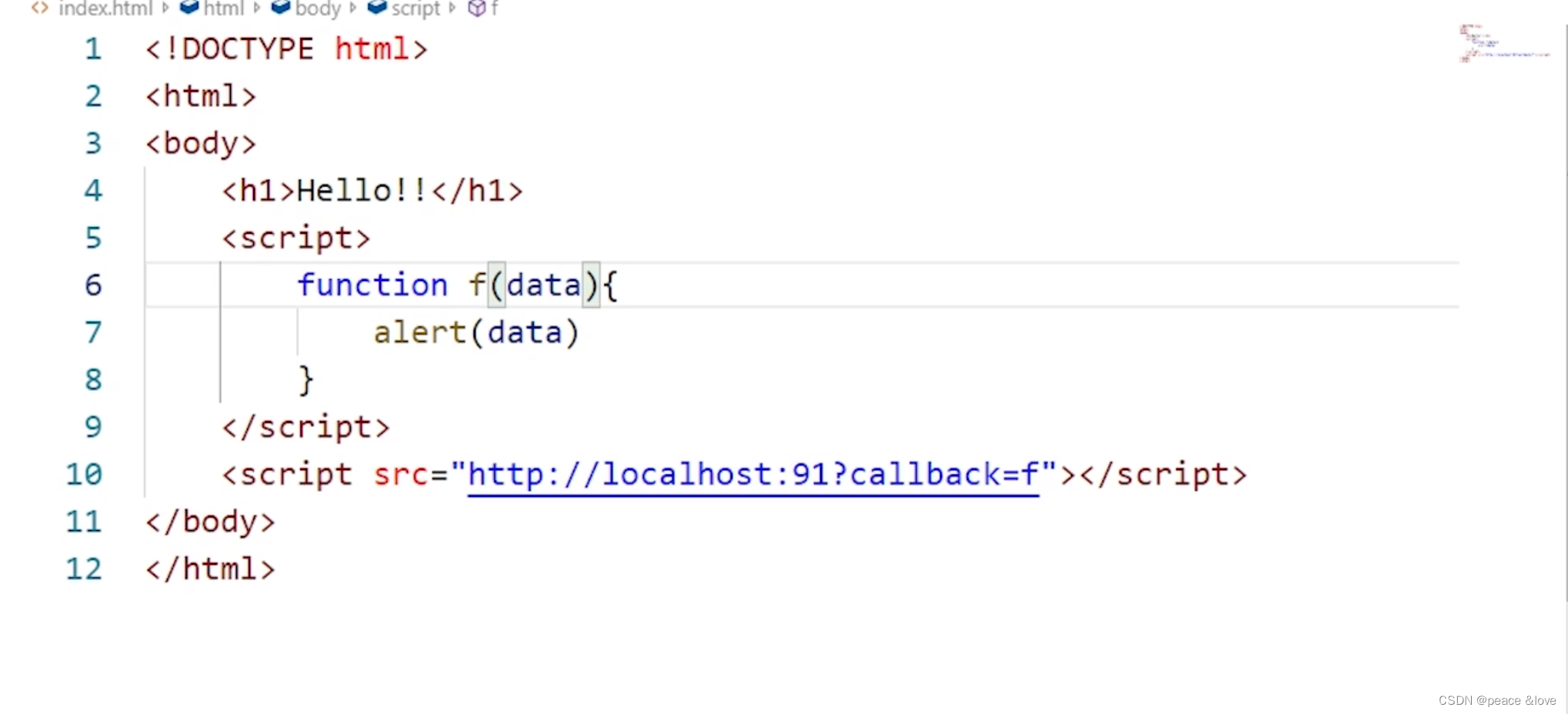
利用了 script 不受同源策略的限制
缺点:只能 get 方式,易受到 XSS攻击
b.CORS(Cross-Origin Resource Sharing),跨域资源共享
当使用XMLHttpRequest发送请求时,如果浏览器发现违反了同源策略就会自动加上一个请求头 origin;
后端在接受到请求后确定响应后会在 Response Headers 中加入一个属性 Access-Control-Allow-Origin;
浏览器判断响应中的 Access-Control-Allow-Origin 值是否和当前的地址相同,匹配成功后才继续响应处理,否则报错
缺点:忽略 cookie,浏览器版本有一定要求
3.B站学习
参考[3]
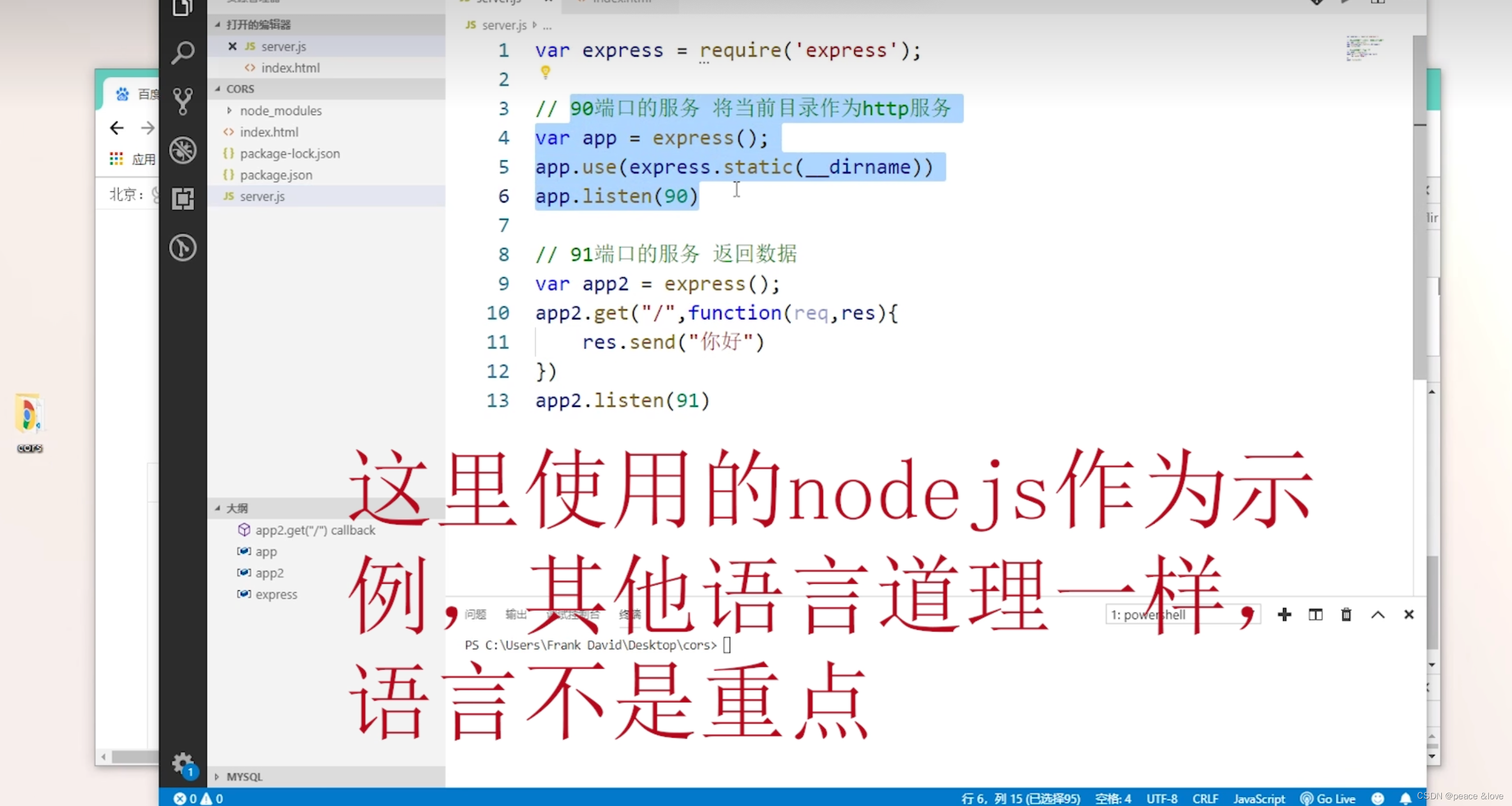
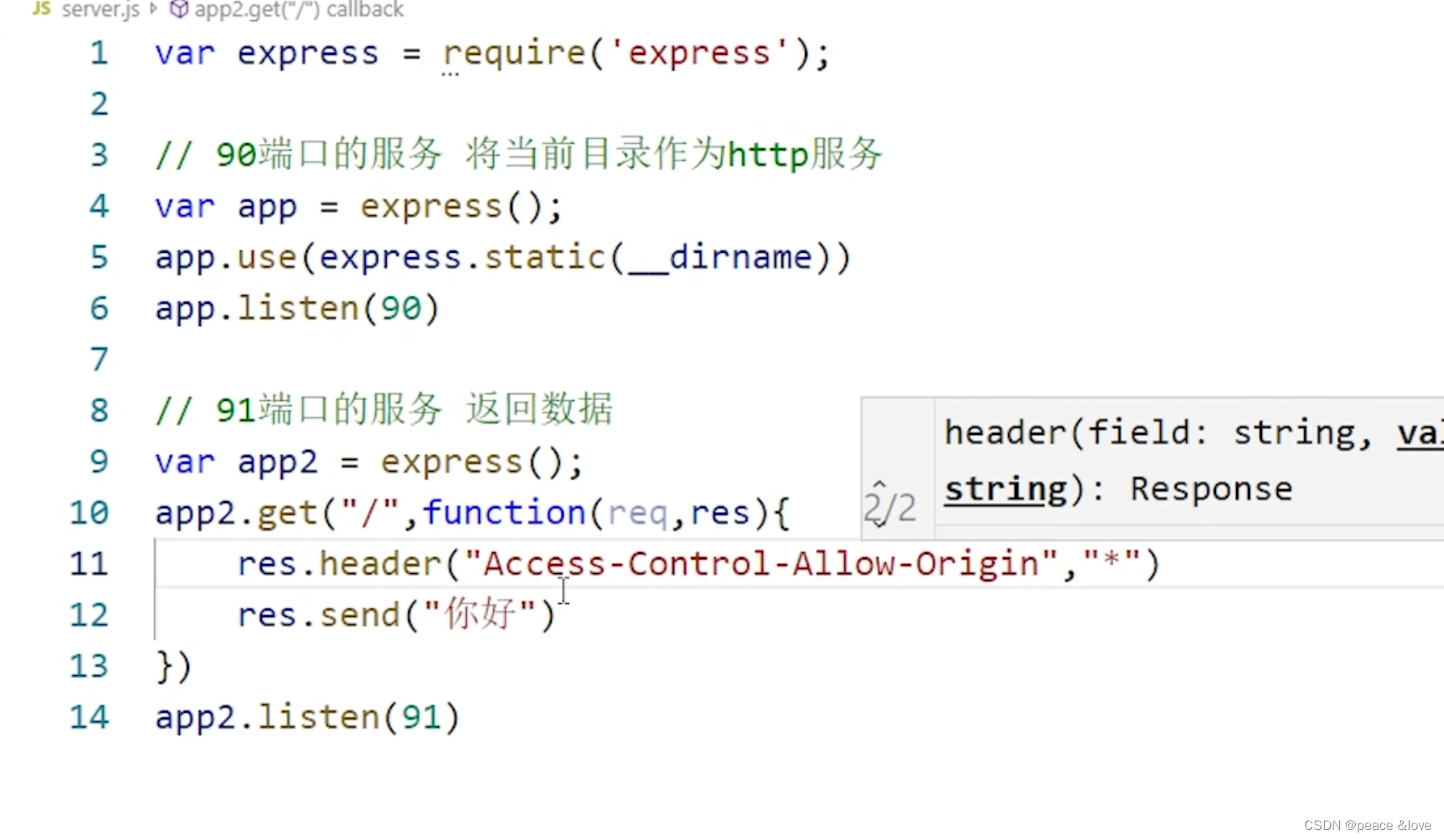
已存在一个nodejs示例

将服务启动
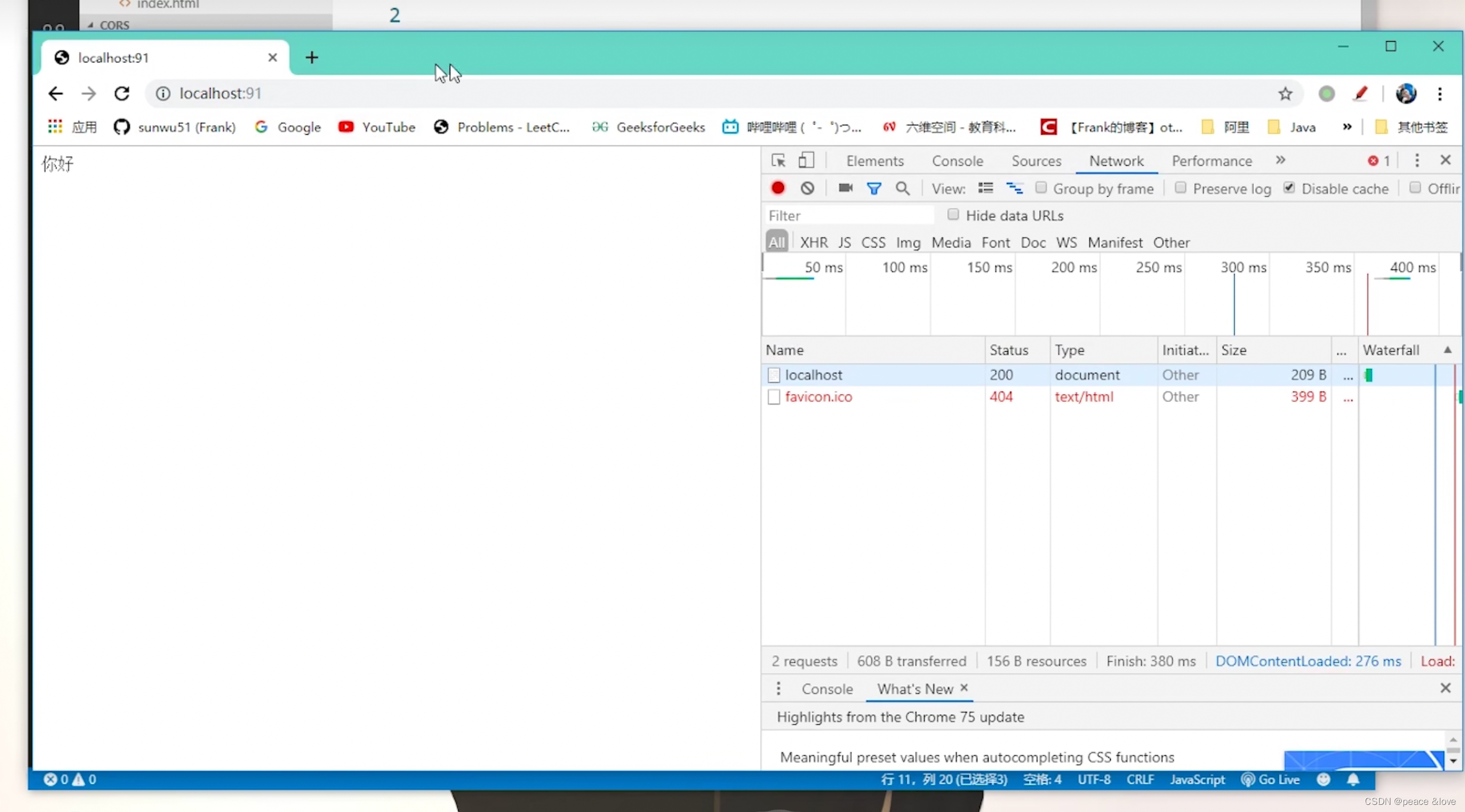
可以看到91端口运行后返回你好
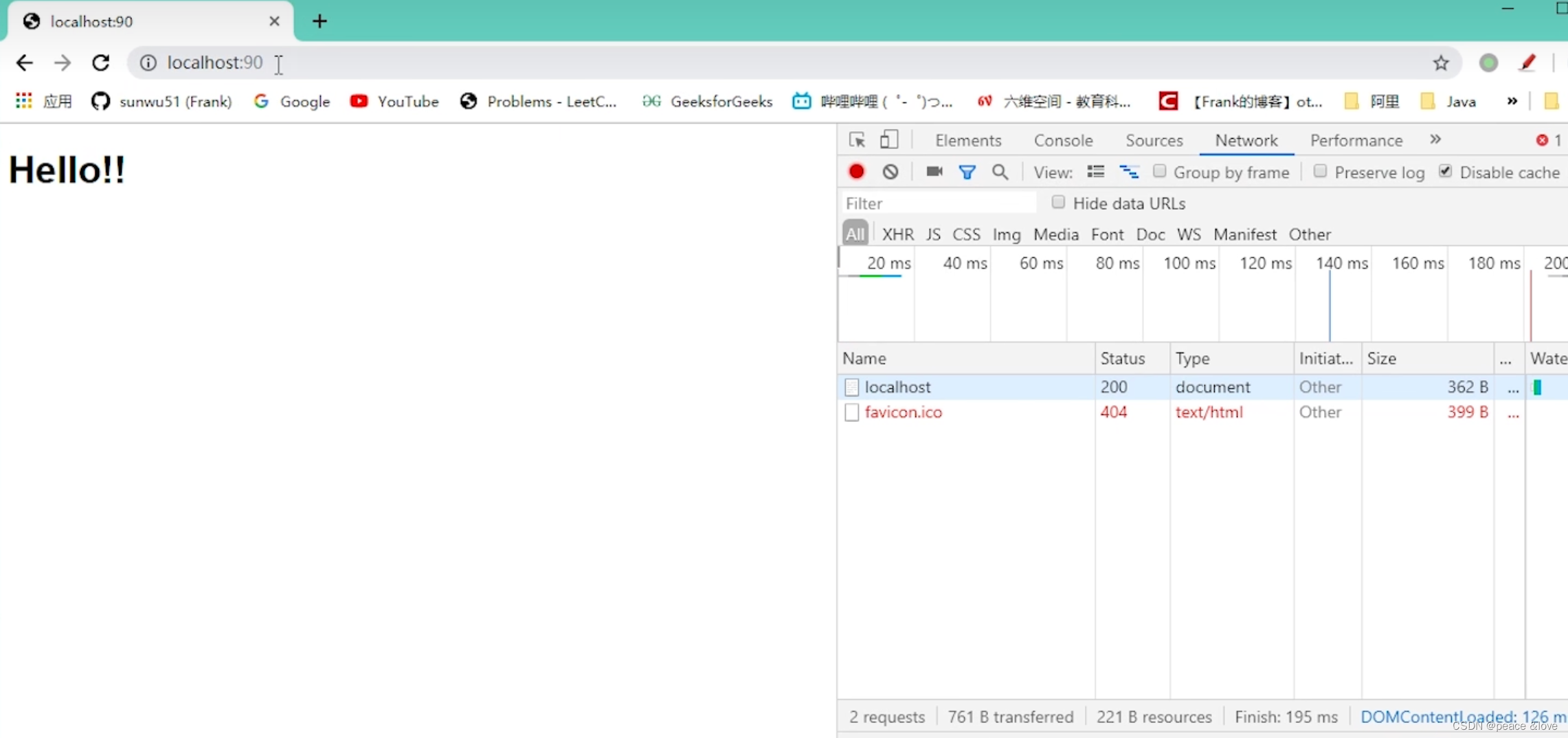
90服务启动后,会打印index.html

但在90端口的index.html页面中访问91的内容
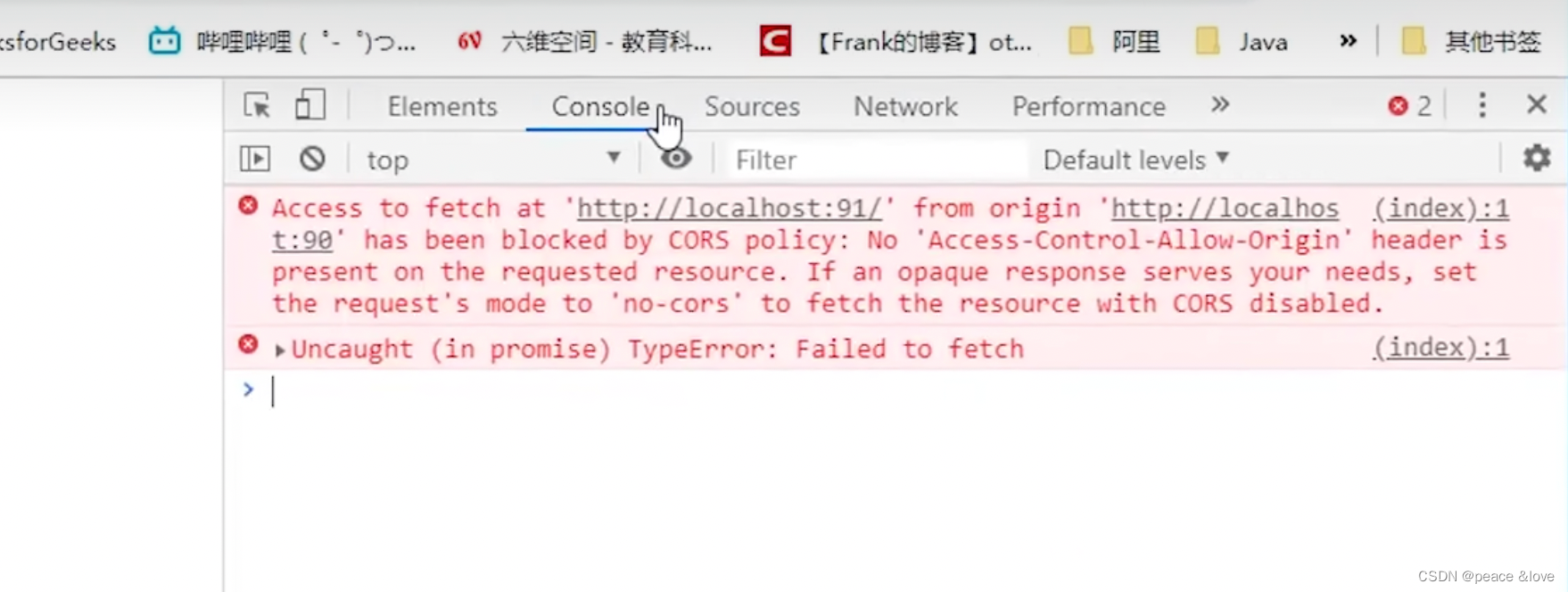
 刷新后就出现了跨域问题
刷新后就出现了跨域问题

解决办法
a.在接口的服务端修改响应头

res.header("Access-Control-Allow-Origin","*") 其中*为任意的域都可以访问
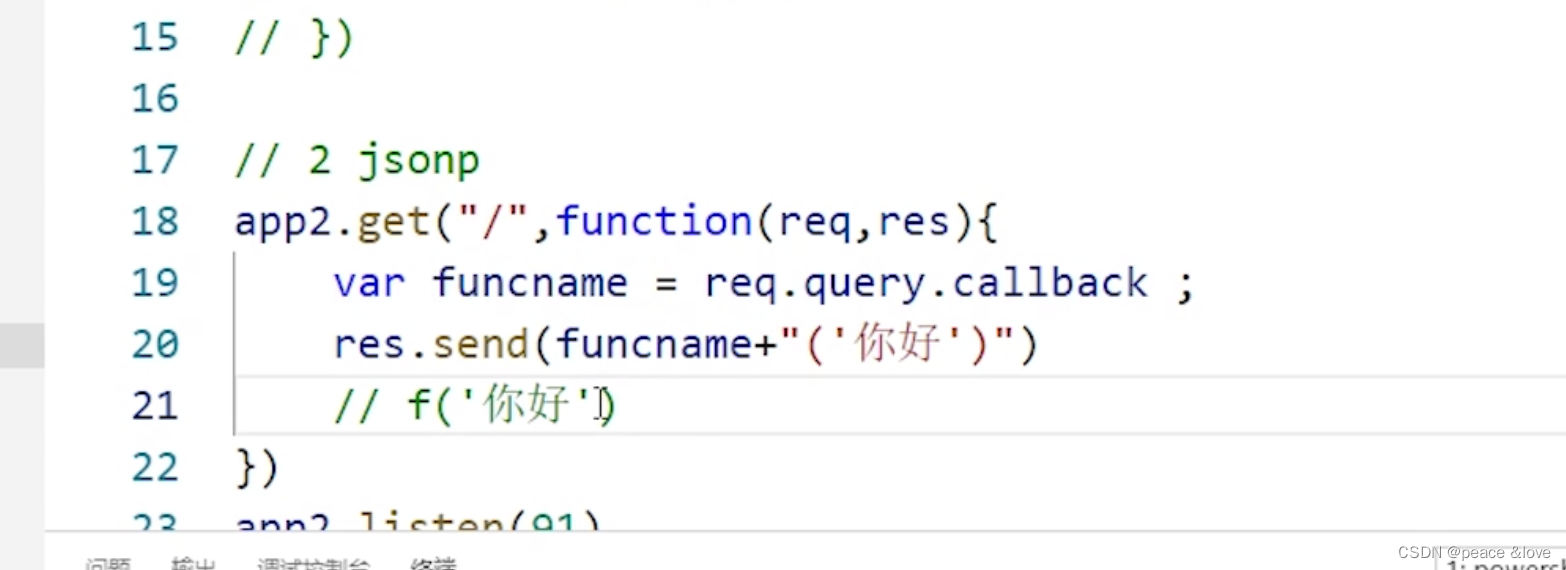
b.使用jsonp


[1] https://blog.csdn.net/bbj12345678/article/details/109435199
[2] https://zhuanlan.zhihu.com/p/124919549
[3] https://www.bilibili.com/video/BV1Kt411E76z?spm_id_from=333.337.search-card.all.click&vd_source=240d9002f7c7e3da63cd9a975639409a






















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










