作业1
作业:需要用data保存:商品名、单价、数量,然后显示到页面上,点击按钮可以变更数量,最小值1,减按钮不可用,最大值20,隐藏+按钮
总价格应该是 单价*数量,计算得到。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- {{}} :插值语法, 用于向 双标签内容中 书写JS代码 -->
<div>商品名: {{gName}}</div>
<div>单价: ¥{{price}}</div>
<div>
数量:
<!-- Vue框架的核心竞争力: 改动数据时, 与此数据有关系的DOM元素 都会被自动更新! -->
<!-- :属性名="js代码" -->
<button @click="changeCount(-1)" :disabled="count==1">-</button>
<span>{{count}}</span>
<!-- v-show: true显示/false隐藏; 本质是利用 css 的display:none 实现隐藏 -->
<button @click="changeCount(+1)" v-show="count<20">+</button>
</div>
<div>总价格: ¥{{price * count}}</div>
</div>
<script>
// 创建vue对象, 管理 id='app' 的元素
new Vue({
el: "#app", // #app是 id选择器的写法
data: {
gName: "iPhone14",
price: 8999,
count: 5,
},
methods: {
// 关于事件参数: 如果要使用, 再写.
changeCount(delta) {
this.count += delta
},
},
})
</script>
</body>
</html>
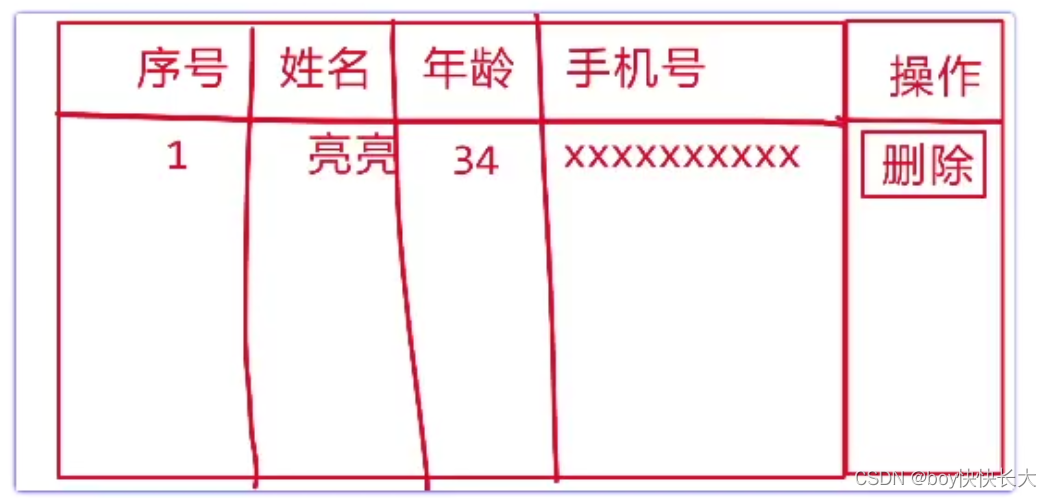
作业2

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- table[border=1]>(thead>tr>td*5)+(tbody>tr>td*5) -->
<table border="1">
<thead>
<tr>
<td>序号</td>
<td>姓名</td>
<td>年龄</td>
<td>手机号</td>
<td>操作</td>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in teachers">
<!-- 序号本身从0开始, 显示时 +1 才能从1开始显示 -->
<td>{{index+1}}</td>
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>{{item.phone}}</td>
<td>
<!-- 由于按钮是循环生成的, 所以其中的index变量, 在生成时会替换成实际的值, 例如 0 1 2 3... -->
<button :data-i="index" @click="removeTeacher(index)">
删除
</button>
</td>
</tr>
</tbody>
</table>
</div>
<script>
new Vue({
el: "#app",
data: {
teachers: [
{ name: "亮亮", age: 34, phone: "18787878789" },
{ name: "亚楠", age: 18, phone: "18787875555" },
{ name: "小新", age: 32, phone: "18787434897" },
{ name: "铭铭", age: 35, phone: "18783447897" },
{ name: "贾", age: 37, phone: "18787545697" },
],
},
methods: {
// 删除指定序号的 元素
removeTeacher(index) {
// 数组的万能方法 splice
// 数组.splice(i, n, e): 从序号i位置 删除n个元素, 然后把e行元素加入i位置
this.teachers.splice(index, 1)
},
},
})
</script>
</body>
</html>
作业3

显示图片,当当前项的序号 和 当前图片的序号 相同时不可用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<!-- :scr="JS代码" -->
<!-- 模板字符串: `${js代码}` -->
<img :src="`./img/${images[cur]}`" alt="" />
<div>
<!-- 写法1: 直接遍历图片数组, 用 序号+1 作为按钮名 -->
<!-- 写法2: 遍历图片数组的长度, vue支持遍历数字 -->
<!-- index: 序号, 从0开始; item: 值, 从1开始 -->
<!-- 点击事件: 事件发生时会触发 "" 中的代码 -->
<!-- 当前项的序号 和 当前图片的序号 相同时, 不可用 -->
<button
@click="cur=index"
v-for="(item,index) in images.length"
:disabled="cur==index"
:data-i="index"
>
{{item}}
</button>
</div>
</div>
<script src="./vendor/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
images: ["1.jpg", "2.jpg", "3.jpg", "4.jpg"],
cur: 0, //当前序号
},
})
</script>
</body>
</html>
作业4
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- v-if: 实现隐藏的原理: 移除DOM元素. 性能消耗大, 推荐v-show -->
<div v-if="isLogin">
<span>欢迎,小新</span>| <button @click="isLogin=false">退出</button>
</div>
<div v-else>
<button @click="isLogin=true">登录</button>|<button>注册</button>
</div>
</div>
<script>
new Vue({
el: "#app",
data: { isLogin: false }, //代表登录状态
})
</script>
</body>
</html>























 1150
1150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










