背景:写html的时候有时候想获取一个元素,但是它没有ID,这个时候怎么拿呢?
有一招简单的方式大家一定要知道:
我用的Chrome浏览器,不同浏览器可能有细微差别
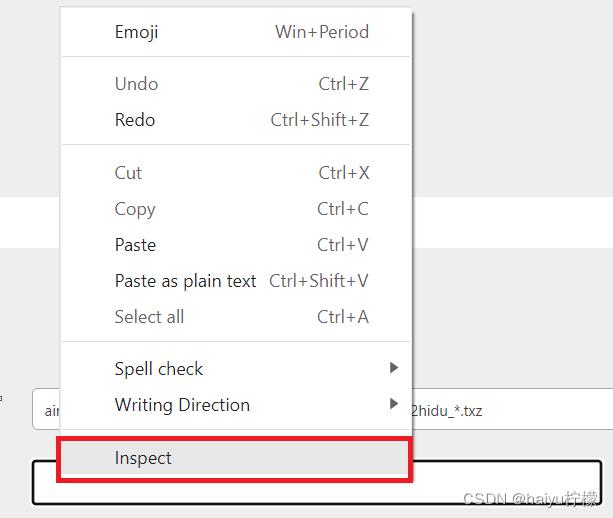
1.鼠标移到你想选的元素附件右击,点击Inspect

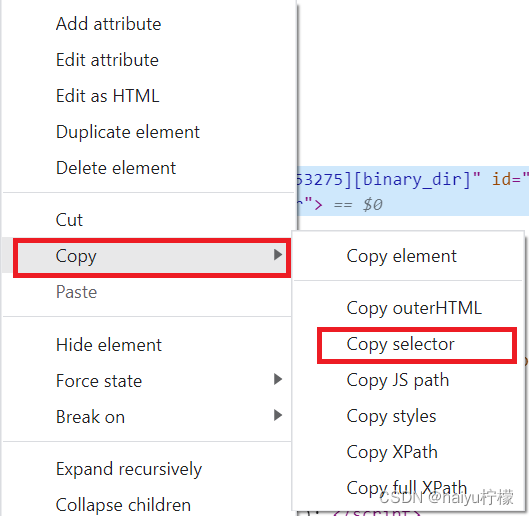
2.移到你想要的元素上右击,点Copy

3. 点击Copy selector 就可以得到它的具体位置了,比如,其它的功能也可以试试 Good Luck!
#id > div:nth-child(1) > div:nth-child(2) > div.form-group.col-8 > div > div




















 2223
2223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








