某些网页中,存在如下图的数据列表,但是没有行号,那么如何快速精准的知道这种无序号的行的总数呢?(用眼睛一行一行数的请略过)

按F12或者“Ctrl+Shift+I”打开开发者工具
1、找到“Elements”,使用箭头选中整个表格区域,找到表格的父元素div,如图所示别名为$0

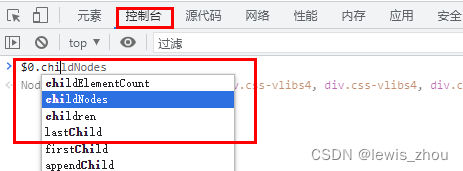
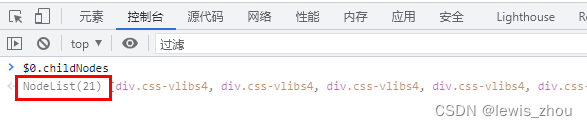
2、在“Console”中输入元素的别称$0然后再输入.后会自动加载出来元素的所有属性,我们只需要统计行数,所以选择chidlNodes整个即可,显示21个。























 1054
1054











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








