跨域问题是怎么产生的
本身是通过浏览器本身的安全策略产生的跨域问题
网页的url与你调用接口的url不一样(协议、域名、端口号),就会产生跨域问题。
通俗的讲:你去肯德基吃东西,非得想吃拉面,拉面管把拉面给你送来了,但是肯德基店员不把拉面给你,给你扣住了。所以你吃不到拉面。
其实你在请求数据的时候,服务器已经把数据给传递过来了,但是被浏览器给“拦截”了,以至于你获取不到数据。
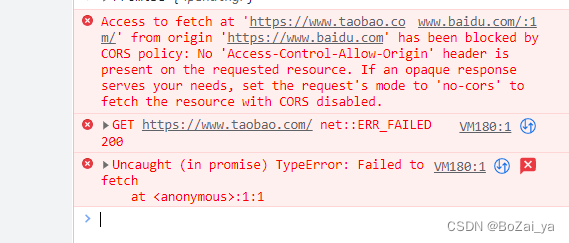
 跨域问题报错
跨域问题报错
解决方案
1. jsonp
通过src href请求下来的js,css资源是不存在跨域问题的,jsonp就是基于该原理实现的
<script>
window.callback = function (data) {
console.log("data", data);
};
</script>
<script src="http://localhost:8001/index.js"></script>
原理是src不受跨域影响,所以让后台返回一个js文件,js里的代码包含数据。一般就是前端写个函数,把函数名告诉后端,后端返回一段js文件,里边内容为执行这个函数并传参,参数就是要返回的数据
2. 配置请求头
Access-Control-Allow-Origin
- *:允许所有请求通过
- 域名,只允许指定域名的请求
第①种:在请求控制器加上加上下面的代码;
header(“Access-Control-Allow-Origin”, “*”);
var express = require("express");
//90端口的服务,将当前目录作为http服务
var app = express();
app.use(express.static(__dirname));
app.listen(90);
//91端口的服务 返回数据
var app2 = express();
app2.get("/", function (req, res) {
// 设置请求头 实现跨域
res.header("Access-Control-Allow-Origin", "*");
res.send("你好");
});
app.listen(91);
第②种:在被请求页面加上下面的代码,最好content填写域名;
<meta http-equiv="Access-Control-Allow-Origin" content="*">
第③种方法:IIS、Apache、Nginx可以直接配置Access-Control-Allow-Origin 跨域
1、IIS配置:只需要在IIS添加HTTP响应标头即可!
Access-Control-Allow-Headers:Content-Type, api_key, Authorization
Access-Control-Allow-Origin:*
2、Apache配置:主要修改http.conf
<Directory "/Users/cindy/dev">
AllowOverride ALL
Header set Access-Control-Allow-Origin *
</Directory>
或者,修改Apache伪静态规则文件.htaccess
<IfModule mod_setenvif.c>
<IfModule mod_headers.c>
<FilesMatch "\.(cur|gif|ico|jpe?g|png|svgz?|webp)$">
SetEnvIf Origin ":" IS_CORS
Header set Access-Control-Allow-Origin "*" env=IS_CORS
</FilesMatch>
</IfModule>
</IfModule>
3、Nginx配置:主要是修改nginx.conf;
location ~* \.(eot|ttf|woff|svg|otf)$ {
add_header Access-Control-Allow-Origin *;
}
上面的eot|ttf|woff|svg|otf,表示请求后缀类型,或者也可以直接写如下代码:
location / {
add_header Access-Control-Allow-Origin *;
}
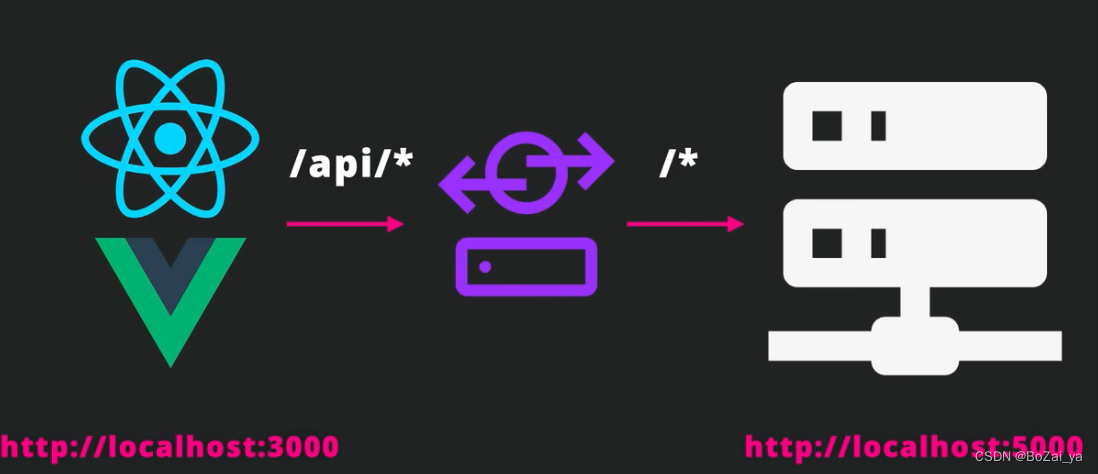
配置前端
配置代理->利用中转服务器发送请求

以vue为例 在vue.config.js 文件里配置代理
module.exports = {
publicPath: "/xxxxxx/",
outputDir: "xxxxxxx", // 输出文件目录
devServer: {
proxy: {
"/test": {
target: "http://10.168.4.70:9902/", // test
pathRewrite: {
"^/test": "",
},
},
},
},
};


























 1907
1907











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










