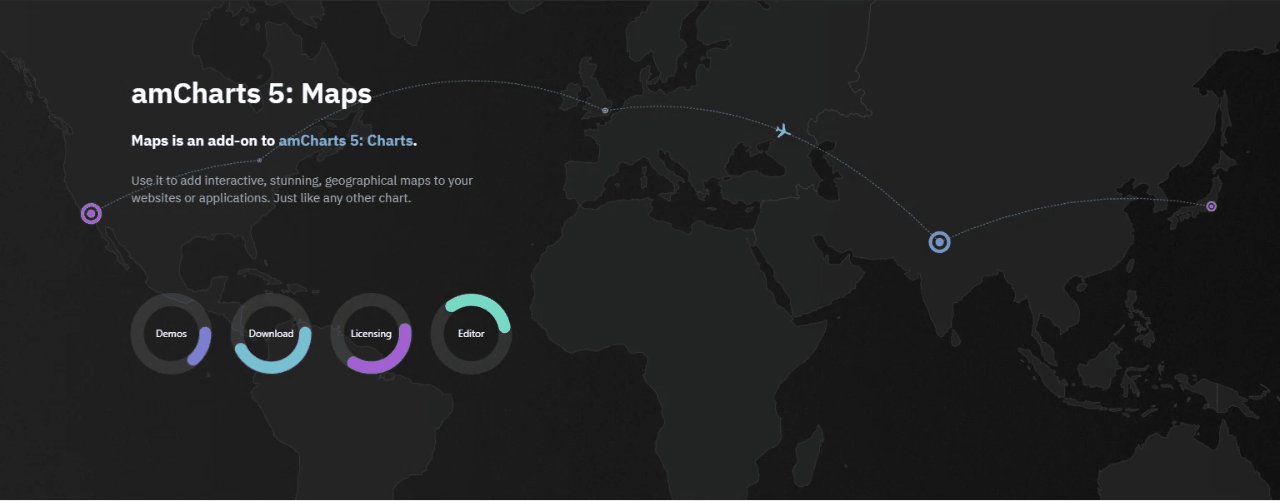
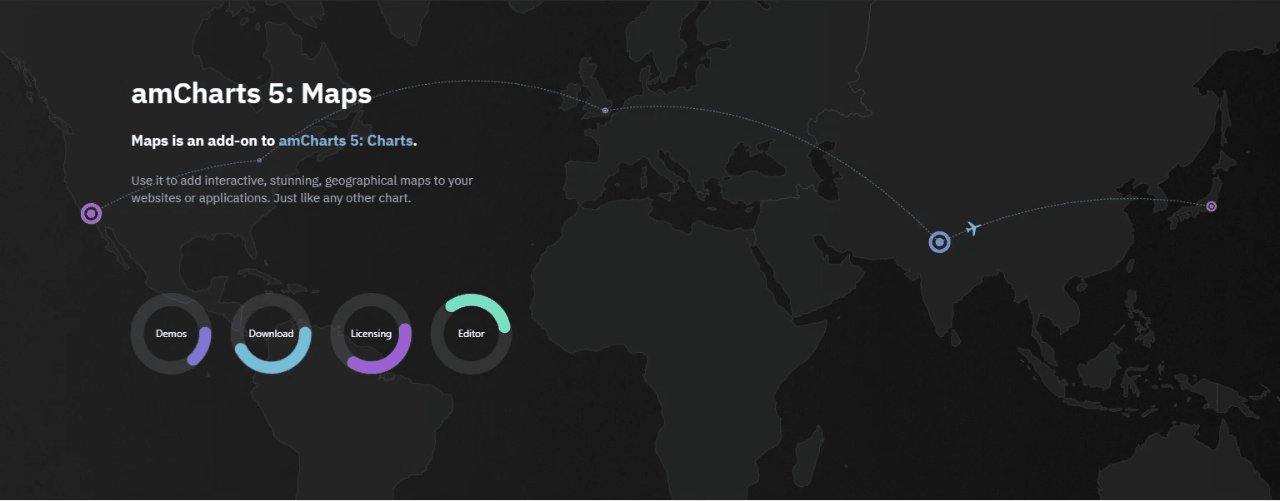
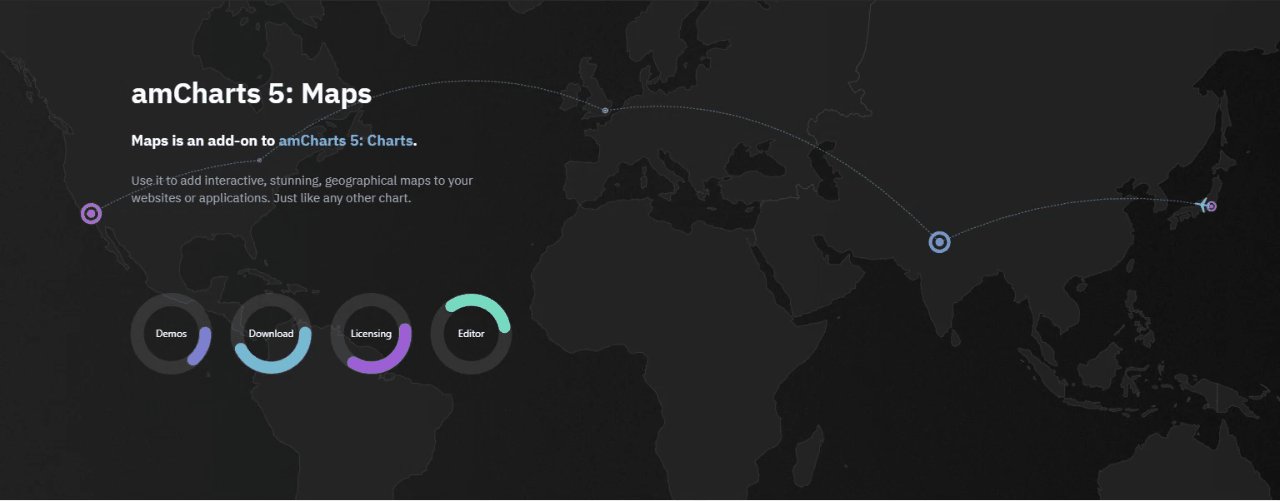
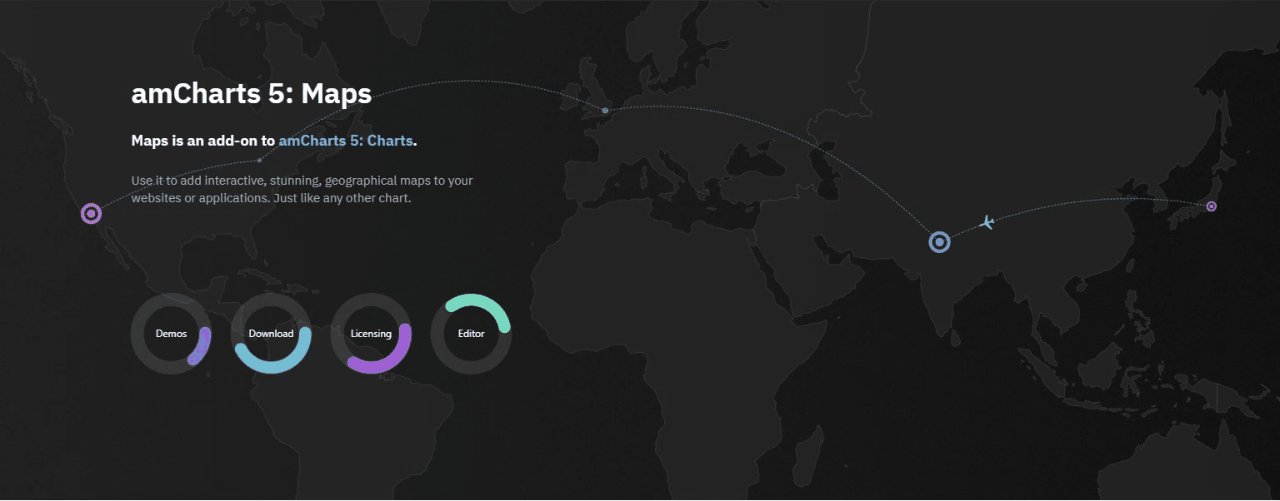
1、amCharts5:模拟航线飞行/业务分布图/k线/数据分析/地图等

网址:
JavaScript mapping library: amCharts 5![]() https://www.amcharts.com/javascript-maps/
https://www.amcharts.com/javascript-maps/
Demo地址:
Chart Demos - amCharts![]() https://www.amcharts.com/demos/#maps
https://www.amcharts.com/demos/#maps
他分为amCharts4和5,5看起来更完善。很多都是我们平时看到的能实现的效果,比如航线图、业务分布图、数据分析、股票k线图等等。设计师可以用来填图,开发也可以拿来用。咱要说跟百度echarts比呢,可以互补的关系吧!



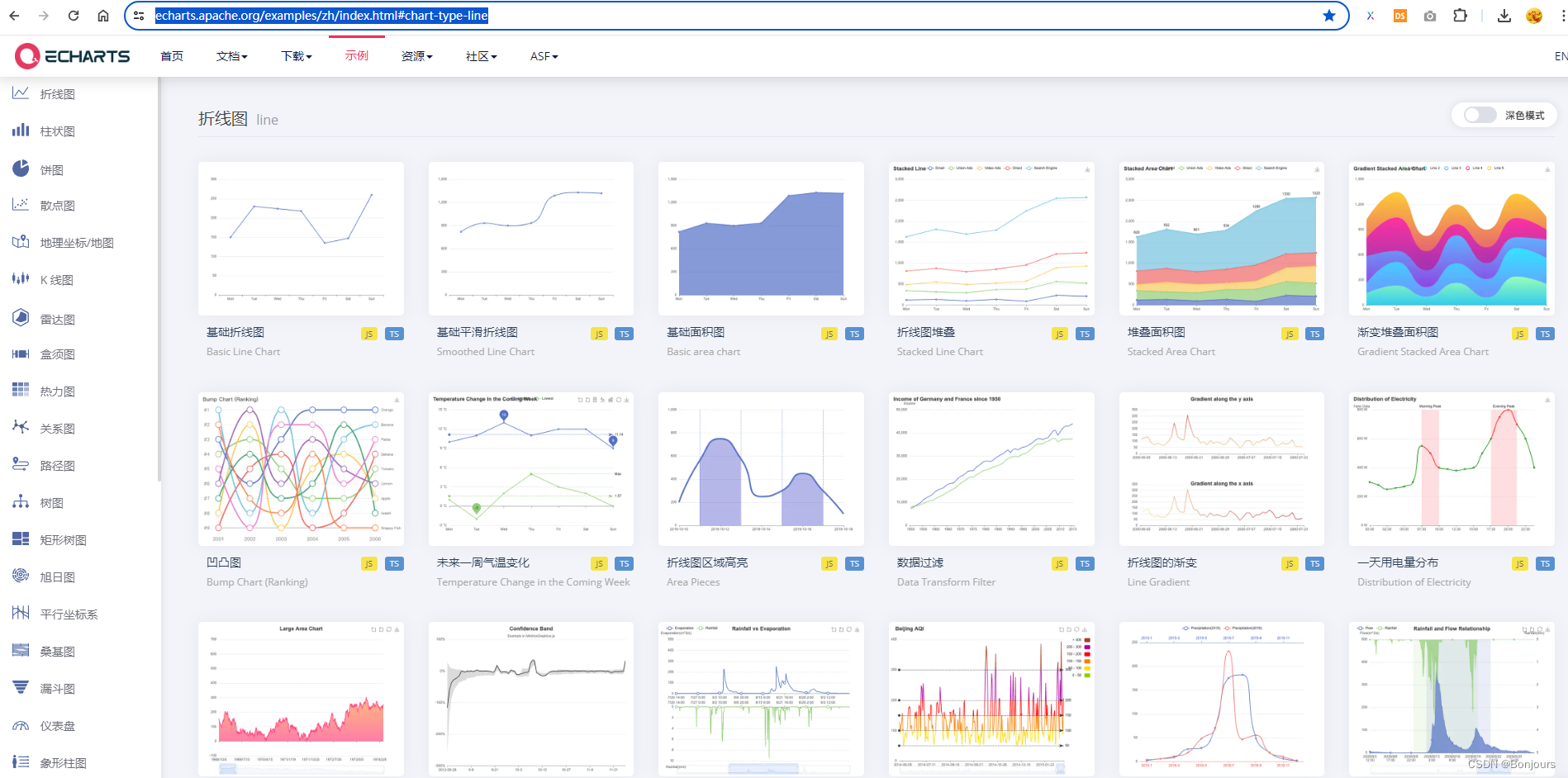
2、百度Echarts
3、amCharts:免费的svg地图生成工具
可以生成不同国家的svg分块地图,下载以后自己填色二次创作等等都可以。注意这不是标准地图,无法在国际论坛、峰会等宣传上使用,如果是国际性的必须使用中国标准地图服务系统的地图【标准地图服务系统】。
Free SVG Maps - amCharts![]() https://www.amcharts.com/svg-maps/?map=china
https://www.amcharts.com/svg-maps/?map=china
4、中国地图具体省份及省份内区域的拆分svg地图下载
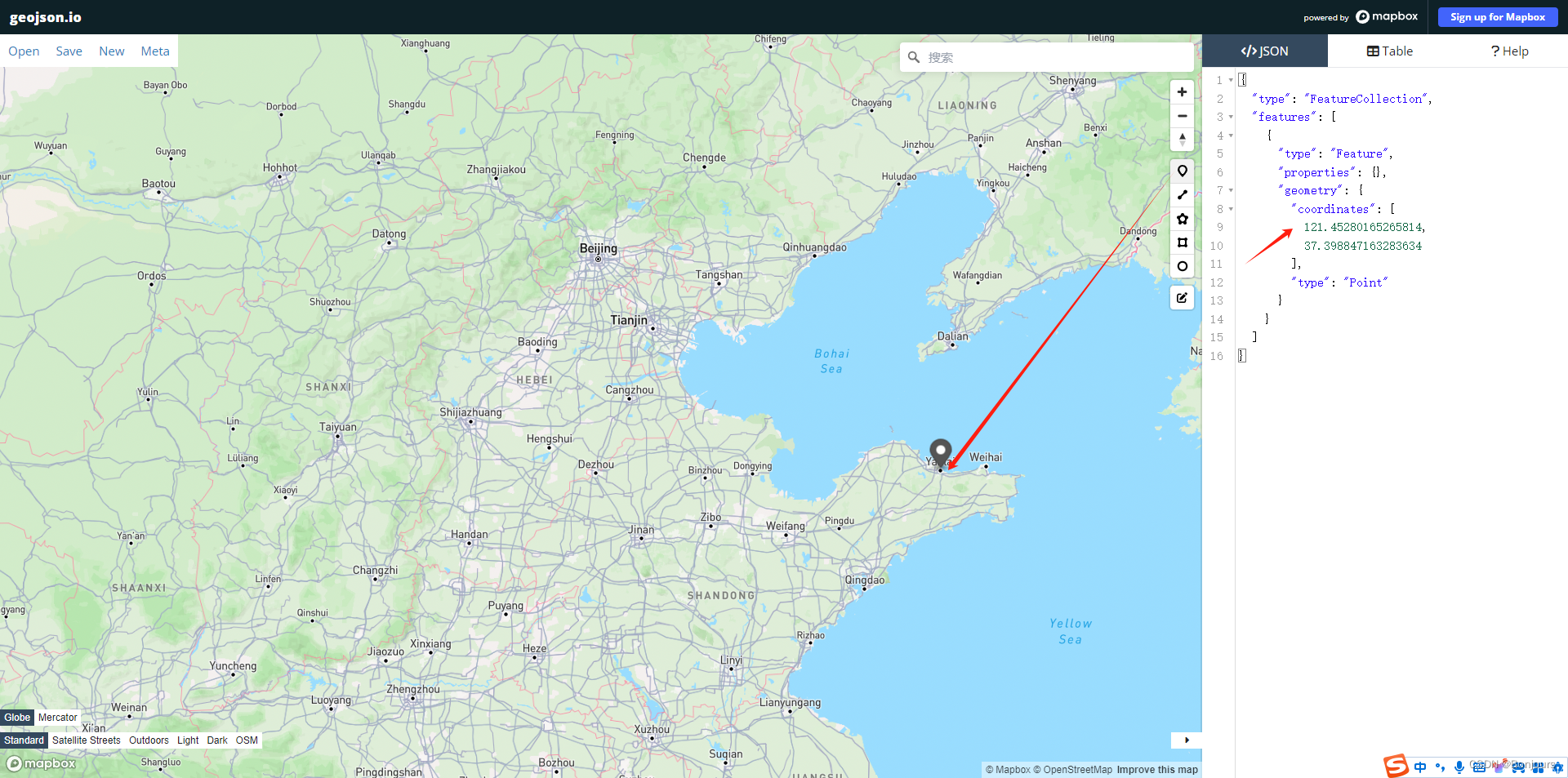
5、坐标获取
6、svg波浪随机生成
SVG Gradient Wave Generator![]() https://oursketch.com/tool/svg-gradient-wave-generator/run
https://oursketch.com/tool/svg-gradient-wave-generator/run
























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








