(一)准备工作
1)编写工具类,生成加密字符串
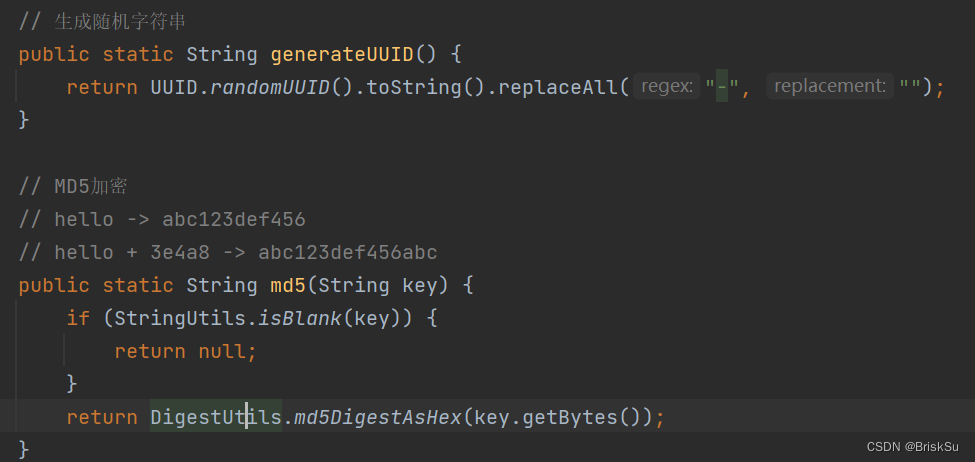
用户注册时,提交用户名和密码,但是密码不应该明文存储在数据库中,否则会发生数据泄露的风险。因此首先在util包下,建立CommunityUtil类,提供两个方法:
① 生成随机字符串的方法——生成激活码
② MD5加密方法,调用方法,再进行封装(为了加强安全性,再加上一个随机字符串salt)

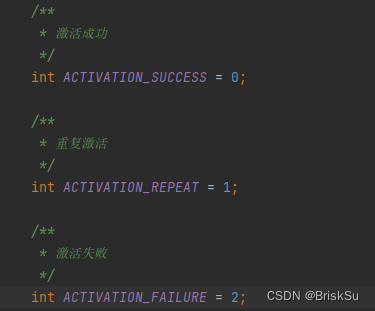
2)编写常量接口CommunityConstant
定义激活状态

(二)开发业务(表现层 业务层 数据层)
1)在业务层找到用户类UserService ,提供register方法
方法名:register
方法参数:controller层传来的用户对象user
返回值: Map集合,封装错误信息
业务逻辑:
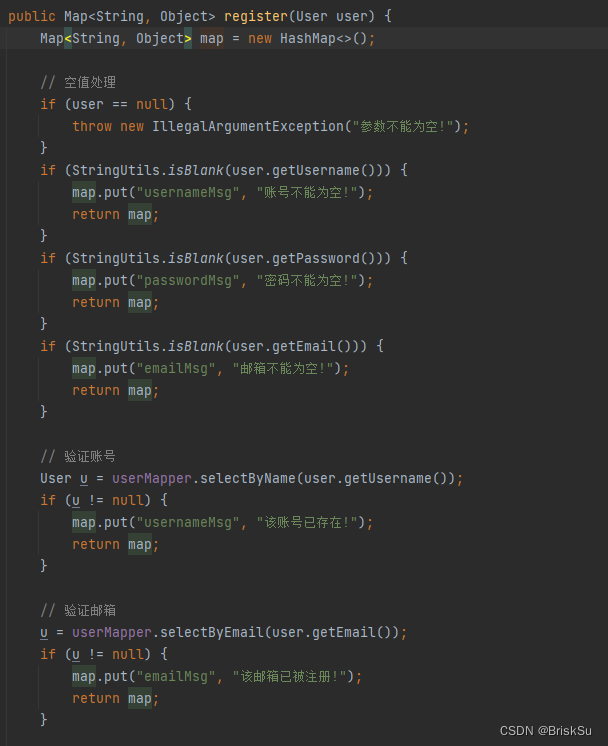
① 判断user是否为空值,如果是,直接抛出异常
② 判断输入的各项信息(用户名,密码,邮箱)是否为空,如果是,则封装相关信息返回map
③ 验证账号和邮箱是否已经被注册,如果是,则封装相关信息返回map

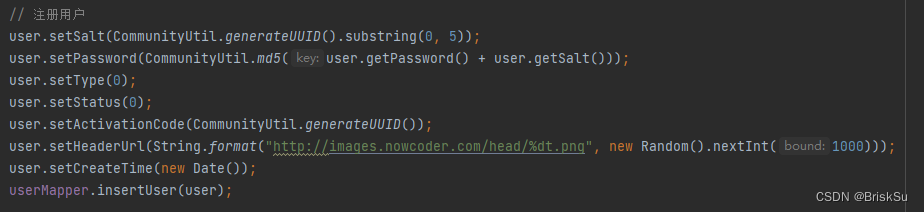
④ 如果用户账号、密码、邮箱符合要求,则进行注册,使用user对象的set方法,将详细的信息补充在对象中
- 设置加盐的密码、用户类型、用户状态
- 设置用户的激活码
- 自动生成用户头像
- 用户创建时间
最后,调用userMapper(数据层)的insert方法将用户添加到数据库中

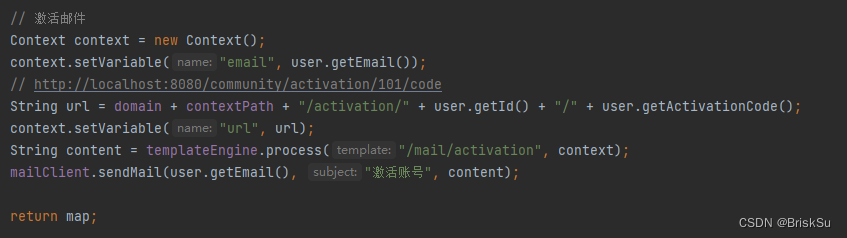
⑤ 发送激活邮件
发送邮件,我们需要考虑模板是谁(thymeleaf),发送什么参数,在2-1中编写好了发送邮件的方法
- 实例化context,通过contxet携带变量
- 创建URL(域名+项目名+功能访问名+用户id+用户激活码)
- 利用模板引擎生成邮件内容
- 利用mailClient发送右键

⑥ 最后返回map集合
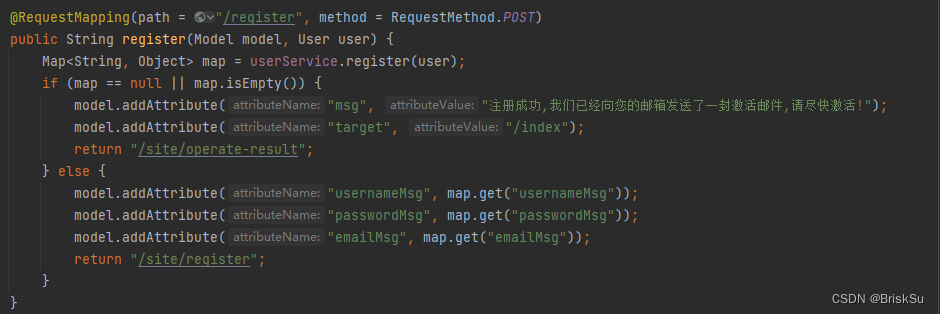
2)控制层找到 LoginController ,提供register方法,处理前后端交互的逻辑
方法名:register
方法参数:前端传来的用户对象user(包括 用户名,密码,邮箱) 和模板 model
返回值:String
业务逻辑:
① 声明访问路径和请求类型
@RequestMapping(path = "/register", method = RequestMethod.POST)
② 调用UserService的方法注册用户,并接收返回值
③ 对返回值进行判断
- 如果map集合为空,则说明注册成功,利用第三方页面,展示提示消息。最终返回到指定页面。
- 如果不为空,则说明有异常情况出现,将相关信息存储到modle上,进而在页面上展示,并返回到注册页面

激活注册账号
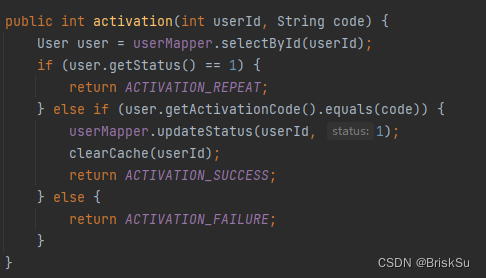
3)在业务层找到用户类UserService ,提供activation方法
方法名:activation
方法参数:controller 传来的用户对象userId 和激活码
返回值:int
业务逻辑:
① 通过用户id查找到用户的状态
- 如果已经激活,则返回重复激活
- 没有激活,判断传入的激活码是否等于激活码是否相等,如果相等,则更新用户状态;如果不等,则返回激活失败

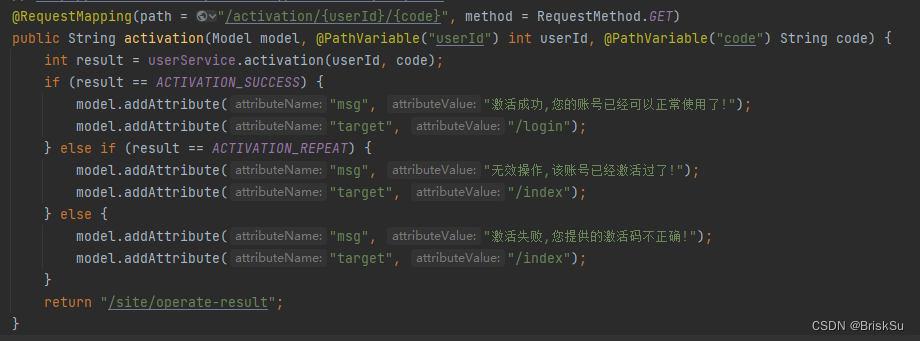
4)控制层找到 LoginController ,提供activation方法,处理前后端交互的逻辑
① 调用业务层的激活方法
② 接收业务层返回的数字,以此判断激活的结果,并把相关的结果加入视图中,在前端页面展示






















 708
708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








