学习仿牛客网社区项目
| 各章节总结 |
|---|
| 第一章 |
| 第二章 |
| 第三章 |
| 第四章 |
| 第五章 |
| 第六章 |
| 第七章 |
| 第八章 |
注册
如何实现注册功能?
- 将注册信息发给服务器;
- 服务器发送邮件给注册时的邮箱;
- 用户点击激活链接完成注册。
会话管理
HTTP协议的特点?
HTTP是无状态的:一个浏览器向一个服务器发送的请求都是独立的,服务器记不住浏览器的状态;使用Cookies可以创建有状态的会话。
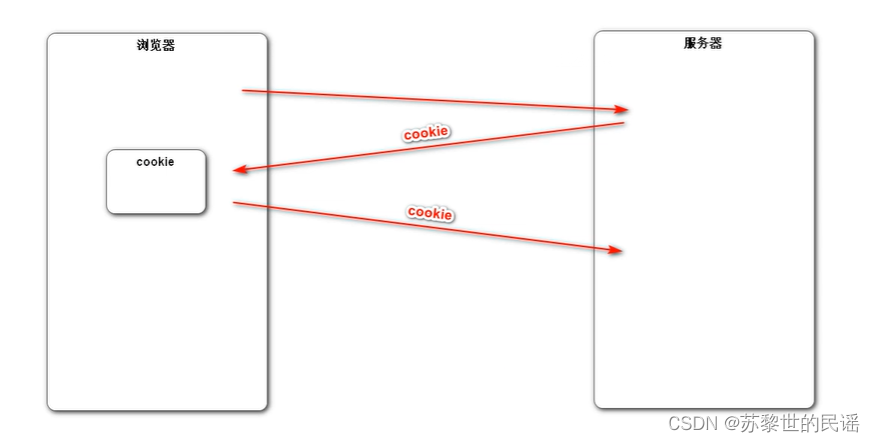
解法一:Cookies
服务器发送给浏览器并保存在本地的一小块数据,浏览器下一次向同一服务器发送请求时携带它给服务器,服务器根据Cookies迅速查找,找到该用户的活动记录。

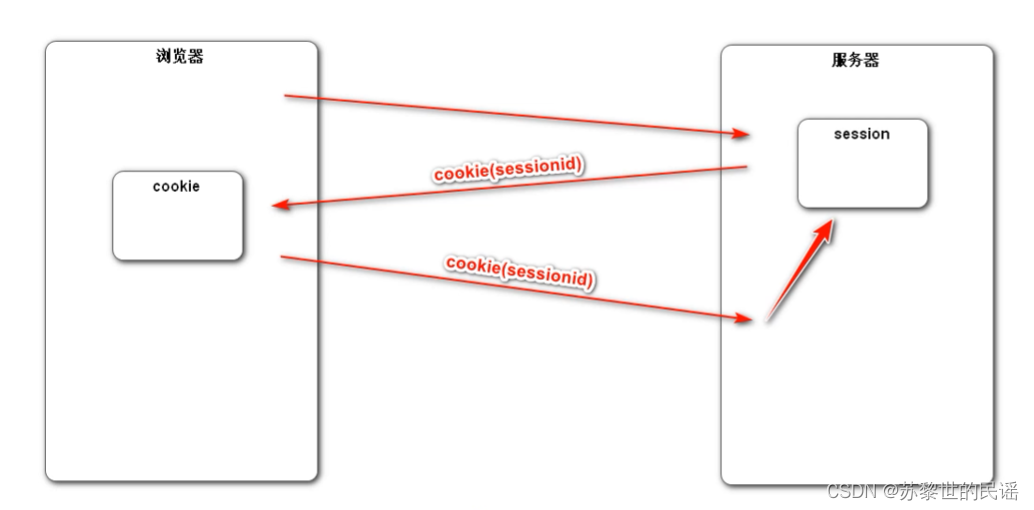
解法二:Session

在服务端记录客户端信息,只需要传送 session 的 id ,提高安全性,但增加了服务端的内存压力。
拦截器
什么是拦截器?
Interceptor,用于拦截不合理的请求。比如:没登录,但想通过输入网址访问信息页面,当然不行了!
Spring加载项目时,会按默认顺序将这些拦截器注册进来,将来的调用顺序就是这个注册顺序。当然,对于自定义的拦截器,你可以定义它的注册顺序。
三个重要方法?
preHandle():在调用Controller方法或获取静态资源前被调用(静态资源包括html、js等)。postHandle():在调用Controller方法或获取静态资源后,但是视图还没有被渲染前调用。afterCompletion():在视图渲染后进行调用,主要用来清除资源。
拦截器在项目中的应用?
-
拦截登录请求
- 自定义登录需要的注解
preHandle()方法判断是否有置顶注解,没有则拦截
-
拦截登录凭证
preHandle()方法:- 从Cookie中获取凭证ticket
- 根据凭证查询用户,将用户信息放入在本次请求中
- 构建用户认证的结果,并存入SecurityContext,以便于Security进行授权
postHandle()方法:- 将用户信息添加到modelAndView中
afterCompletion()方法:- 释放资源
补充:常用快捷键
ctrl + Shift + F 全局查找
ctrl + Shift + N 查找类























 364
364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








