就一般情况而言,Android开发时布局中默认的进度条可以满足大部分的要求,但凡事都有例外,当我们需要对进度条设置各种苛刻的条件时,就得自定义进度条的样式了,这里就以圆形进度条为例,通过自定义View打造一个属于自己的专属进度条。
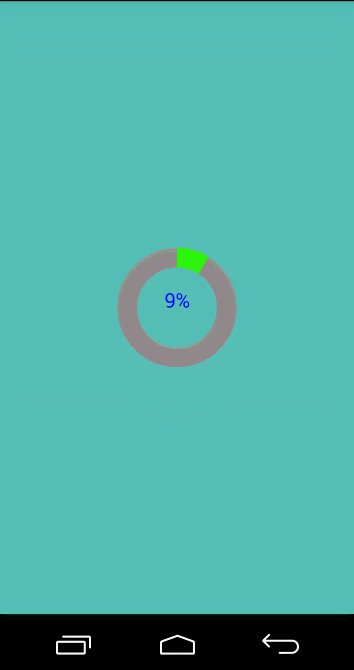
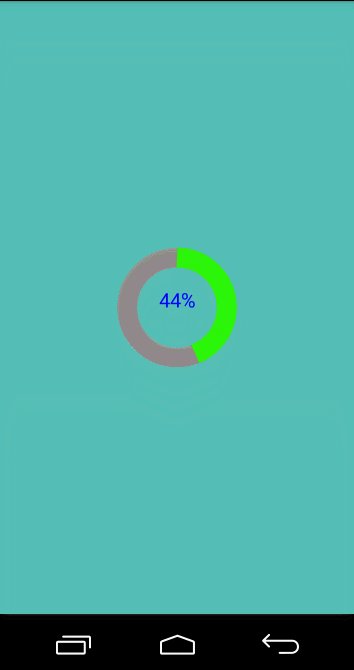
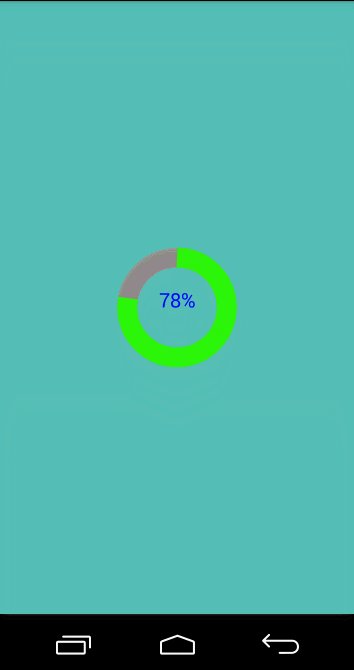
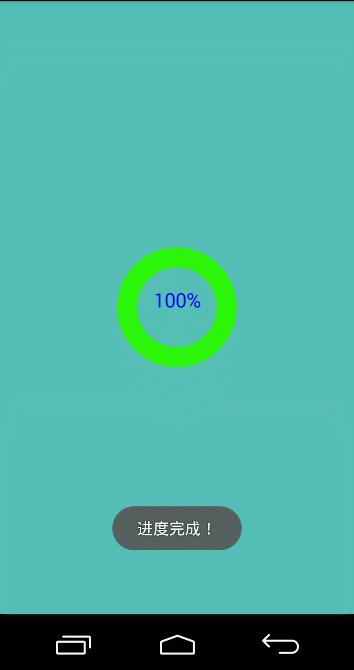
这是效果图:
在编写布局代码前,需要先创建一个资源文件,在 res/values 路径下创建一个attrs.xml文件,创建成功后如图:
成功后在attrs.xml中添加你要设置的参数名,我的如下所示:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="MyProgress">
<attr name="radius" format="dimension"></attr>
<attr name="stroke_width" format="dimension"></attr>
<attr name="back_color" format="color"></attr>
<attr name="front_color" format="color"></attr>
<attr name="text_visibility" format="boolean"></attr>
</declare-styleable>
</resources>接下来是布局文件:activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#54bfb6"
tools:context="com.jju.edu.myprogressbar.MainActivity">
<com.jju.edu.myprogressbar.MyProgress
android:id="@+id/progress"
xmlns:app = "http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:radius="50dp"
app:stroke_width="20dp"
app:back_color="#91888a"
app:front_color="#2bf508"
app:text_visibility="true"
/>
</LinearLayout>
其中(如下):
xmlns:app = "http://schemas.android.com/apk/res-auto"表示添加你要设置的参数。
app:radius="50dp"
app:stroke_width="20dp"
app:back_color="#91888a"
app:front_color="#2bf508"
app:text_visibility="true"表示你设置的参数。
然后是Java代码(注释中有解释):
1.MainActivity.class
package com.jju.edu.myprogressbar;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.Window;
import android.widget.Toast;
public class MainActivity extends Activity {
private int count = 0;
private MyProgress progress;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//去掉title
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
//获取控件
progress = (MyProgress) findViewById(R.id.progress);
//添加线程
new Thread() {
@Override
public void run() {
super.run();
try {
for (int i = 0; i < 100; i++) {
sleep(50);
count++;
//重新赋值
MyProgress.pre_progress = count;
}
Message message = handler.obtainMessage();
message.what = 124;
handler.sendMessage(message);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}.start();
}
public Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what) {
case 124:
Toast.makeText(MainActivity.this,"进度完成!",Toast.LENGTH_SHORT).show();
break;
}
}
};
}
2.自定义view MyProgress.class
package com.jju.edu.myprogressbar;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
/**
* Created by LingHao on 2016/10/26.
*/
public class MyProgress extends View{
private Paint backpaint;
private Paint frontpaint;
private Paint textpaint;
private int start = 0;
private int max = 100;
public static int pre_progress = 0;
private int radius;
private int stroke_width;
private int back_color;
private int front_color;
private boolean text_visibility;
public MyProgress(Context context) {
this(context,null);
}
public MyProgress(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public MyProgress(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
if (attrs!=null){
TypedArray array = context.obtainStyledAttributes(attrs,R.styleable.MyProgress);
//圆半径
radius = array.getDimensionPixelSize(R.styleable.MyProgress_radius,50);
//圆宽度
stroke_width = array.getDimensionPixelSize(R.styleable.MyProgress_stroke_width,20);
//背景圆颜色
back_color = array.getColor(R.styleable.MyProgress_back_color,0xAA000000);
//前景圆颜色
front_color = array.getColor(R.styleable.MyProgress_front_color,0x00000000);
//获取是否显示进度提示参数
text_visibility = array.getBoolean(R.styleable.MyProgress_text_visibility,false);
array.recycle();
}
init();
}
public void init(){
//背景圆画笔
backpaint = new Paint();
//去锯齿
backpaint.setAntiAlias(true);
//设置颜色
backpaint.setColor(back_color);
//设置风格
backpaint.setStyle(Paint.Style.STROKE);
//宽度
backpaint.setStrokeWidth(stroke_width);
//进度圆画笔
frontpaint = new Paint();
frontpaint.setAntiAlias(true);
frontpaint.setColor(front_color);
frontpaint.setStyle(Paint.Style.STROKE);
frontpaint.setStrokeWidth(stroke_width);
//进度提示画笔
textpaint = new Paint();
textpaint.setAntiAlias(true);
textpaint.setColor(Color.BLUE);
textpaint.setStyle(Paint.Style.STROKE);
textpaint.setTextAlign(Paint.Align.CENTER);
textpaint.setTextSize(stroke_width);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//角度
float angle = pre_progress/(float)max * 360;
//画内部圆
canvas.drawCircle(getWidth()/2,getHeight()/2,radius,backpaint);
//画上部圆弧
canvas.drawArc(new RectF(getWidth()/2-radius,getHeight()/2-radius,getWidth()/2+radius,getHeight()/2+radius),-90,angle,false,frontpaint);
//画进度提示
// if (text_visibility){
canvas.drawText(pre_progress+"%",getWidth()/2,getHeight()/2,textpaint);
// }
//重绘
invalidate();
}
}
完成!


























 300
300

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








